-
BrightonPACAsked on May 17, 2017 at 10:30 AM
Hi,
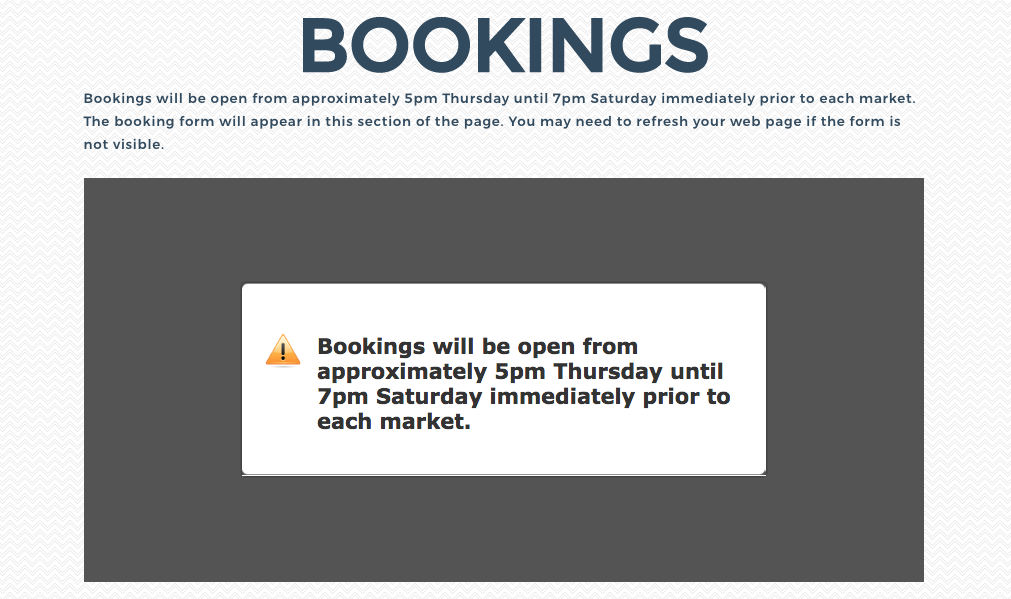
I will be setting our form to be unavailable at certain dates/times. At the moment the 'warning' message that is in place of the form has a dark background, and the text is set to default fonts/colors:
font-fafont-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: 14px;
color: #333;
It is also contained within a box with a bg color of ##545454 which doesn't suit my site either.
Can you please tell me what CSS I can add to my form to make this consistent with the active form and thus the rest of my web site?
Many thanks.

-
Support_Management Jotform SupportReplied on May 17, 2017 at 12:16 PM
Sorry but the warning pages can't be customized - All kinds of error/warning pages can't be modified with CSS or by any other means.
As an alternative, why not use a Time Field, Condition and a Section Collapse tool to hide the entire form? Afterwards use a Text Field to show this same message to your users.
Related guides:
Smart-Forms-Using-Conditional-Logic
Show-or-Hide-multiple-fields-at-once-using-form-collapse-tool
Give that a spin and in case you get stuck along the way, don't hesitate to let us know so we can assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































