-
LuxuryClothingAsked on May 23, 2017 at 11:30 AM
When we click on the form the top logo does not show but it shows in Form Preview. Any thoughts?

-
Kiran Support Team LeadReplied on May 23, 2017 at 1:06 PM
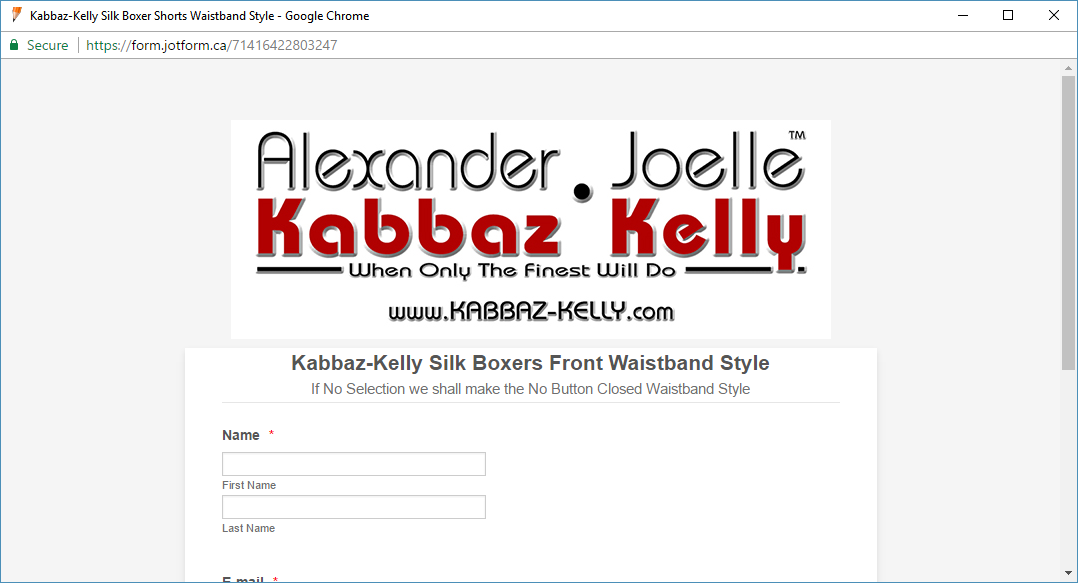
I have checked your JotForm and see that the logo is being displayed normally on the desktop. However, when the form is accessed on a mobile device or lesser screen width the logo is not displaying correctly.
Please try injecting the following CSS code to the form so that the top margin of the form will be adjusted on mobile devices and the logo should be displaying properly.
@media screen and (max-width: 765px) {
.supernova .form-all {
margin-top: 210px;
}
}
Please get back to us if you need any further assistance. We will be happy to help.
-
LuxuryClothingReplied on May 23, 2017 at 1:11 PM
Kiran:
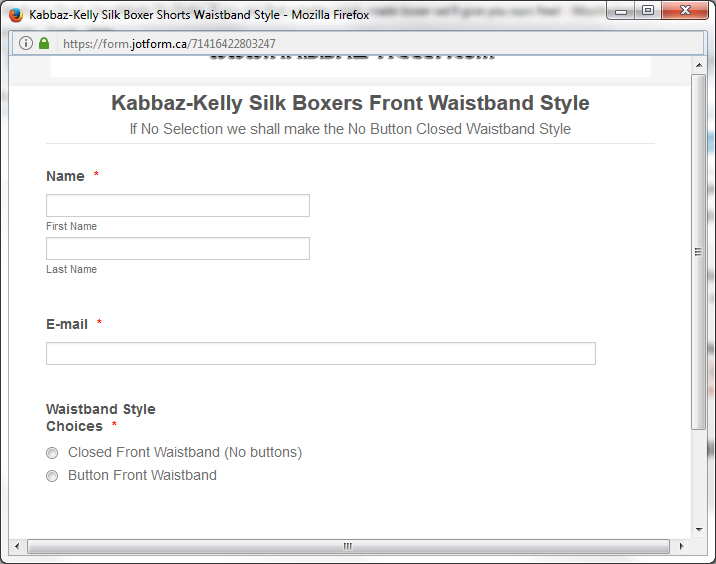
The attached screenshot is from a 26" desktop monitor and the logo does not show. You can see the bottom pixels of the logo at the top of the screenshot. Any advice?
Alexander
-
Support_Management Jotform SupportReplied on May 23, 2017 at 2:33 PM
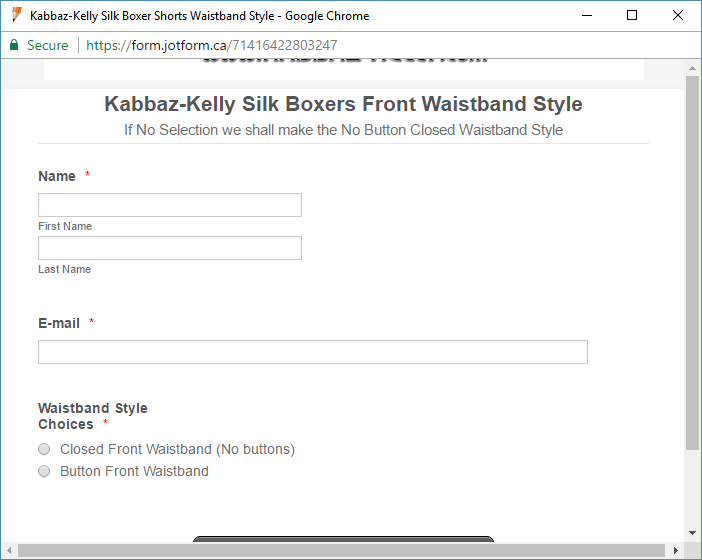
Hello Alexander, The logo at the top is not fully displaying due to the top margin when your form is being viewed from a smaller viewport. In your screenshot, it was opened as a popup with horizontal scrollbars at the bottom, which implies it's viewed from a small window.
To fix this, kindly try my colleague's CSS codes. Here it is again for your convenience:
@media screen and (max-width: 765px) {
.supernova .form-all {
margin-top: 210px;
}
}
Complete guide: How-to-Inject-Custom-CSS-Codes
To put it in perspective, here's how your form looked like:
1. When viewed on a larger window

2. And a smaller window

Alternatively, you may also change the size of the popup by changing your embed codes:
FROM:
<a href="javascriptDISABLED:void( window.open( 'https://form.jotform.ca/71416422803247', 'blank', 'scrollbars=yes, toolbar=no, width=700, height=500' ) )"><b>Click Here to Tell Us Your Preference</b></a>
TO:
<a href="javascriptDISABLED:void( window.open( 'https://form.jotform.ca/71416422803247', 'blank', 'scrollbars=yes, toolbar=no, width=800, height=500' ) )"><b>Click Here to Tell Us Your Preference</b></a>
Just change the width from 700 to 800.
-
LuxuryClothingReplied on May 23, 2017 at 2:36 PM
Thank you Jim R!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































