-
ronildosousaAsked on June 7, 2017 at 10:21 AM
como criar um botao para ir ao topo da pagina?
-
BJoannaReplied on June 7, 2017 at 11:43 AM
If I understood you correctly, you want to add a button to your form that will go to the top of the page.
You can achieve that with Scroll to Top widget.
Inside of this guide you can find how to add a widget to your form:
How to Add a Widget to your Form?
Hope this will help. Let us know if you need further assistance.
-
ronildosousaReplied on June 7, 2017 at 12:56 PM
sim coloquei Scroll to Top mas como tem a propaganda do jotform não mostra o botão.
-
BJoannaReplied on June 7, 2017 at 1:47 PM
I have inspected your form https://www.jotformz.com/form/71425660758664 and I was able to see mentioned issue. JotForm footer is overlapping bottom part of Scroll to Top widget.
I will escalate this issue to our developers. We will update you via this thread when this issue is resolved.
-
ronildosousaReplied on June 7, 2017 at 1:52 PM
Ok fico no aguardo, obrigado.
-
ronildosousaReplied on June 7, 2017 at 1:58 PM
-
BJoannaReplied on June 7, 2017 at 2:11 PM
Considering that your last question is not related to subject of this thread, I have moved your question to separate thread and we will provide you an answer there shortly.
-
RoseReplied on June 8, 2017 at 3:29 AM
We are sorry for this inconvenience.
If you inject following css code to your form, the issue will be fixed.
.scrollToTopWrapper {
position: fixed !important;
bottom: 60px !important;
}
Here is how your form will be seen after injecting this css.

If you need further assistance from our side, please feel free to contact us.
-
ronildosousaReplied on June 8, 2017 at 6:45 AM
ok certo, deu certo sim porem tenho esse formulario em um aplicativo devido o botao ficar fora do formulario ele nao aparece no aplicativo.
como deixar ele dento do formulario?
-
RoseReplied on June 8, 2017 at 8:15 AM
I'm not sure if I understood your question fully due to translations mistakes.
Did you embed your form to a website and the scroll to top widget button disappears? If this is the case, please share us the direct URL of the page where your form has been embedded to allow us to make a further investigation.
If this is not the issue you have been experiencing, please provide us some more additional information.
-
ronildosousaReplied on June 8, 2017 at 8:35 AM
-
ronildosousaReplied on June 8, 2017 at 8:37 AM
verifica na aba pedido de venda.
http://app.vc/ms_aramados_duler -
liyamReplied on June 8, 2017 at 11:27 AM
Hello,
The scroll to top widget isn't overlapping while it being in the iframe. It just won't fit the container so it's not appearing on the form. It cannot position itself to overlap the form so it's basically designed to hide when the width of the actual form can only fit the screen or its container.
-
ronildosousaReplied on June 12, 2017 at 6:55 AM
bom dia!
mas tem como colocar ele dentro do conteiner para ser visto? ou tem outra opção que possa substituir essa?
-
Welvin Support Team LeadReplied on June 12, 2017 at 8:16 AM
Inject the following custom CSS Codes in the form:
.scrollToTopWrapper {
position: fixed !important;
bottom: 60px !important;
}
.scrollToTopWrapper a {
left: 20px !important;
}
Please follow the steps on this guide to inject: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
-
ronildosousaReplied on June 12, 2017 at 8:54 AM
ok perfeito, deu certo.
aproveitando voce sabe se tem como colocar dentro do conteiner uma barra de rolagem?
-
SvenReplied on June 12, 2017 at 11:09 AM
I'm not sure I understand your question correctly due to translation mistakes, can you please provide a screen shot and explain what you'd like to achieve.
-
ronildosousaReplied on June 12, 2017 at 11:18 AM
uso o formulario em aplicativo para celular e preciso que mostre a barra de rolagem.
Hi,
-
Welvin Support Team LeadReplied on June 12, 2017 at 12:25 PM
I think you have figured this out already. The scrollbar option is already set to Yes in the iframe embed codes.

I have tested the page using my Android device and I was able to scroll down. Let us know if you are still having issues with the scrollbar.
-
ronildosousaReplied on June 12, 2017 at 12:45 PM
mas no meu aplicativo nao mostra a barra de rolagem.
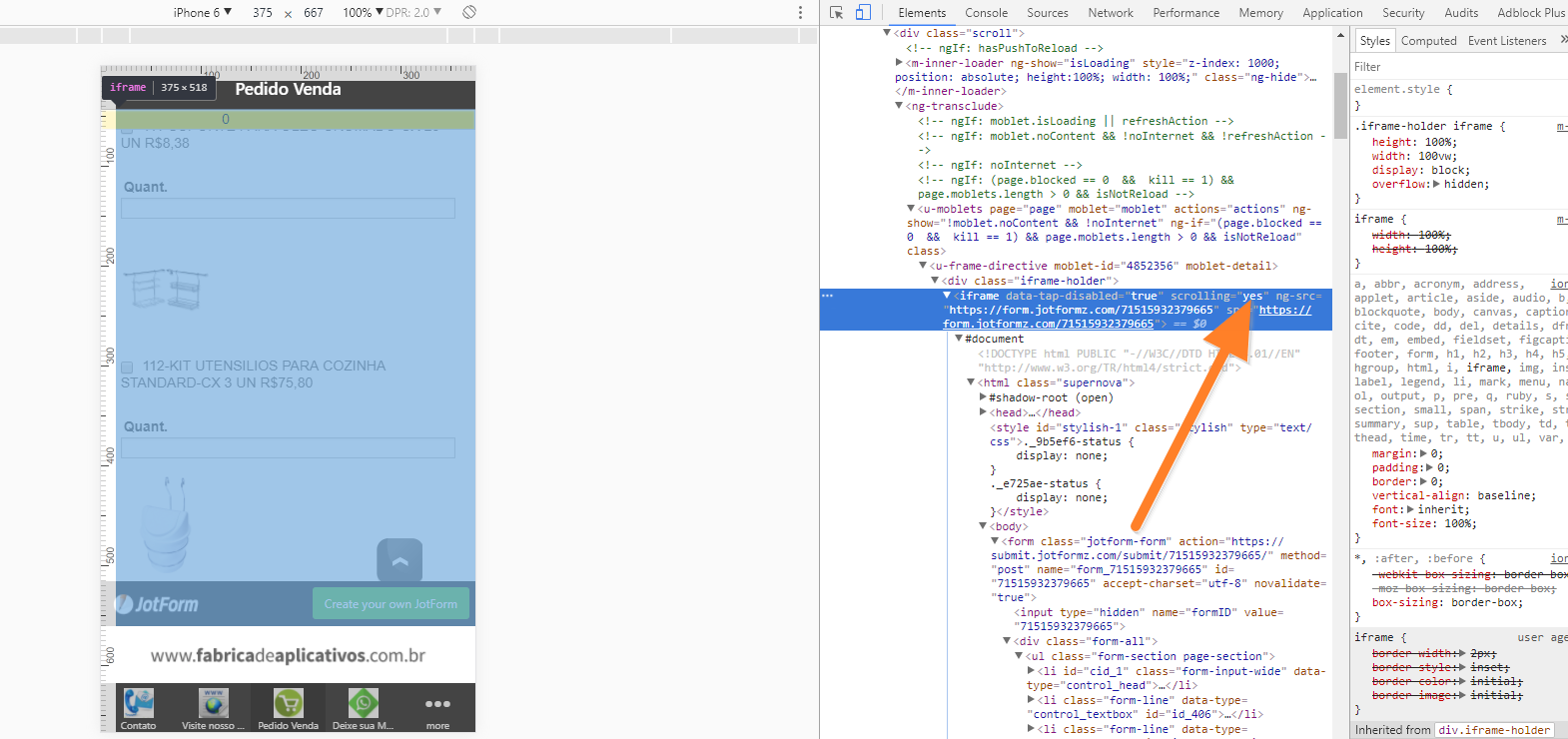
veja este iframe do formulario nao altera.

-
BJoannaReplied on June 12, 2017 at 1:23 PM
Screenshot you provided is from our Form Builder. You can not cahnge the code there. You will need to copy that code, then paste it in editor like Notepad, change the code there and then embed the code to your webpage.
I have also tested your form on my Samsung Galaxy S4 and scrolling is working properly.
If you still have issue on your end please let us know which device are you using.
-
ronildosousaReplied on June 12, 2017 at 1:43 PM
-
BJoannaReplied on June 12, 2017 at 2:04 PM
I am not sure what do we need to enter and where do we need to enter it. Please provide us a screenshot. Also tell us which device are you using.
I was able to fill your form with out any issues and desktop and on my phone.
Looking forward to your reply.
-
ronildosousaReplied on June 12, 2017 at 2:29 PM
CAPTURA DE TELA DO PC E CELULAR ANDROID DA LG - LG K4

-
Welvin Support Team LeadReplied on June 12, 2017 at 3:02 PM
I am sorry, but we don't have the same device to test the page. The scrollbar is already set to yes so you should be able to scroll down the form. The scrollbar will automatically appear when you touch-swipe down. Can you test?
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































