-
ImmanuelEAsked on May 21, 2017 at 2:25 PM
Hi, I want to know if jotform is right for me because I will likey be paying for a plan soon.
Yet when i try to submit a trial submission form the "Submit" button turns into a "Please Wait", as expected, however, it stays that way forever.
How can i solve this problem?
P.S: It happens regardless of if there is a payment method included or not. Additionally, I used the Wordpress.com Publish->Platforms and copied the embed code into a new page on Wordpress.
-
Mike_G JotForm SupportReplied on May 21, 2017 at 4:10 PM
To my understanding, the issue you described only happens when you submit your form that is embedded on your WordPress website. This means that when the form is submitted via its direct link the issue does not exist.
I have tried adding one of my forms to my sample WordPress site following the instructions in the guide and article below and I was able to submit the form successfully.
How-to-embed-a-form-to-Wordpress-com
Wordpress-com-Now-Supports-JotForm-Forms

Link to my sample WordPress site: https://mikesampleblog.wordpress.com/contact-us/
May we know the exact embed code you copied to your WordPress, please?
Also, may we ask permission to make test submissions directly to your form?
We will wait for your response.
Thank you.
-
ImmanuelEReplied on May 21, 2017 at 5:05 PM
Yes i did embed the wordpress.com text: [embed]https://form.jotform.ca/form/71404753838259[/embed] into a new page as described in the link.
You do have my permission to submit test submissions directly to my form.
I would like to add that the direct link does work but i would really rather prefer the form be filled out on my site, instead of redirected to a new page, thanks!
-
jonathanReplied on May 21, 2017 at 5:26 PM
I was able to reproduce the error when I test submitted your form within your wordpress website http://press.essaeg.ca/101-week/

It looks like the oembed code of the form was having script conflict issue with the existing scripts on your website. To overcome this, I recommend you re-embed the form on your website using instead its iframe publish code.
User guide: Getting-the-form-iFrame-code
Make sure you clean/remove first in your website the previous embed code you used before you add the form back using its iframe code.
Let us know if you need further assistance.
-
ImmanuelEReplied on May 21, 2017 at 6:15 PM
I do need further assistance.
I know how to get the IFrame code, however I dont know how to add it to a page in Wordpress.com.
Could you help me know what to do when i get the IFrame code?
-
jonathanReplied on May 21, 2017 at 6:28 PM
From what I see, your website http://press.essaeg.ca/101-week/ is not a Wordpress.com hosted website.
I see it as a self hosted website and it was using Wordpress.org software.
https://en.support.wordpress.com/com-vs-org/
---
To embed the form using the iframe embed code on your website page, check this guide:
https://www.jotform.com/help/4-Adding-Forms-to-Wordpress-org-Version
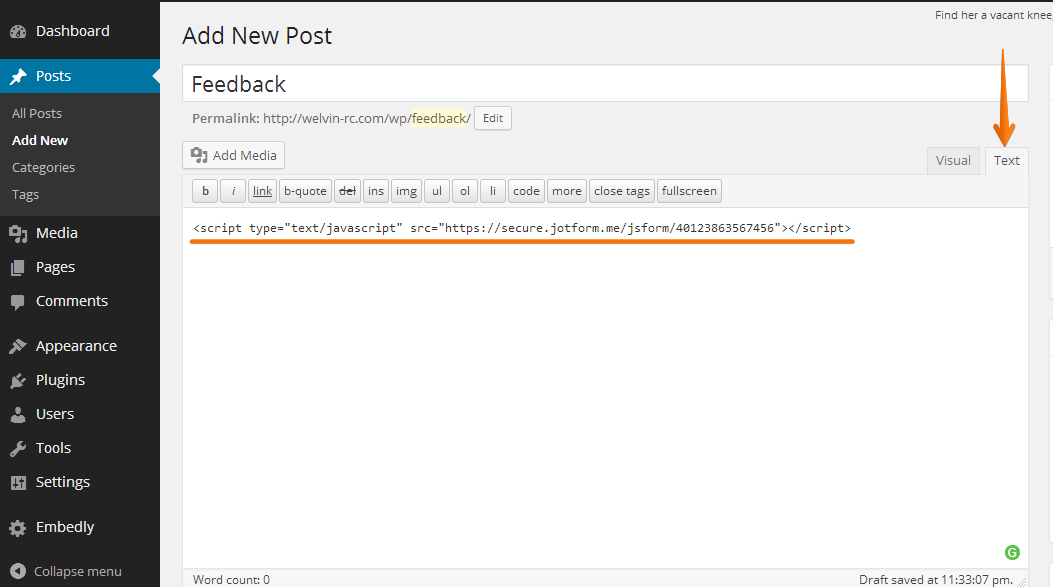
In the user guide on Step#5 , instead of the script or embed code, use instead the iframe code.
Example on the screenshot image below, insert the iframe embed code of your form (not the script code embed as shown on the image)

Let us know if you're still not able to do it.
-
ImmanuelEReplied on May 21, 2017 at 6:35 PM
Worked flawlessly!
Thank you!
I will definitely be a paid user soon.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































