-
erikagibsonAsked on June 23, 2017 at 4:43 PM
How to customize the square widget/app design?
Trying to make an efficient wholesale order form - how to customize square widget/app design?
In particular, on the second page, I'm trying to make everything thin and on one line. There will be loooots of items eventually, so I don't want it to be too long.
Page URL: https://form.jotform.us/71726528011148 -
MikeReplied on June 23, 2017 at 5:54 PM
The payment field layout is not customizable unless you use some custom CSS to adjust the styles.
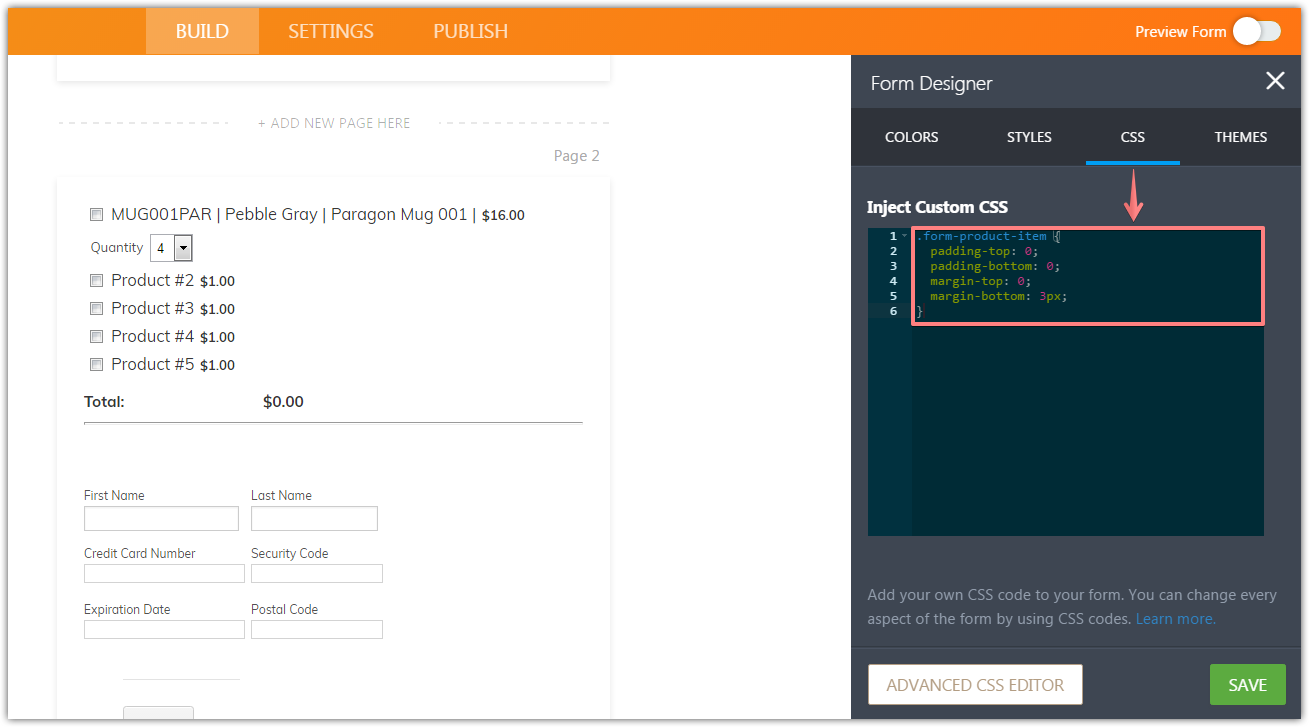
You may try adding the next CSS to reduce the space between the products.
.form-product-item {
padding-top: 0;
padding-bottom: 0;
margin-top: 0;
margin-bottom: 3px;
}
If you need any further assistance, please let us know.
-
erikagibsonReplied on June 23, 2017 at 6:06 PM
That's one thing, definitely, that would help.If I shorten the name, is there a way to put the 'quanity' and the drop down on the same line instead of below it?
-
MikeReplied on June 23, 2017 at 6:48 PM
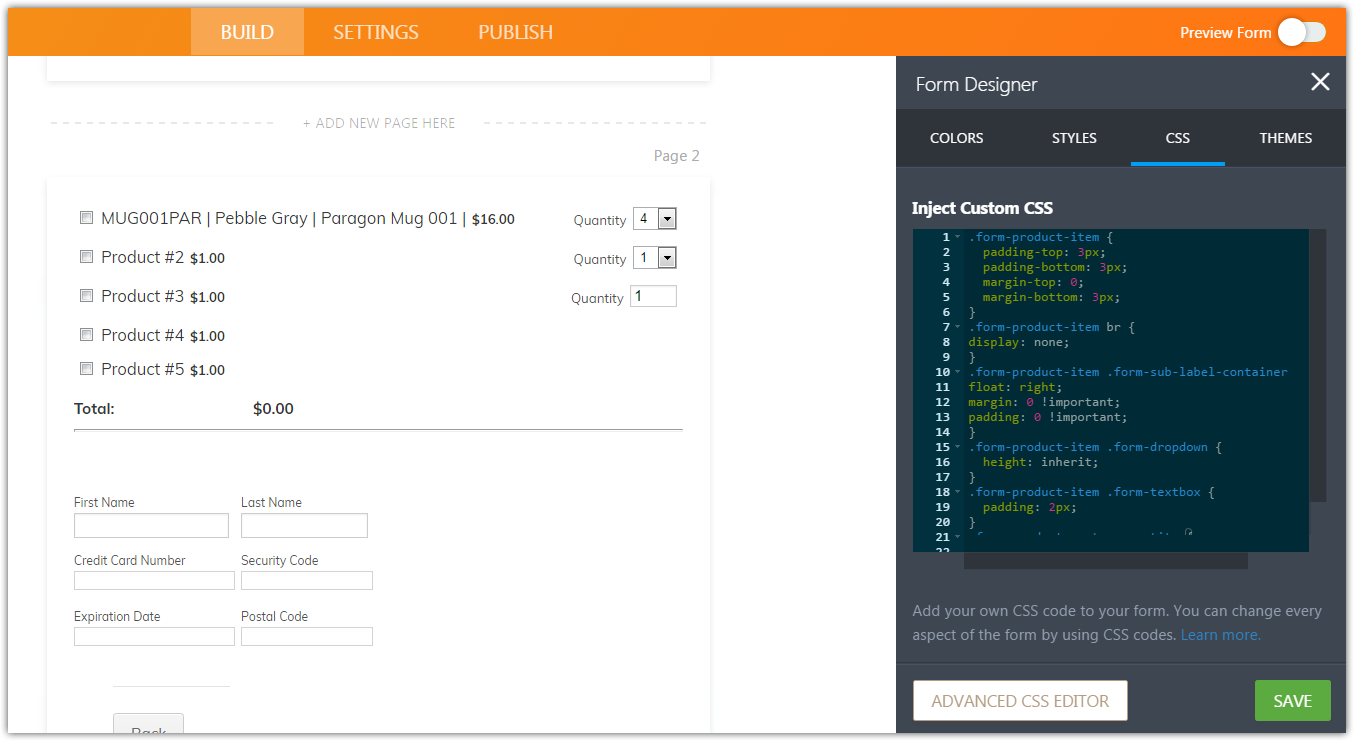
You may try the next CSS:
.form-product-item {
padding-top: 3px;
padding-bottom: 3px;
margin-top: 0;
margin-bottom: 3px;
}
.form-product-item br {
display: none;
}
.form-product-item .form-sub-label-container {
float: right;
margin: 0 !important;
padding: 0 !important;
}
.form-product-item .form-dropdown {
height: inherit;
}
.form-product-item .form-textbox {
padding: 2px;
}
.form-product-custom_quantity {
max-width: 42px;
}
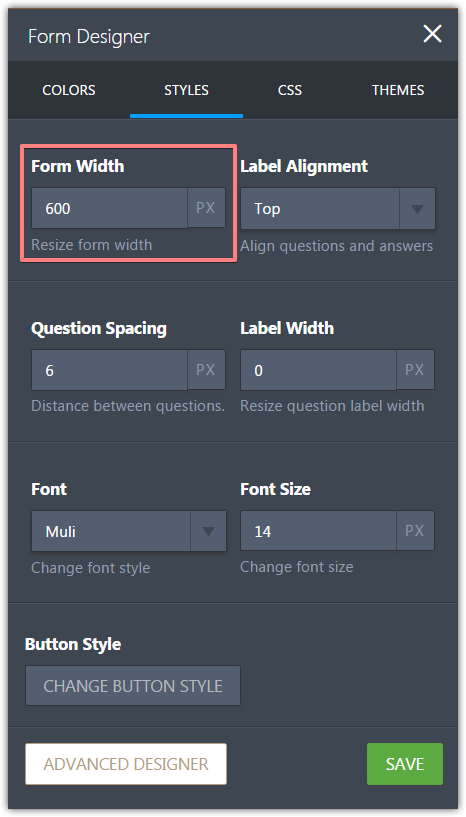
You may also need to increase the form width to get this working.

Thank you.
-
erikagibsonReplied on June 23, 2017 at 7:27 PM
Perfect - thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































