-
CopiousJAsked on June 5, 2017 at 12:52 PM
I am trying to embed my form on a wordpress website, but i need the form to fit in a 1/2 column space while maintaining its responsiveness overall, how can I do this? Here is the page i am trying to do it on -http://thewalking18.com/contact/
Page URL: http://thewalking18.com/contact/ -
SvenReplied on June 5, 2017 at 2:12 PM
Hi,
You can embed using our wordpress plugin, please see:
Embed-JotForm-in-Wordpress-using-the-Embed-Form-Plugin
A-Guide-to-Embed-Forms-for-WordPress-Users
You can also embed your form using the iFrame code, that will overcome and script conflict and makes sure that your form displays exactly as it shows on the standalone version. Here's how to get the iFrame code:
Thank you!
-
CopiousJReplied on June 5, 2017 at 5:04 PM
i tried using an iframe and part of the form is still cut off.
-
MikeReplied on June 5, 2017 at 8:11 PM
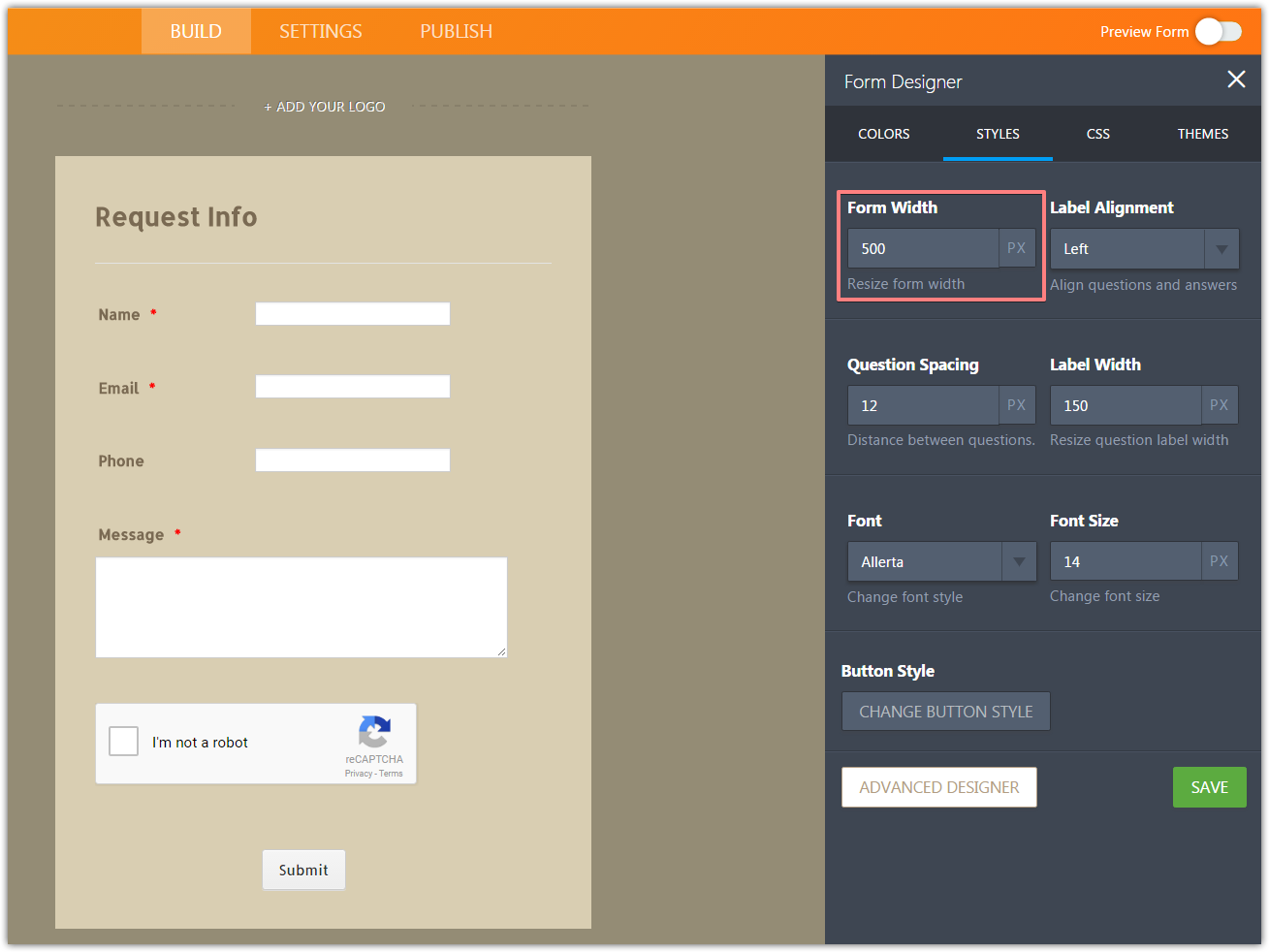
You may try reducing the form width. For example, try to set it to 500 pixels then re-check the embedded form.

If you need any further assistance, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































