-
PartyDAsked on June 17, 2017 at 9:21 PM
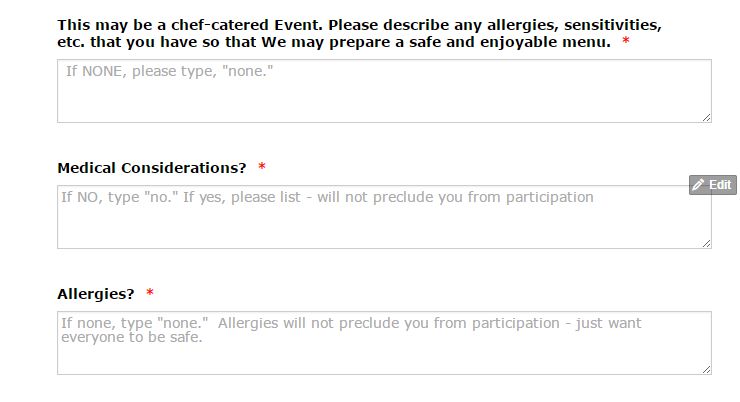
I'd like to darken the text in placeholders and I don't have a clue what to do with CSS!
Thank you in advance!

-
Elton Support Team LeadReplied on June 17, 2017 at 9:55 PM
Inject this CSS codes to your form.
.form-custom-hint {
color: #424242 !important;
}
This should darken the Text Area placeholder color only.
If you want to include the text box fields placeholder, use this.
::-webkit-input-placeholder {
color: #424242;
}
::-moz-placeholder {
color: #424242;
}
:-ms-input-placeholder {
color: #424242;
}
:-moz-placeholder {
color: #424242;
}
Feel free to change the color to your preference.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































