-
TGPFormsAsked on June 9, 2017 at 5:20 PM
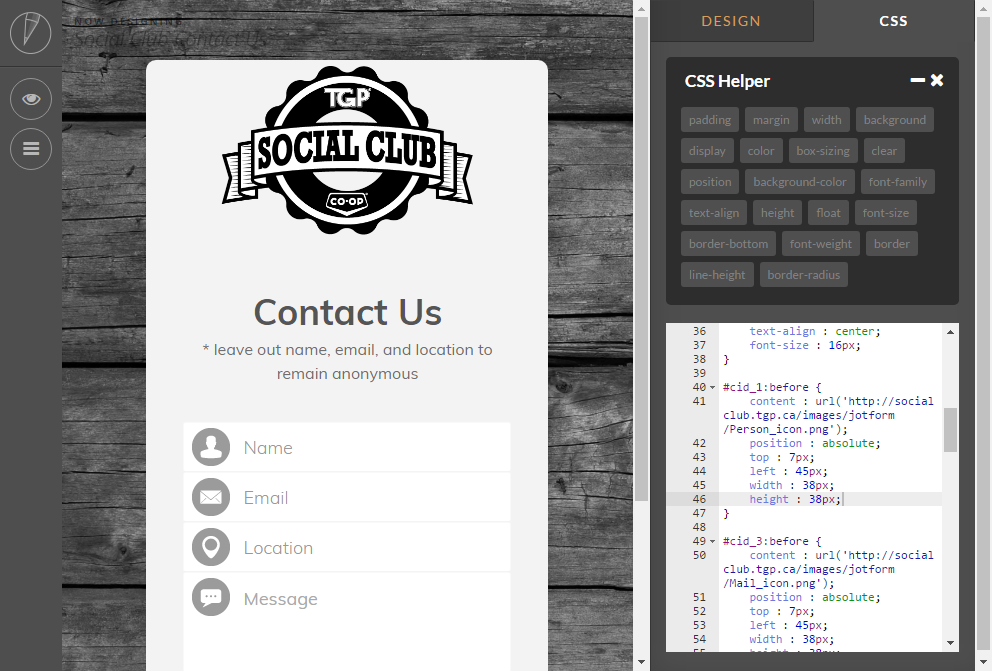
I have inserted some images into my form using CSS. The files are hosted on my web server. I can see the images when I am in form designer, but the images do not show when I go to the live form.
Also, the font color for the Message input box seems to be different than the others. How would I change that?
Thank you!
 Page URL: https://form.jotform.com/61296474263966
Page URL: https://form.jotform.com/61296474263966 -
TGPFormsReplied on June 9, 2017 at 5:46 PM
I figued out the image problem. The link for the uploads was originally only located at an http:// address. I uploaded it to a https:// address and that seemed to work.
The Message font is still different :)
-
jonathanReplied on June 9, 2017 at 7:29 PM
Thank you for updating us on the status and letting us know the image was now showing correctly.
As to the Message text color, I assume you meant this

I think it was being affected by the custom hint color...

Try modifying the color using this CSS code
.form-custom-hint {
color: #666 !important;
}
See if all it matches with the color now.
-
TGPFormsReplied on June 12, 2017 at 10:03 AM
That is perfect, thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































