-
funcreativewritingAsked on July 1, 2017 at 11:57 AM
HI JF.
I have a hover text that includes a course description for each product. It is very long and scrolls past the form. I would like it wider and easier to read. Even if that means it covers some of the form.
Alternatively, I'd like each product/course to have its own hover "help" text to describe the product. Is this possible?
-
Support_Management Jotform SupportReplied on July 1, 2017 at 4:50 PM
We can help you with the CSS needed to adjust the width of the Hover Text, but first, I'd like to offer another suggestion.
To quickly address your other question, it's not possible to have a separate Hover Text for each of the Products you have on your Payment Field. The entire payment field is being treated as a single field that's why so it only has a single Hover Text respectively.
With that in mind, here are your options:
1. Go with the adjusted width of the long Hover Text. Just tell us roughly how wide you want it to be so we can give you the CSS you need
2. Or consider this suggestion of adding a sort of description below each product instead of a Hover Text. This will also be done with CSS but may require some time due to the required CSS coding needed per product.
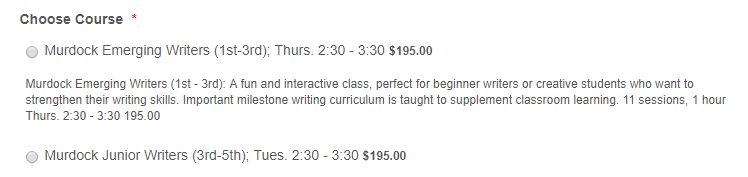
Example:

We'd like to know first how you want to proceed before we provide the solution you prefer to use.
-
funcreativewritingReplied on July 3, 2017 at 12:43 PMGreat. I would love option 2. (As the example shows)
How long will this take? My registration opens on July 5. Maybe you can add the wider hover text for now and work on option 2. As for the width of the hover, I’m not sure but I would like for each description to only take up max 4 lines. If you could bold the course name and space each nicely that would be wonderful.)
Thank you very much.
-Terri
Sent from Mail for Windows 10
... -
Ashwin JotForm SupportReplied on July 3, 2017 at 2:19 PM
Hello Terri,
It is possible to achieve option 2 by injecting custom css code but the positioning the content will take sometime. I will also speak to my colleague @Jim_R and see if he has any other solution in mind.
For now, I would suggest you to please inject the following custom css code in your form to display wider hover text:
.form-description {
max-width: 400px !important;
}
The following guide should help you how to inject custom css code in form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Hope this helps.
Do get back to us if you have any questions or you need any other changes.
Thank you!
-
funcreativewritingReplied on July 3, 2017 at 4:43 PMI added the text as described in the inject css. Now I do not see any text popping up. Is there a delay in the updates?
Can you please check?
https://form.jotform.us/61926701218151
-Terri
Sent from Mail for Windows 10
... -
funcreativewritingReplied on July 3, 2017 at 4:43 PMThanks. I figured it out.
Sent from Mail for Windows 10
... -
Support_Management Jotform SupportReplied on July 4, 2017 at 4:54 AM
Hi again Terri, here's the form I came up with using option #2.
https://www.jotform.com/71841023499964
If that looks good, here are the CSS codes I used to achieve that:
#input_13_1001_price:after {
content: '\A Murdock Emerging Writers (1st - 3rd): A fun and interactive class, perfect for beginner writers or creative students who want to strengthen their writing skills. Important milestone writing curriculum is taught to supplement classroom learning. 11 sessions, 1 hour Thurs. 2:30 - 3:30 195.00';
}
#input_13_1002_price:after {
content: '\A Murdock Junior Writers (3rd - 5th): Students who struggle with completing writing assignments benefit tremendously from this fun engaging course. Creative students will love learning more about story development and essay writing while developing stronger writing skills. Important milestone writing curriculum is taught to supplement classroom learning. 11 sessions, 1 hour) Tues. 2:30 - 3:30 195.00';
}
#input_13_1006_price:after {
content: '\A *NEW* Murdock Chapter Writing (4th – 5th Advanced): Students who have basic creative writing skills and enjoy writing will love this “all writing” class. Instructors will individually help each student in writing longer stories, including chapter books. 11 sessions, 1 hour Tues. 3:45 - 4:45 145.00';
}
#input_13_1011_price:after {
content: '\A *NEW DOUBLE CLASS* Murdock Junior Writers and Chapter Writing (4th - 5th): Enjoy double the writing fun and save. Students will receive one hour of instructional writing and an additional hour of individual help in writing longer books. 11 sessions 2 hours Tues. 2:30 - 4:45 285.00';
}
#input_13_1007_price:after {
content: '\A Murdock Fall and Spring Sessions Emerging Writers (1st - 3rd): Save time and money by signing up for fall and spring sessions 22 sessions, 1 hour Thurs. 2:30 - 3:30 325.00';
}
#input_13_1008_price:after {
content: '\A Murdock Fall and Spring Sessions Junior Writers (3rd - 5th): Save time and money by signing up for fall and spring sessions 22 sessions, 1 hour Tues. 2:30 - 3:30 325.00';
}
#input_13_1003_price:after {
content: '\A Nicholson Emerging Writers (1st - 3rd) A fun and interactive class, perfect for beginner writers or creative students who want to strengthen their writing skills. Important milestone writing curriculum is taught to supplement classroom learning. 11 sessions, 1 hour Weds. 2:30 - 3:30 195.00';
}
#input_13_1004_price:after {
content: '\A Nicholson Junior Writers (3rd - 5th): Students who struggle with completing writing assignments benefit tremendously from this fun engaging course. Creative students will love learning more about story development and essay writing while developing stronger writing skills. Important milestone writing curriculum is taught to supplement classroom learning. 11 sessions, 1 hour Thurs. 2:30 - 3:30 195.00';
}
#input_13_1009_price:after {
content: '\A Nicholson Fall and Spring Sessions Emerging Writers (1st – 3rd): Save time and money by signing up for fall and spring sessions. 22 sessions, 1 hour Weds. 2:30 - 3:30 325.00';
}
#input_13_1010_price:after {
content: '\A Nicholson Fall and Spring Junior Writers (3rd – 5th): Save time and money by signing up for fall and spring sessions. 22 sessions, 1 hour Thurs. 2:30 - 3:30 325.00';
}
#input_13_1005_price:after {
content: '\A South Cobb Recreation Boys and Girls Club (4th and 5th): This mini writing course will help kids develop stronger writing skills. Students have fun while using their creativity to shine. 6 sessions 1 hour 4:00 – 5:00 88.00';
}
#input_13_1005_price:after, #input_13_1010_price:after, #input_13_1009_price:after, #input_13_1004_price:after, #input_13_1003_price:after, #input_13_1008_price:after, #input_13_1007_price:after, #input_13_1011_price:after, #input_13_1006_price:after, #input_13_1002_price:after, #input_13_1001_price:after {
white-space: pre-wrap;
font-weight: normal;
}
Complete guide: How-to-Inject-Custom-CSS-Codes
Notice that all the contents of the supposed Hover Text were placed separately on each product. So, if you will be updating the description, you would need to do it directly through these codes.
-
funcreativewritingReplied on July 4, 2017 at 11:43 AM
Awesome. I'll plug it in.
Sent via the Samsung GALAXY S® 5, an AT&T 4G LTE smartphone
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































