-
TemptAsked on May 31, 2017 at 9:09 AM
Hi Jotform,
I would like to have all fields on the form to have the same style text area (rounded corners & height) and same style radio buttons so that they match.
The two trouble fields are widgets under the labels:
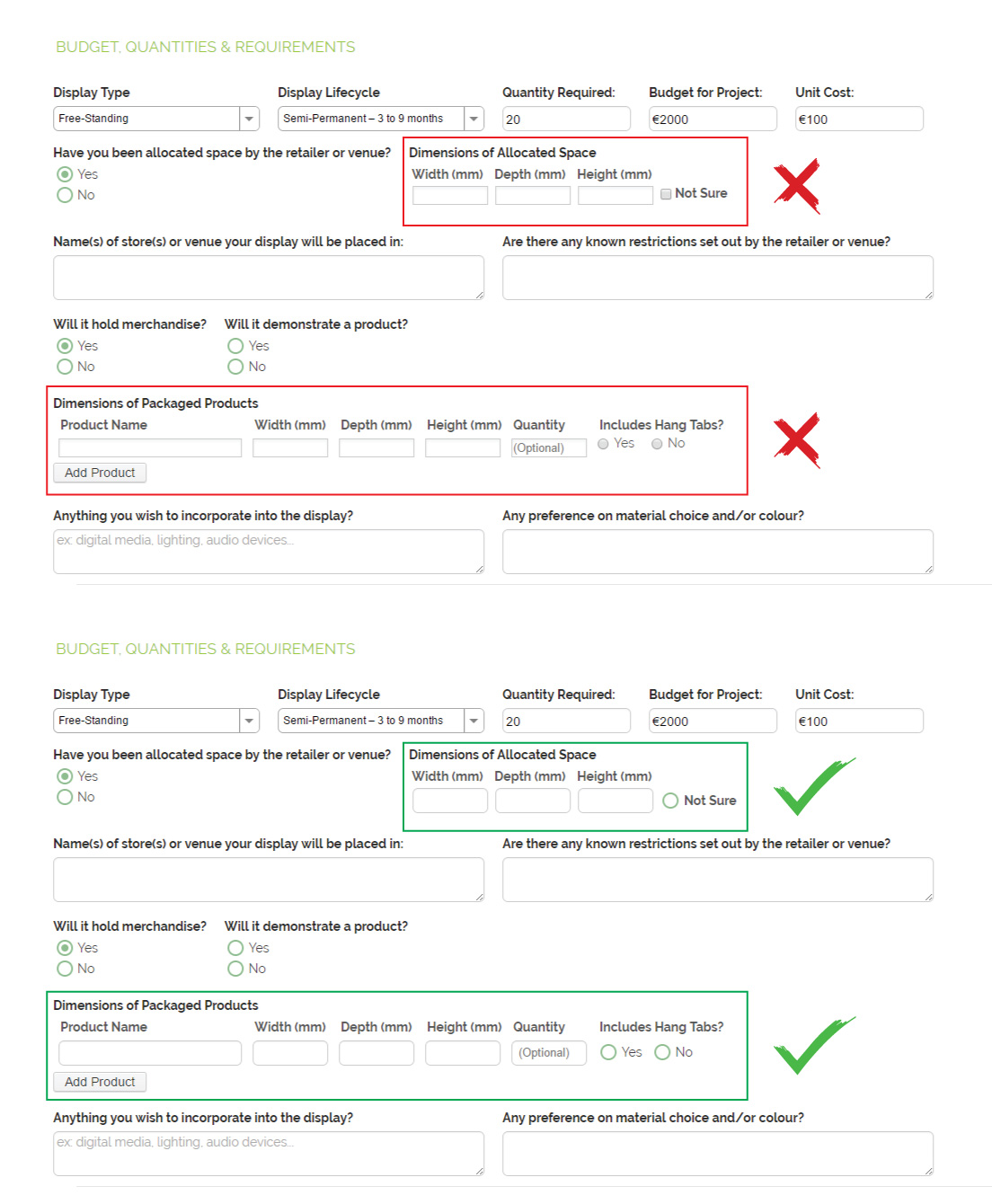
Dimensions of Allocated Space
Dimensions of Packaged Products
Please see the attached screenshot describing the changes I would like to make.
Kind Regards,
Thomas

-
David JotForm Support ManagerReplied on May 31, 2017 at 1:34 PM
On regards of the text boxes, please inject the following CSS code inside your Configurable List widget CSS area:
input[type=text] {
border: 1px solid #ccc;
font-size: 1em;
line-height: 1.071em;
-moz-box-shadow: 0 1px 2px #eee inset;
-webkit-box-shadow: 0 1px 2px #eee inset;
box-shadow: 0 1px 2px #eee inset;
height: 20px;
border-radius: 6px !important;
}

On regards of the checkbox, it appears it can not be styled as it is not taking the following code:
input[type=checkbox]{
-webkit-border-radius: 50% !important;
-moz-border-radius: 50% !important;
border-radius: 50% !important;
}
Let us know if you have more questions.
-
TemptReplied on May 31, 2017 at 2:19 PM
Ah, that's a shame but I'm happy with what has been achieved, it's looking great!
Thank you so much for your time and effort! I really appreciate it!
Kind Regards,
Thomas
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































