-
mirkolambertimigastoneAsked on June 7, 2017 at 11:23 AM
Hi,
I'm working on a form and have a little trouble with name and surname's fields.
The flow is this:
filling data in JotForm
» integration with Mailchimp
» integration with Google Sheets
» "integration" with Zapier that insert data in hubspot.Now, Mailchimp accept a field named "Full Name" that is perfect for the correspondent field in JotForm. In this the user insert Name and Surname and I have the 2 fields separated in Mailchimp and Google Sheets. Unfortunately with Zapier I can't separate data and I only can insert Name and Surname in the same field Name or Surname in hubspot.
Other solution that I've implemented (and still [not] working now) is to insert two separated fields in the form: one for Name and other for Surname. Perfect for Zapier and hubspot, but I can import only the name in Mailchimp.
I'm tried to create a condition too: if field name and field surname are filled, than fill name&surname field. But it doesn't work in both sense I've tried.
Is there a solution?
Many thanks
Mirko Lamberti
-
David JotForm SupportReplied on June 7, 2017 at 12:37 PM
UPDATE (March 18, 2019): Direct integration with HubSpot is available now.
1. Open the Form Builder
2. Find the HubSpot CRM integration under the Settings
3. Connect your JotForm and HubSpot CRM accounts simply by logging into HubSpot.
4. Merge the form fields to match what shows up in your HubSpot account.
Now the online forms will deliver contacts and leads directly into your HubSpot CRM account. Additionally, you can look at this guide to learn how to integrate JotForm with HubSpot CRM: https://www.jotform.com/help/551-How-to-Integrate-JotForm-with-Hubspot-CRM
The best solution I can think of would be to use a single text box field to collect both first and last name rather than two separate fields. This would be the only solution I can think of that all of the above integrations since it is not possible to extract first or last name only from the full name field using conditions. If that were possible, you could simply update a first name and last name field using the full name field, then use whichever is needed for the appropriate integration. -
mirkolambertimigastoneReplied on June 8, 2017 at 5:27 AM
Many thanks.
Actually I've got 2 separated fields, one for name and one for surname. This is why in hubspot is more important to have both name and surname while in mailchimp I use more the name only.
Isn't elegant to send emails naming your receiver with both name and surname I suppose.
But is strange that in the Mailchimp's integration I can't specify Name and Surname separated.
Have a great day
Mirko -
Support_Management Jotform SupportReplied on June 8, 2017 at 6:40 AM
Hey Mirko - I also fiddled around with conditions to see if there's a possible workaround to interchangeably pass values between 2 Textboxes (first and last name) and the Fullname field with no luck.
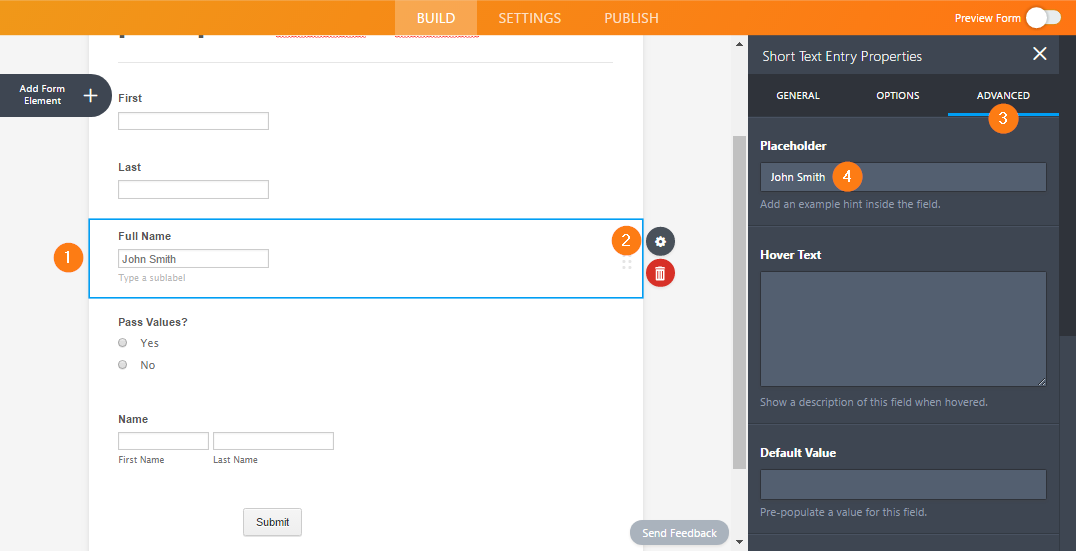
I guess the only approach is to go with my colleague's suggestion of using a single Textbox Field to collect the full name of your respondents. Adding a Placeholder to the field should help your users get a visual idea on what to enter on the single field.

-
kryonoxisReplied on June 8, 2017 at 1:43 PM
Hi Mirko,
Have you tried using the Form Calculation widget to concatenate two fields in one?
Here's an example: https://form.jotformeu.com/kryonoxis/test-string-concatYou could then use the separate First & Last name fields for MailChimp, and use the calculated field for HubSpot.
If this would work for you, here are the steps:
1. Create two separate Text fields, one for First Name and one for Last Name
2. Add Form Calculation widget to your form
3. In the calculation settings, add fields First Name and Last Name separated with a space.
4. Click on these fields fields once so they change from black "number" input to brown "string" input.

5. Additionally, you could hide this calculated field so it's not visible to people filling out the form.
Cheers
-
David JotForm SupportReplied on June 8, 2017 at 2:47 PM
The issues arises from needing to use a Full Name field for on integration and two separate names for another. Combining two text boxes into a single textbox as you have shown does indeed work. Combining two separate text boxes data into a Full Name field is the limitation.
-
mirkolambertimigastoneReplied on June 8, 2017 at 3:14 PM

Ok, resolved. Thanks for support :-)
It seems that JotForm integration for Mailchimp have a little "verticalization".
If the name of fields is FNAME and LNAME, JotForm join toghether and show Full name in the list. Look here:
If I change the name of my column LNAME (in List » Settings » List fields and *|MERGE|* tags) ... it's a kind of magic ... the fields are separated. Look here:

Naturally if I put FNAME and LNAME on other fields, this other fields will be named "Full Name" in JotForm. lol
-
Mike_G JotForm SupportReplied on June 8, 2017 at 4:45 PM
We are glad to know that your concern has already been resolved and we also appreciate you sharing with us your findings.
If you have any further questions or concerns, please feel free to contact us again anytime.
Thank you.
-
Tony Jotform SupportReplied on March 20, 2019 at 8:59 AM
UPDATE: Direct integration with HubSpot is available now.
1. Open the Form Builder
2. Find the HubSpot CRM integration under the Settings
3. Connect your JotForm and HubSpot CRM accounts simply by logging into HubSpot.
4. Merge the form fields to match what shows up in your HubSpot account.
Now the online forms will deliver contacts and leads directly into your HubSpot CRM account. Additionally, you can look at this guide to learn how to integrate JotForm with HubSpot CRM: https://www.jotform.com/help/551-How-to-Integrate-JotForm-with-Hubspot-CRM
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































