-
aeclisAsked on May 19, 2017 at 1:15 PM
Who can help me?
The CSS code, to center does not seem to work.
Who can help me for valid css code?
Thank you
-
Ashwin JotForm SupportReplied on May 19, 2017 at 2:39 PM
Hello aeclis,
Please inject the following custom css code in your form and see if that helps you:
li#id_3, li#id_11 {
margin-left: 0px;
width: 100%;
}
.form-line {
margin-left: 30%;
width: 70%;
}
The following guide should help you how to inject custom css code in form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
The output of the above custom css code will be as displayed in screenshot below:

Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
aeclisReplied on May 19, 2017 at 3:37 PM
Hey
Thanks here is a code that works!
thank you very much
-
aeclisReplied on May 21, 2017 at 8:38 PM
Hi
I have a worry in code css "aligning center"
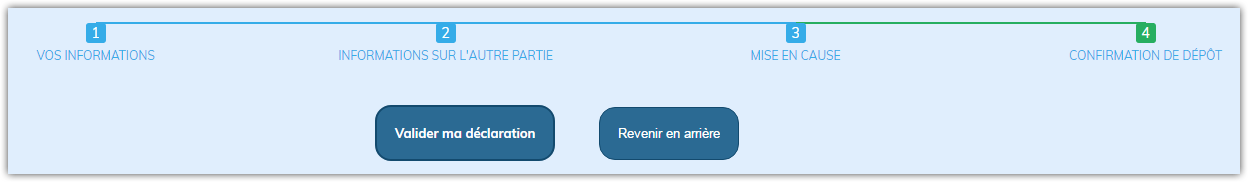
Step 1 & 2 the frieze is centered.
Step 3 & 4 the frieze leaves on the right.
On all my forms, I have the same error.
Ex form : https://eu.jotform.com/build/71407630787360#preview
Can you help me ?
thank you


-
Chriistian Jotform SupportReplied on May 21, 2017 at 10:28 PM
Hi,
Please try adding this custom CSS on your form to align the fields and the form header.
.form-header-group {
position: relative;
right: 100px;
}
.form-pagebreak {
position: relative;
right: 100px;
}
button#input_67 {
position: relative;
right: 100px;
}

Regards.
-
aeclisReplied on May 22, 2017 at 1:07 PM
Hello
I had to make a mistake.
Code does not seem to work.
Everything is distorted.
Help me please

-
Ashwin JotForm SupportReplied on May 22, 2017 at 2:31 PM
Hello,
I have fixed the issue of your form by injecting following custom css code in form:
li#id_3, li#id_11, li#id_27, li#id_105, li#id_61 {
margin-left: 0px;
width: 100%;
}
.form-line {
margin-left: 24%;
width: 70%;
}
.form-header-group {
position: relative;
}
.form-pagebreak {
position: relative;
right: 0%;
}
button#input_67 {
position: relative;
right: 16%;
}
Please test your form again and get back to us if you need any other changes.
Thank you!
-
aeclisReplied on May 22, 2017 at 3:01 PM
hI @ashwin_d -)
Thank you
Much cleaner.
It's functional.
I have to make the other 7 forms as well.
-
aeclisReplied on May 22, 2017 at 3:50 PM
Button widget preview: no center and hidden, by press button.
A solution please?
Ex form : https://litizia.fr/administratif
Thank you

-
MikeReplied on May 22, 2017 at 5:59 PM
You can add the next CSS to move the 'back to form' button:
#backToForm {
position: relative;
left: 10%;
}

-
aeclisReplied on May 22, 2017 at 6:15 PM
IT
WORKS
Thank you
I injected CSS code to be same colors, than the other buttons.
It lacks the font "Muli"
And button "rounded as on the other button of the form.
Help me.
Thank you



-
MikeReplied on May 22, 2017 at 8:33 PM
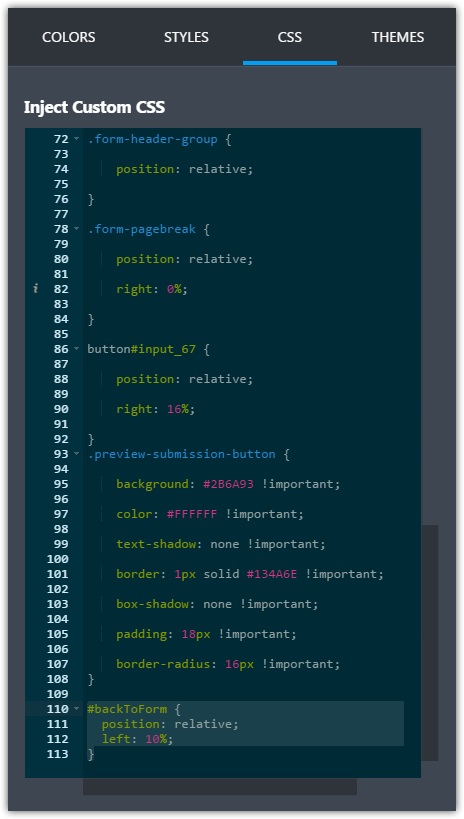
You may try the following styles:
.preview-submission-button {
font-family: Muli, sans-serif;
font-weight: bold;
background: #2B6A93 !important;
color: #FFFFFF !important;
text-shadow: none !important;
border: 2px solid #134A6E !important;
box-shadow: none !important;
padding: 18px !important;
border-radius: 16px !important;
}
#backToForm {
font-family: Muli, sans-serif;
font-weight: bold;
background: #2B6A93 !important;
color: #FFFFFF !important;
text-shadow: none !important;
border: 2px solid #134A6E !important;
box-shadow: none !important;
padding: 18px !important;
border-radius: 16px !important;
}
#backToForm {
position: relative;
left: 10%;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































