-
OJ92Asked on June 13, 2017 at 4:00 AM
A while ago we decided to use Jotform as typeform alternative. As You guys see, I would like to bild a first form, where the user will be asked, "how many people will use samedi?"
Depending on this answer, I woul like to repeat the next form depending on the answer given.
So if someone answers "6" the next form should be show six times in a row...
thx for your help =)
-
WilliamRReplied on June 13, 2017 at 4:27 AM
Hi,
I am afraid we don't have that kind of condition yet. However, I would recommend using the following widgets instead.
http://widgets.jotform.com/widget/dynamic_textbox
http://widgets.jotform.com/widget/configurable_list
In this way, you can add more fields on it. Hope that helps. Let me know if you need further assistance.
Thanks
-
OJ92Replied on June 13, 2017 at 4:59 AM
Hi william,
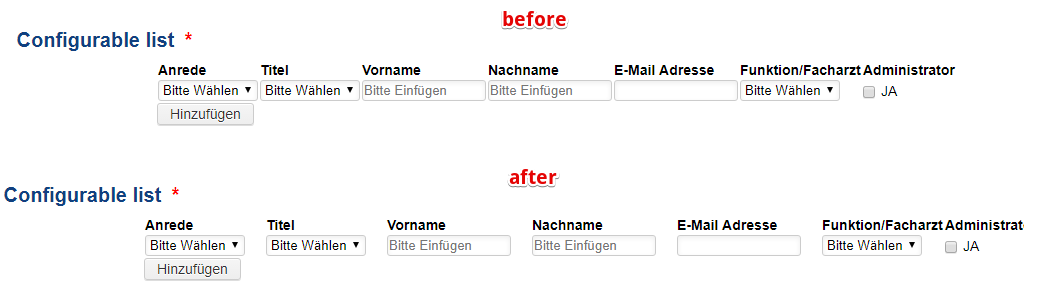
Thx for your quick respond =) So since this was my previous solution, I would like to know now, how to improve the visual apearance of the configurable list?
I would like to build the spaces between each column individualy. So it doesnt look smashed...
-
Elton Support Team LeadReplied on June 13, 2017 at 6:16 AM
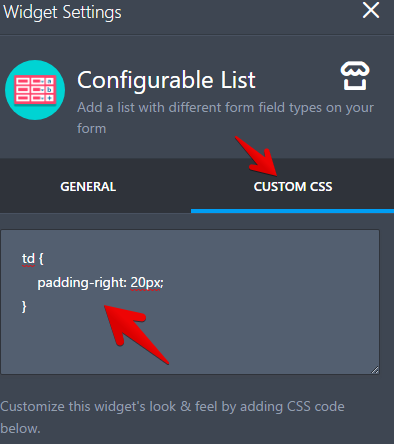
Inject this CSS code inside the config list widget settings under Custom CSS tab. This should add spacing between the columns.
td {
padding-right: 20px;
}

Feel free to adjust the 20px value to your preference.
Result with 20px

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































