-
EcoideasinnoAsked on July 9, 2017 at 6:22 PM
-
MikeReplied on July 9, 2017 at 6:33 PM
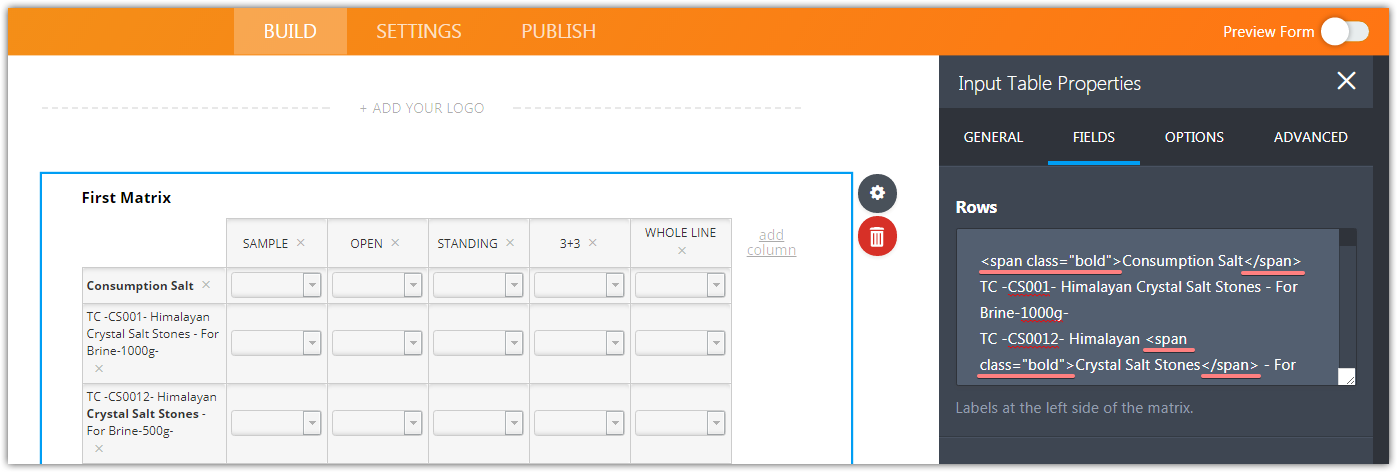
It is possible to wrap the text into HTML span elements with custom classes to achieve the goal.
Here is an example:
https://pastebin.com/raw/1unWxGtP

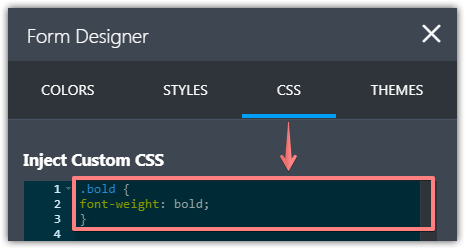
Then, apply the CSS to the custom class.
.bold {
font-weight: bold;
}
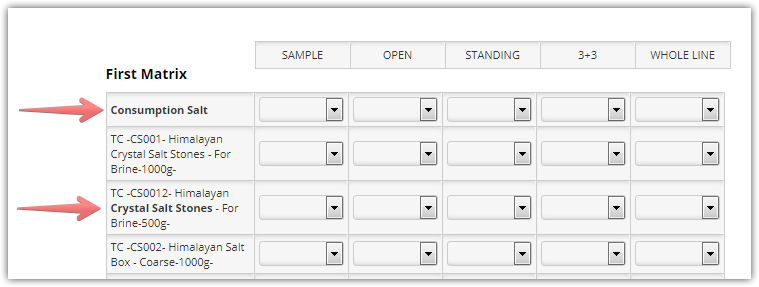
Result:

If you need any further assistance, please let us know.
-
EcoideasinnoReplied on July 9, 2017 at 8:43 PMCan I make the column headers red and bold? Thanks !!!
... -
Chriistian Jotform SupportReplied on July 9, 2017 at 9:17 PM
To make the column headers on the Input Table become red and bold, please inject this CSS code:
.form-matrix-column-headers {
font-weight: bold;
color: red;
}
Result:

Cheers.
-
EcoideasinnoReplied on July 9, 2017 at 9:43 PMThank you..last thing...just need the headers to line up over the columns
please and thank you!
... -
Chriistian Jotform SupportReplied on July 9, 2017 at 10:25 PM
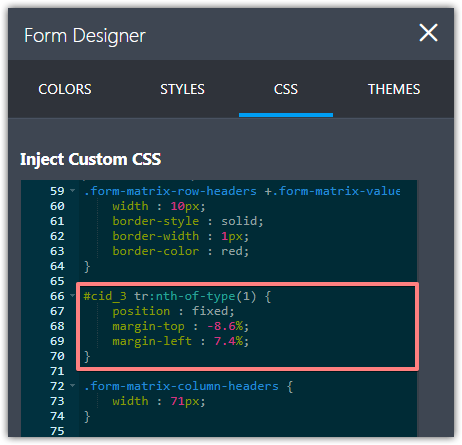
To make the headers line up over the columns, please reduce the width of the headers and adjust the margin.

Result:

Thanks.
-
EcoideasinnoReplied on July 10, 2017 at 8:43 AM
T
hank you
Couple of questions:
- how do I prevent users from entering data into the columns to the
right of the *bolded* heading table input field. This is a heading and
should not have data entered
- can i change the color and size of these bolded column headings to
make them stand out?
... -
Chriistian Jotform SupportReplied on July 10, 2017 at 10:03 AM
- how do I prevent users from entering data into the columns to the
right of the *bolded* heading table input field. This is a heading and
should not have data enteredDo you mean the dropdowns to the right of Consumption Salt? Unfortunately, these fields cannot be considered as headers. The only fields that are considered headers of the Input Table are those at the top row.
- can i change the color and size of these bolded column headings to
make them stand out?You can change the CSS properties of the element with bold class. For example, you want to change their colors to red, add this to the custom CSS you injected.
.bold {
color: red;
}
If you need further assistance, just let us know.
Regards.
-
EcoideasinnoReplied on July 10, 2017 at 2:43 PMH
i, the list of items is getting long. Can I add a search box-does it exist
in CSS?
... -
EcoideasinnoReplied on July 10, 2017 at 4:43 PMHi, not sure what is happening but, the form is not working despite
reverting the history. The floating header is now not working. Can you
assist?
... -
MikeReplied on July 10, 2017 at 6:02 PM
Unfortunately, there is no way to add the search functionality to the Input Table field.
It looks like that the floating header is based on a custom CSS added to your form.

What is the exact issue you are having with that header?
-
EcoideasinnoReplied on July 11, 2017 at 7:43 AMHi, if I copy this code into a new form using the same information, the
header *does not float.* Can you help please.
Here is the URL of the new form: https://form.jotform.ca/71748319024255
... -
jonathanReplied on July 11, 2017 at 10:07 AM
Please try this CSS codes on your form.
#cid_53 tr:nth-of-type(1) {
position : fixed;
margin-top : -5.4%;
margin-left : 2.0%;
}it work like this form https://www.jotformpro.com/71913885222964
You can adjust the margin-left number to match your need.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































