-
jacobwardAsked on May 25, 2017 at 11:06 AM
The scrolling attribute on the iframes generated by the recommended embed script causes accessibility errors as it is a "presentational attribute." Additionally, the scrolling attribute is deprecated in HTML5 and the CSS equivalent of "scrolling=no", "overflow: hidden;" is already included in the generated iframes, rendering it unnecessary.
-
Kevin Support Team LeadReplied on May 25, 2017 at 1:17 PM
Do note that the JavaScript embed code automatically generates the iFrame code, this cannot be customized; however, alternatively, you could get the iFrame code and you could remove the scrolling attribute, you could also add some code to the webpage to handle the iFrame scroll bars with CSS.
This guide will help you getting the iFrame code of your form: https://www.jotform.com/help/148-Getting-the-form-iFrame-code
I'm also forwarding this thread to our second level, we cannot provide an ETA, but we will let you know as soon as we get any update about it.
-
suuwebservicesReplied on May 25, 2017 at 2:26 PM
We are fully aware of the iframe embed option.
The iframe code generated by the Jot Form Javascript can be improved by your programmers. That's what we're hoping to achieve with this request, that your recommended Javascript embed option will become fully compliant with Section 508 and WCAG 2.0 AA standards before January 2018 when enforcement will start to take affect.
-
Nik_CReplied on May 25, 2017 at 3:03 PM
Update (December 10, 2019): JotForm Accessible Forms is available.
We are excited to announce JotForm Accessible Forms. Now you can create Section 508 and WCAG 2.1 Level A and Level AA compliant forms.
Here is our detailed user guide: How Can I Make My Forms Accessible
You can also check JotForm Accessible Forms to learn more about our accessibility features.
Thank you for additional information regarding this request, your message will reach our backend team. We appreciate that.
Hopefully, the feature would be possible to implement.
Thank you!
-
Mert Ceylan JotForm DeveloperReplied on December 12, 2019 at 2:59 AM
UPDATE: We are now supporting accessible forms.
We're happy to announce to you that JotForm now lets you create forms that are Section 508 and WCAG 2.1 Level A and AA compliant!
To make your form accessible, open it on the form builder, then go to:
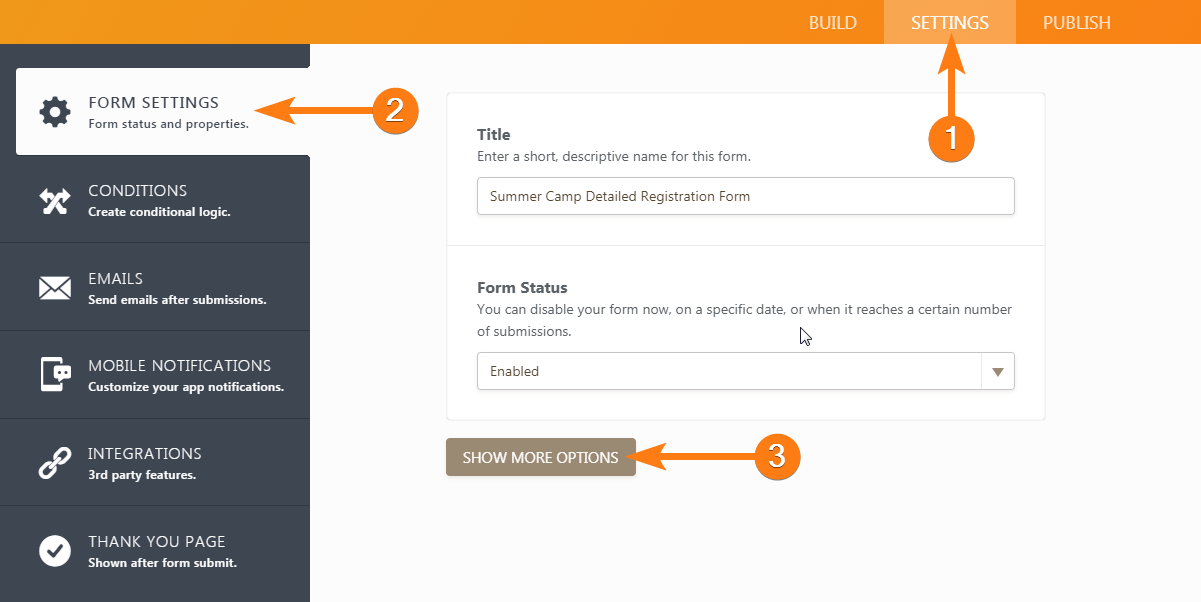
1) Settings
2) Click on the Form Settings.
3) Click on the Show More Options.

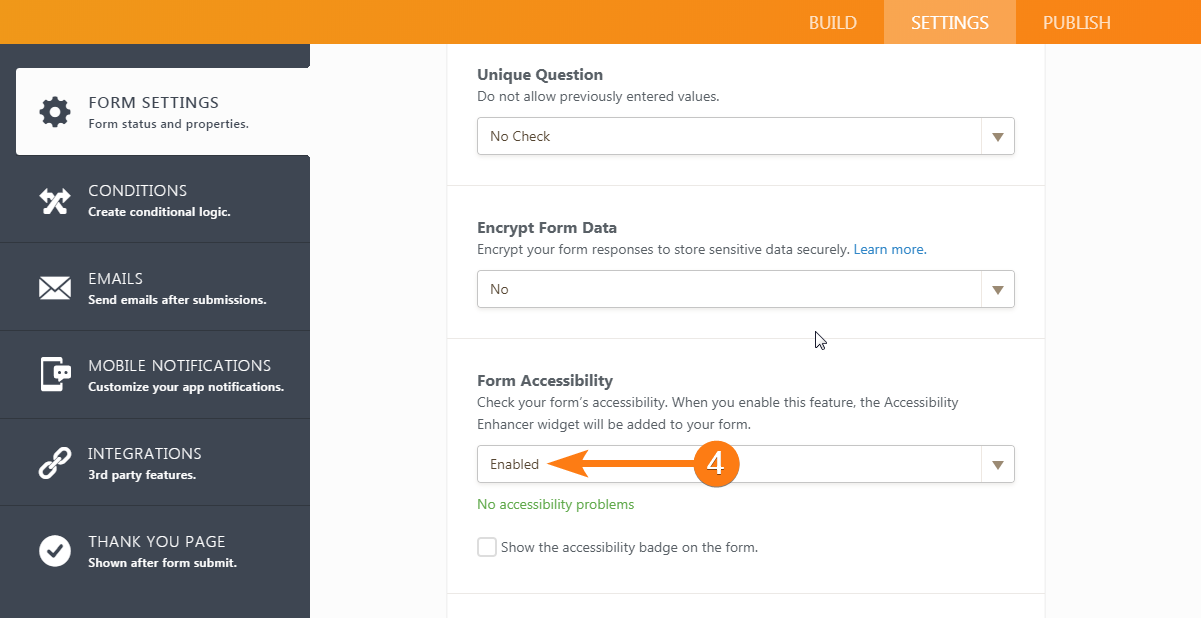
4) Switch the Form Accessibility option to Enabled.

Our form builder will then analyze your form. If any accessibility issues are detected, warn you on the aspects that should be fixed to make the form accessible.
After that, all you need to do is adjust the form to address detected issues if there are any until all of the issues are resolved.
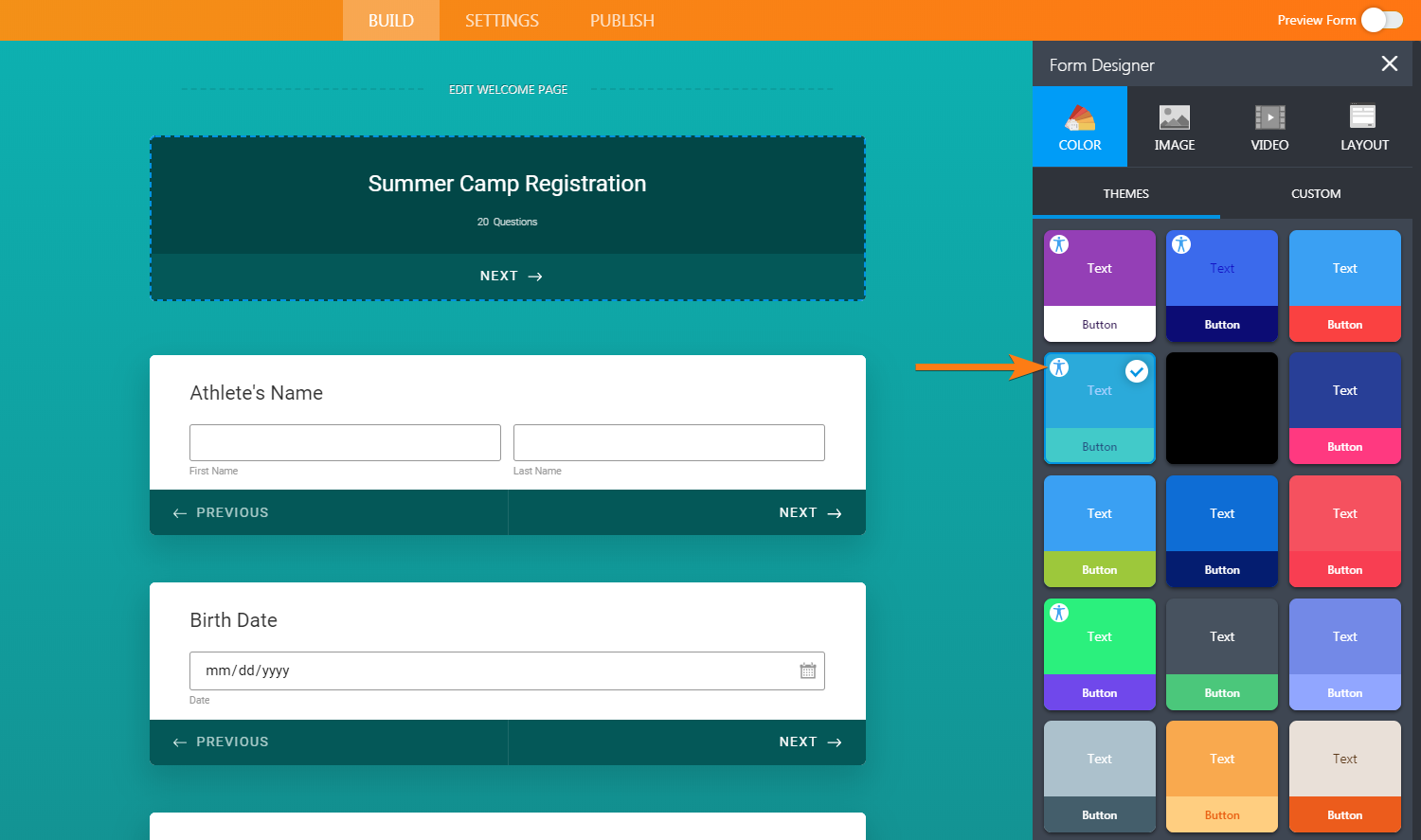
Also, please note that if your form is created in the old(Legacy) layout, you will see an Accessibility Enhancer Widget added to your form. This widget will automatically make your classic form more accessible, by improving the appearance of form validation warnings, and also adds ARIA(Accessible Rich Internet Applications Suite) attributes to your form. This widget is not needed for Card Layout forms. You may optionally consider selecting one of the ready-to-use accessible form themes. They are marked with a little human body icon in the form designer.

For more information on how to use the Accessible Forms option, you can check out this guide.
If you require any further assistance feel free to contact us!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































