-
mojo2016Asked on May 24, 2017 at 3:24 PM
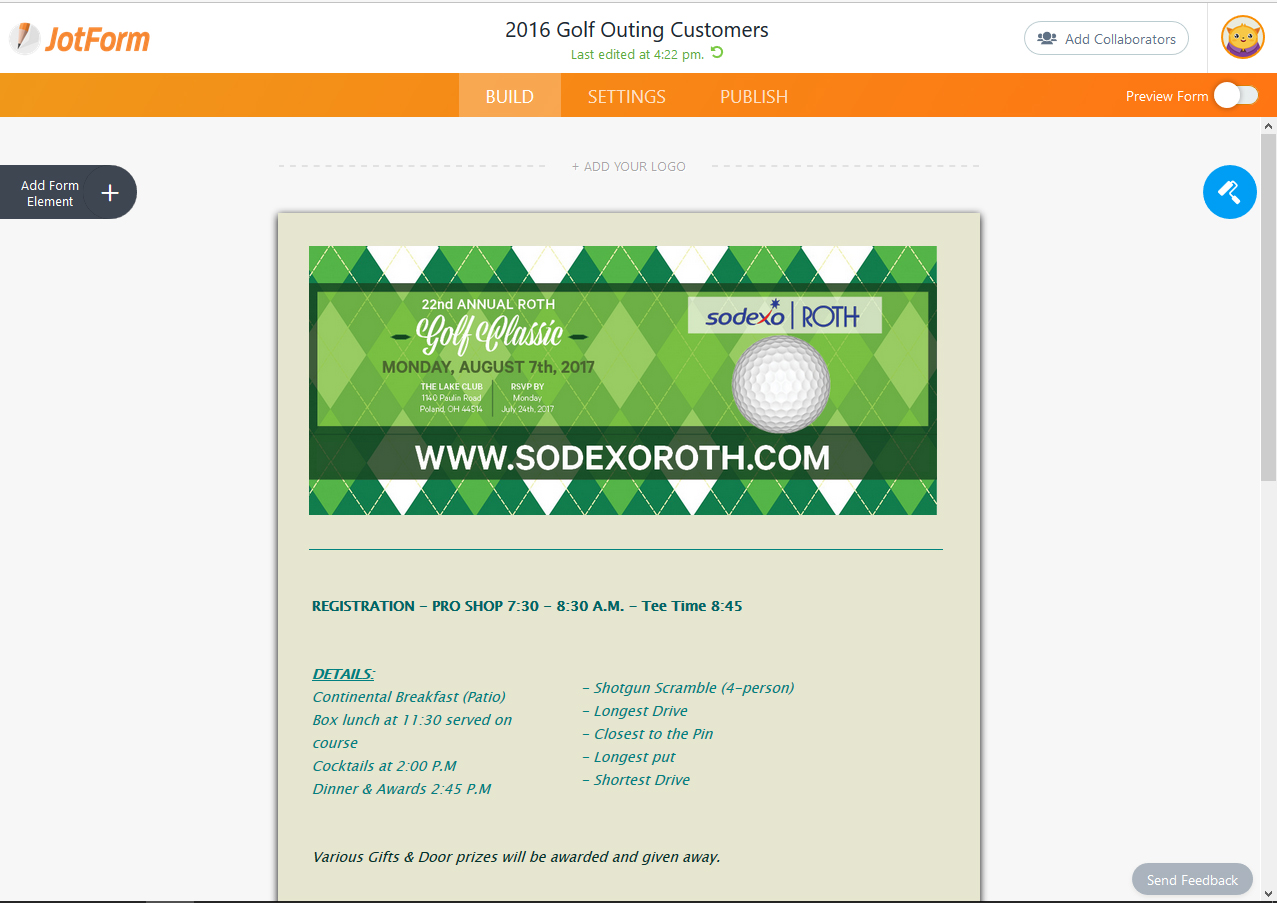
Why does my form look different in the edit menu vs what is published. Colors are slightly different
 Page URL: https://form.jotform.us/50323406581145
Page URL: https://form.jotform.us/50323406581145 -
Kevin Support Team LeadReplied on May 24, 2017 at 5:00 PM
I have reviewed your form and I can see the font layout is the same, for example, in the form builder you have set up the font color as well as size and font type:

If you inspect the source code of the form while previewing it, you will find that the style is the same:

I have cleared your forms cache now so the last version loads, could you please check on your end and make sure the color, size and font type are the same?
Do let us know if you still see a different style, we will wait for your response.
-
mojo2016Replied on May 25, 2017 at 9:18 AM
Can you see the actual form back ground? its a beige and the bottom one is white
-
Kiran Support Team LeadReplied on May 25, 2017 at 11:24 AM
Please try injecting the following CSS code to the form to change the background color to beige.
.supernova .form-all, .form-all {
background: rgb(230, 230, 207) !important;
}

Hope this information helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































