-
iamorpheusAsked on July 14, 2017 at 2:48 AM
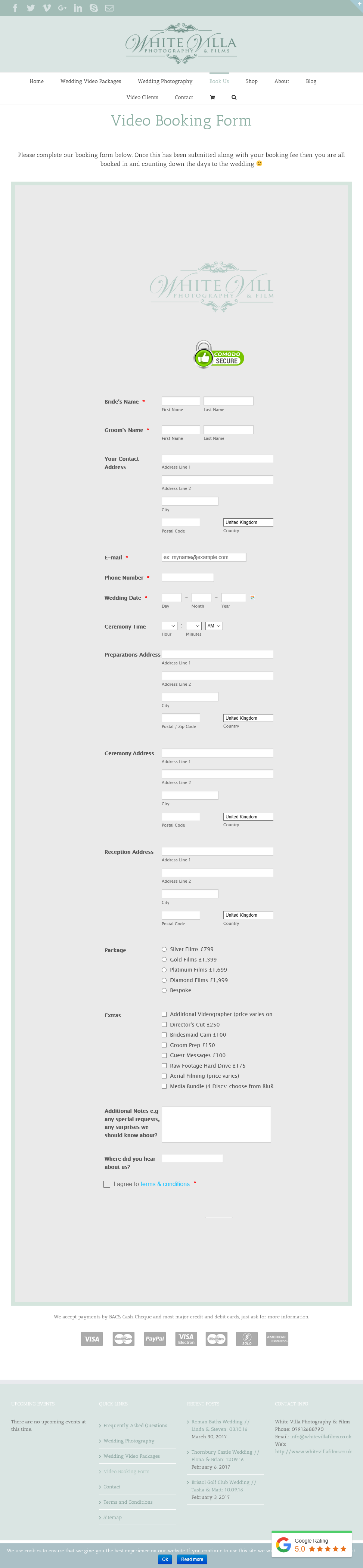
The very last bit of my form includes a Submit button and then some text with copyright text and it will not display. I have tried the various embed codes to get my form to display properly but none of them work. I have gone into my wordpress site settings too in order to add padding to the box etc but whatever I do I cannot display the last bit of my form?! Please help!

-
RoseReplied on July 14, 2017 at 4:38 AM
We are sorry for this inconvenience.
When I checked your website, the submit button and the text was visible. However, the problem starts when you open the form on mobile. So, could you please try to re-embed your form with Iframe embed code by following steps in this user guide.
https://www.jotform.com/help/148-Getting-the-form-iFrame-code
Since, the embed code on your website seems a bit changed. If this does not solve the issue, please get in touch with us. We would be pleased to assist you for any issue you may have.
-
iamorpheusReplied on July 14, 2017 at 5:04 AM
Hi Rose, thanks for your reply. I had managed to get the submit button to show by altering the iframe embed code, basically deleting the script and then changing the 'height' parameter so that it included the submit button. I have now reset the embed code to exactly how it comes from your publish section so you can see the issue in play. Many thanks, Sam P.S. Is it possible to keep this thread private please?
-
RoseReplied on July 14, 2017 at 10:04 AM
Normally, the script part should arrange the form height according device on where your form is opened. However, it seems that the form script has conflicts with your website scripts. So, please delete the current embed code and re-embed with the following embed code. I just changed scrolling to yes and fixed height to 3355px in order to cover form height according to all devices.
<iframe id="JotFormIFrame-52703981282357" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotformeu.com/52703981282357" frameborder="0" style="width: 100%; height: 3355px; border: none;" scrolling="yes"> </iframe>
After this, the submit button and the text will be seen both on desktop and mobile.


If you have more question, please feel free to contact us. We would be pleased to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































