-
Chris_VMSAsked on July 3, 2017 at 4:48 AM
Hi guys,
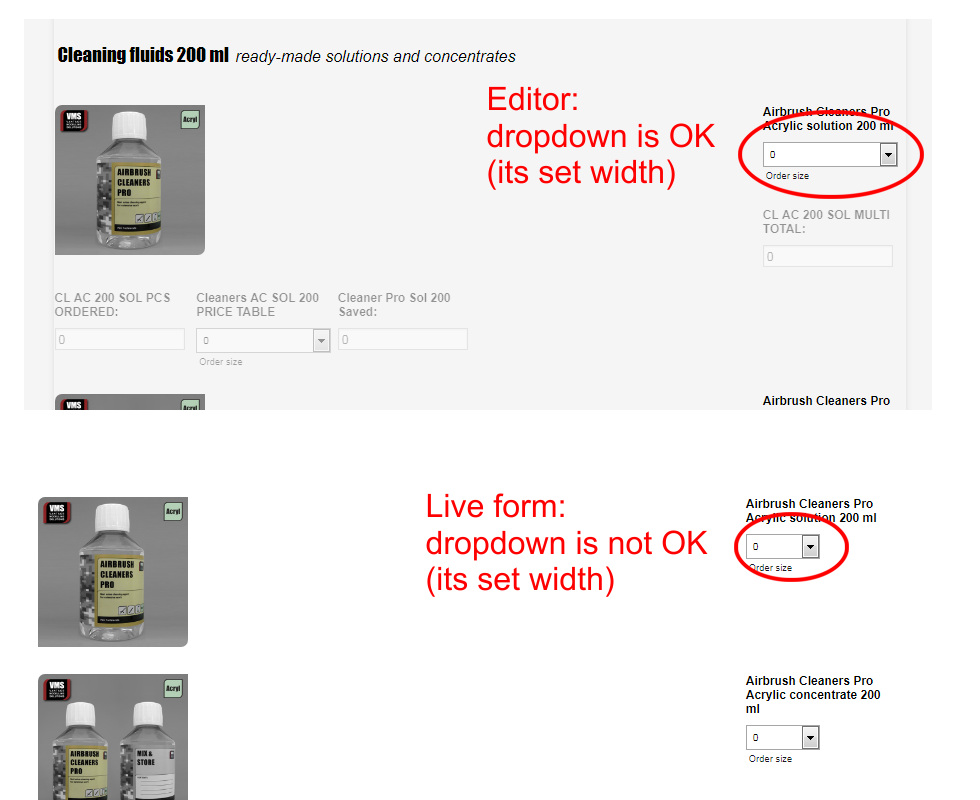
I am working on my new form no problem, however drop down menus are acting funny. They look all right in the editor while I work on the form, but when I switch to preview or try to view the form it in the live mode they revert to the old width. I've set it all via CSS:
.form-dropdown {
max-width : none !important;
width : 135px !important;
}
What am I missing,? Maybe other CSS code is interfering?
Best regards,
Chris

-
Nik_CReplied on July 3, 2017 at 5:15 AM
It could happen that the Theme used is overriding the CSS inputted. So please try using the below CSS for your fields, just copy and paste it in your Custom CSS field:
#input_13 {
width: 135px!important;
}
#input_1041{
width: 135px!important;
}
#input_1046 {
width: 135px!important;
}
#input_1051 {
width: 135px!important;
}
#input_1056{
width: 135px!important;
}
And please be mindful that that will work for this form: http://www.jotformeu.com/form/71813650679363
Here is my clone of your form so you can check it: https://form.jotformpro.com/71832795704969
Please let us know how it worked for you.
Thank you!
-
Chris_VMSReplied on July 3, 2017 at 5:24 AM
Thanks for helping me out Nik. So basically I need to specify the width for every single field affected? I don't recall using a theme by the way, my form is scratch built. Is there a way to check if there is a theme at work?
Chris
-
Nik_CReplied on July 3, 2017 at 5:35 AM
Well no, that shouldn't be the practice. The class you used should work as well (.form-dropdown). Since it is the class used for all dropdowns.
You can remove the theme by clicking:

But please be mindful that the Custom CSS will be removed, so you should copy and paste it somewhere before you do that.
I tested and that worked, when Theme has been removed, the code you used before worked.
But if you don't need to do that, you could just use the CSS I provided above since it is targeting field IDs and not the class.
Hope it helps.
Thank you!
-
Chris_VMSReplied on July 3, 2017 at 5:48 AM
Well it kind of worked. When I removed the theme the .form-dropdown class worked but I also lost form columns while deleting the theme. When I set the columns to 6 (in designer) as it was before the drop down menus shrank again. Targeting individual menus works... Seems like the columns are messing things up.
-
Nik_CReplied on July 3, 2017 at 6:04 AM
Well, that is a side effect of removing the theme, themes have a certain layout. When they are removed, then you need to manually adjust each field to fit your needs.
And, again, when the theme is applied, and you want to change certain field, then targeting of the specific field with CSS would be the way to do that.
If you have any additional questions please let us know.
Thank you!
-
Chris_VMSReplied on July 3, 2017 at 6:08 AM
Yes but my columns were set manually to 6 in the first place, not by a theme. Removing the theme was just a formality for my form. Now I've no theme active in my form yet the fields won't comply with the general CSS class just with the individual ones. :(
-
Support_Management Jotform SupportReplied on July 3, 2017 at 8:40 AM
I'm afraid removing the theme caused the Form Columns to fail. When you removed the default theme, it also removed all the preformatted CSS included with the Default Theme along with any custom CSS codes you may have entered.
Now, even after re-pasting the custom CSS codes you added, the default theme's formatting was gone after you removed the theme. But fret not, I'm assuming this is the form you're currently working on https://www.jotform.com/71813650679363 correct?
I think you're just doing some revisions for this VMS Order Form V4 seeing that it doesn't have any submissions yet. To get back on track, you have 2 options to choose from:
1. Either revert your changes back to the way it was prior to removing the theme using the Form Revision History tool.
Complete guide: How-to-View-Form-Revision-History
Afterwards, use these CSS codes to target all dropdown fields using this class (.form-dropdown) as opposed to targeting them one by one manually via their IDs.
.form-dropdown {
min-width: 135px !important;
}
2. Or, just clone my version and continue working on that form instead. The CSS changes I suggested above were already added on the form below.
https://www.jotform.com/71833452099967
Complete guide: How-to-clone-an-existing-form-from-a-URL
-
Chris_VMSReplied on July 3, 2017 at 8:49 AM
Hi Jim,
Solution 1 is not going to work as I've already tried this CSS before deleting the theme. Solution 2 seems to be the way to go - thanks a lot! You guys are doing stellar jobs guiding us through the process!
Thanks a lot,
Chris
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































