-
truesdalelakeAsked on July 10, 2017 at 8:59 PM
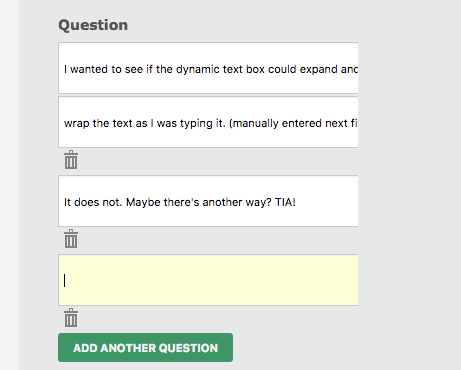
Right now the text just flows over the right edge of the text box. Is there any way to make it wrap (and expand the field)?

-
Support_Management Jotform SupportReplied on July 10, 2017 at 11:31 PM
I'm afraid this can't be done because the widget uses Textboxes. Multiline is something handled by a specific HTML element called a Textarea.
The accepted answer on this Stackoverflow discussion would further explain why: https://stackoverflow.com/questions/35542278/make-input-element-type-text-handle-multiple-lines-of-text
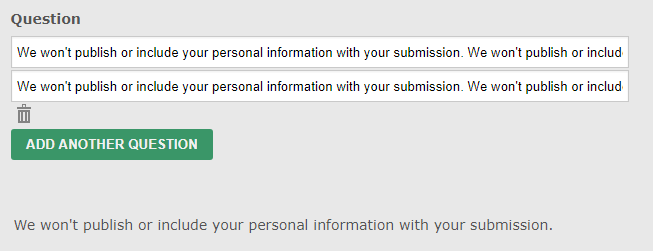
What I would recommend is for you to adjust the width of the widget so users can fill out longer questions before it reaches the total width of the Textbox.

To achieve that, inject the following CSS codes to the Form Builder:
iframe {
width: 100% !important;
}
Complete guide: How-to-Inject-Custom-CSS-Codes
Then change the CSS codes you injected on the Widget itself to:
input[type="text"] {
width: 98% !important;
height: 20px !important;
}
#main p:nth-child(-n+1) .removeVar {
display: none;
}
Complete guide: How-to-Inject-CSS-Codes-to-Widgets
-
truesdalelakeReplied on July 12, 2017 at 7:57 PM
Jim - Thanks for your help. That definitely gives more breathing room for the questions.
Take care,
Rob
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































