-
CMHFormsAsked on June 29, 2017 at 12:38 AM
-
Chriistian Jotform SupportReplied on June 29, 2017 at 1:24 AM
To add a field that contains a URL (link) value, please see the image below:
1. Add Short Entry Text.
2. Click the gear icon to open the short entry text properties.
3. Under the Advanced tab, scroll down to see Default value and apply the URL link you want to add.

Regards.
-
CMHFormsReplied on June 29, 2017 at 1:44 AMIt is not a hard-coded value but a value passed as a parameter to the form.
Regards,
Anish
... -
Chriistian Jotform SupportReplied on June 29, 2017 at 2:35 AM
If you mean you want to pass a value to the field using URL parameters, please take a look at this guide: Prepopulating Fields to Your JotForm via URL Parameters.
Hope this helps.
Regards. -
CMHFormsReplied on June 29, 2017 at 4:43 AMNo I do not mean that.
See the Link field in the https://form.jotform.us/71722016784153 form.
It is being passed as a parameter from the form
https://form.jotform.us/71721353184150
I need the link field to be displayed as a clickable URL. Also, the
parameter value is not populating correctly.
... -
Support_Management Jotform SupportReplied on June 29, 2017 at 5:46 AM
From how I understood it, the Link Field at the bottom of this form 71722016784153 is being passed as a parameter from this form 71721353184150, correct?
Can you give us your complete prepopulated URL so we can use it as an example?
-
Support_Management Jotform SupportReplied on June 29, 2017 at 5:59 AM
BTW, here's a quick example of how I would approach this suppose I have this prepopulated URL:
https://form.jotformpro.com/71792849178979?textbox=https%3A%2F%2Fwww.jotform.com%2F
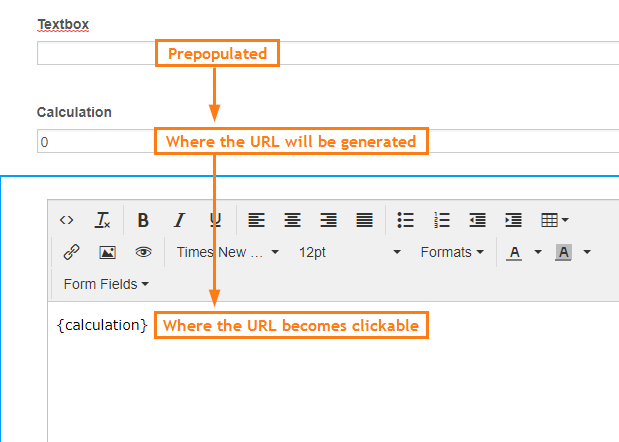
1. I'll keep the Link Field Textbox as is.
2. I'll add a Form Calculation Widget where I will generate the URL.

Related guide: How-to-Add-a-Widget-to-your-Form
3. Then, I'll add a Text Field that will make it clickable.

-
CMHFormsReplied on June 29, 2017 at 1:43 PMThe sample URL is https://www.jotform.com/edit/3745146794229594918.
It is formed as below:
https://www.jotform.com/edit/?{id}
... -
Ashwin JotForm SupportReplied on June 29, 2017 at 3:38 PM
Hello CMHForms,
I believe the format which you are using seems to be wrong. You do not have to add "?" in the edit link URL. Please use the following URL:
https://www.jotform.com/edit/{id}
Thank you!
-
CMHFormsReplied on June 29, 2017 at 4:44 PMThanks.
That was a typo. The parameter passing is as below:
From form:
https://form.jotform.us/71721353184150
Parameter:
https://form.jotform.us/71722016784153?parent119[first]={input5:first}&parent119[last]={input5:last}&parent1={email}&parent169={cellphone}&homePhone={homePhone}&address[addr_line1]={address:addr_line1}&address[city]={address:city}&address[state]={address:state}&address[postal]={address:postal}&link=https://www.jotform.com/edit/{id}
To Form:
https://form.jotform.us/71722016784153
... -
Support_Management Jotform SupportReplied on June 29, 2017 at 6:30 PM
Thank you - Have you given my suggestion a try? I'll break it down below for your convenience:
1. Edit your target form 71722016784153
2. Right below the Link Field, add a Form Calculation Widget.
3. Then, below the Form Calculation Widget, add a Text Field.
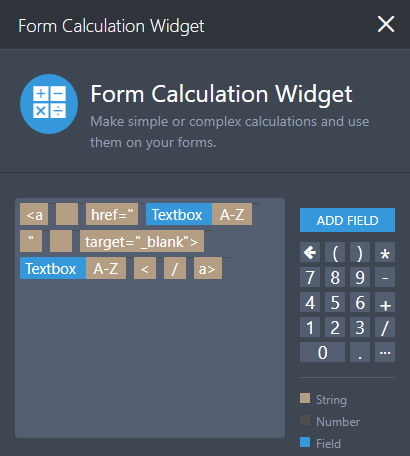
4. Once you have the needed fields added, set the formula of the widget as shown below:

To get that same format, type them in this manner:
- Type <a href=" then press TAB
- Click ADD FIELD and select the Link Field
- It will be added with a black background, click it to toggle it to a brown background
- Continue typing " target="_blank"> then press TAB
- Click ADD FIELD and select the Link Field
- It will be added with a black background, click it to toggle it to a brown background
- Type </a> then press TAB
Related guide: How-to-Manipulate-Text-String-with-Conditions-and-Calculation
In the end, the formula should look similar to the screenshot above.
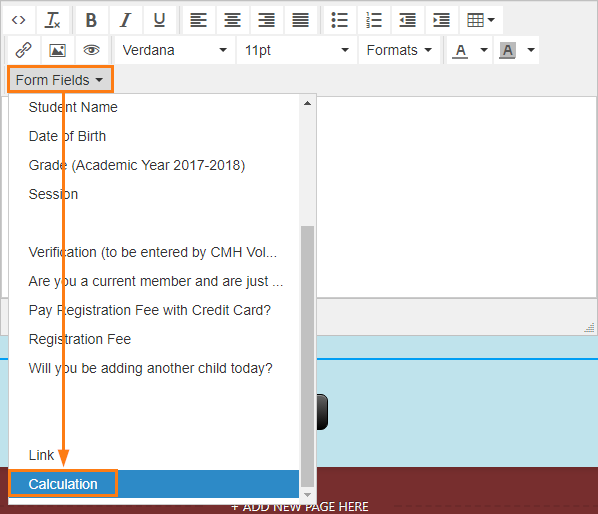
5. Once done, just set your Text Field to show the generated URL from the Form Calculation Widget.

-
CMHFormsReplied on July 2, 2017 at 1:43 PMI cannot see the entire screenshot. It is cut off on the right. Could you
resend please? Thanks.
... -
Support_Management Jotform SupportReplied on July 2, 2017 at 2:57 PM
There's a chance you're only viewing the images straight from your email client. Try opening the thread on your browser instead by clicking the link below:
https://www.jotform.com/answers/1186884
For your convenience, here are the direct links for the first and second screenshot.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































