-
mctpAsked on May 27, 2017 at 7:52 AM
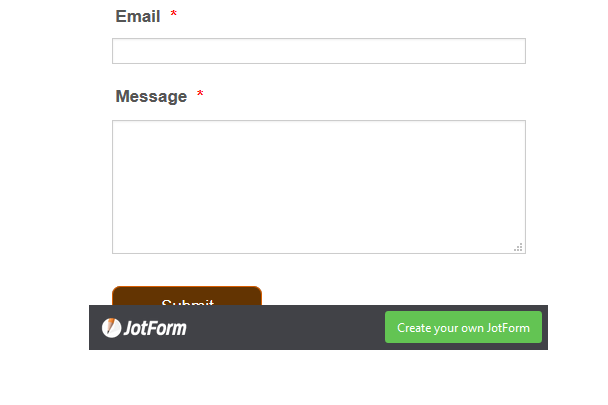
When I open my website page / form in Mozilla Firefox, the submit button is now largely obscured by a new Jotform advertising banner so rendering the form nearly inoperable. My customers will almost certainly now click on the banner rather than the partially hidden submit button and, of course, the form will not then work. I understand that you want to dissuade people from using your Starter plan and get them to pay for a plan instead, but retrospectively rendering an existing form inoperable does not seem to be fair practice!
Is there a way to make the form functional again (ie move the advertising banner down so that it doesn't obscure the Submit button)?

-
liyamReplied on May 27, 2017 at 12:17 PM
Thank you for reporting this matter to us, mctp. This may be browser-related as this case does not happen on Chrome.
Let me escalate this matter to our development team. We will let you know once we have updates.
Thanks for your patience and we apologize for this inconvenience.
-
beerrunrReplied on May 27, 2017 at 12:44 PM
-
liyamReplied on May 27, 2017 at 2:00 PM
Thanks for your feedback, beerrunr.
However as your concern appears to be coming from a different view over the situation, I have moved your concern on to a new thread. We'll provide you a response on this link in a short while.
Thanks.
-
Emre SVP, ProgramsReplied on May 27, 2017 at 4:26 PM
Hello mctp,
We have updated the banner so the problem of obscuring submit button is now fixed in your form.
You can check it here: https://www.jotform.com/70364788074364
However, when we check your web page, we observe that still the old version of your form is displayed in your page which is most probably because of a cache setting with your web server;
http://www.woodwormtreatmentkent.co.uk/dry-rot-rye.html
Could you please check in your side why forms older version is being displayed ? Please let us know if you need further support.
We sincerely apologize for this inconvenience.
-
RoseReplied on May 31, 2017 at 8:48 AM
I would like to inform you that this footer will be activated again. That's why, we investigated your page further and found out that the issue you were having is actually related the embed code that you used.
To prevent further unexpected situation, we strongly suggest you to embed your form with following code if Xara accepts scripts from 3rd party tools:
<iframe id="JotFormIFrame-70364788074364" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotformeu.com/70364788074364" frameborder="0" style="width:100%; height:539px; border:none;" scrolling="no"> </iframe> <script type="text/javascript"> var ifr = document.getElementById("JotFormIFrame-70364788074364"); if(window.location.href && window.location.href.indexOf("?") > -1) { var get = window.location.href.substr(window.location.href.indexOf("?") + 1); if(ifr && get.length > 0) { var src = ifr.src; src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get; ifr.src = src; } } window.handleIFrameMessage = function(e) { var args = e.data.split(":"); if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[2]); } else { iframe = document.getElementById("JotFormIFrame"); } if (!iframe) return; switch (args[0]) { case "scrollIntoView": iframe.scrollIntoView(); break; case "setHeight": iframe.style.height = args[1] + "px"; break; case "collapseErrorPage": if (iframe.clientHeight > window.innerHeight) { iframe.style.height = window.innerHeight + "px"; } break; case "reloadPage": window.location.reload(); break; } var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false; if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) { var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)}; iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*"); } }; if (window.addEventListener) { window.addEventListener("message", handleIFrameMessage, false); } else if (window.attachEvent) { window.attachEvent("onmessage", handleIFrameMessage); } </script>
If Xara does not accept script, then embed code should be updated as:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotformeu.com/70364788074364" frameborder="0"i style="width:100%; height:584px; border:none;" scrolling="yes"> </iframe>
We thank you in advance for your understanding and cooperation. If you have more questions, please feel free to contact us.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































