-
safeinsightAsked on June 17, 2017 at 9:07 PM
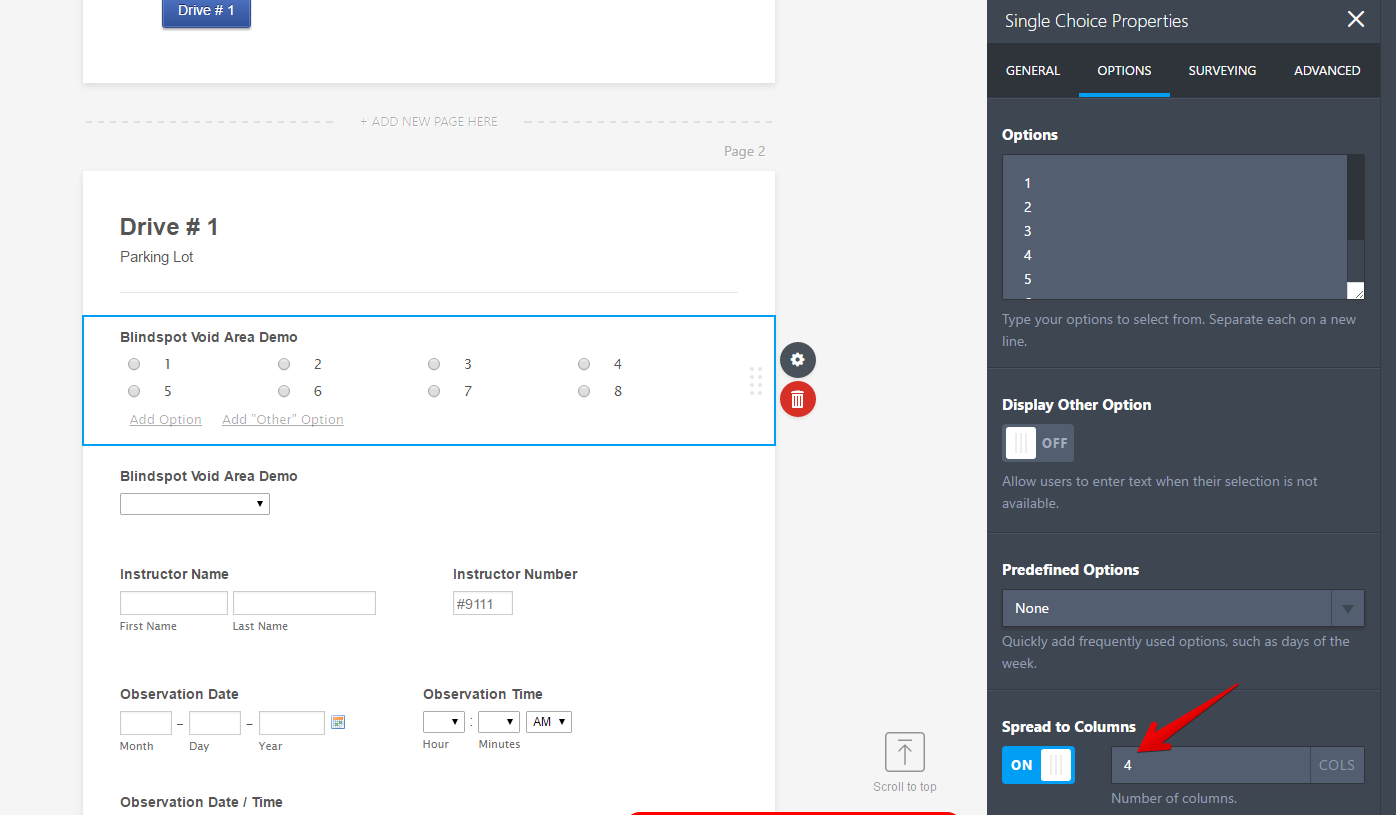
I am trying to make the following radio button field spread out so that all of the buttons are on one line. I have looked at multiple different forums and tried different CSS suggestions, but nothing seems to work right on this.
I have it set to spread over 8 columns for this particular field.
-
Elton Support Team LeadReplied on June 17, 2017 at 9:36 PM
I presume this is now resolved? I see that they are now on 4 columns.
Just to add, you have spread the column to 8 in your radio button settings, change it to 4. This should correct the problem without a need of CSS codes.

Feel free to let us know should you need further help.
-
safeinsightReplied on June 17, 2017 at 9:38 PM
No it is not resolved. I want them in 8 columns, but I cannot get more than 4.
-
safeinsightReplied on June 17, 2017 at 9:42 PM
I intended for there to be 8 columns, which is why I have it set to 8. But with this setting, I still only get 4 columns. That is why I'm looking for CSS codes to decrease spacing between the buttons.
-
Elton Support Team LeadReplied on June 17, 2017 at 9:46 PM
I am truly sorry. I have overlooked your point.
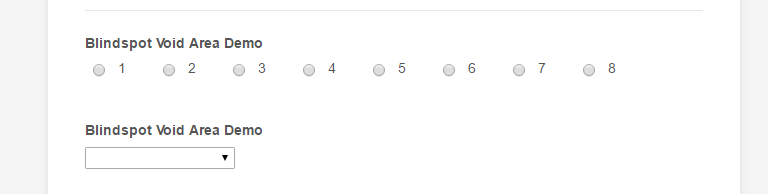
I have now fixed your form for you.
I injected the following CSS codes to it.
#stage .form-all #id_3 .form-radio-item {
min-width: 70px;
}
#id_3 .form-radio-item {
width: 70px !important;
}
#id_3 .form-radio-item label {
margin-left: 0;
}
Kindly check your form now.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































