-
jabedoya60Asked on July 14, 2017 at 9:38 PM
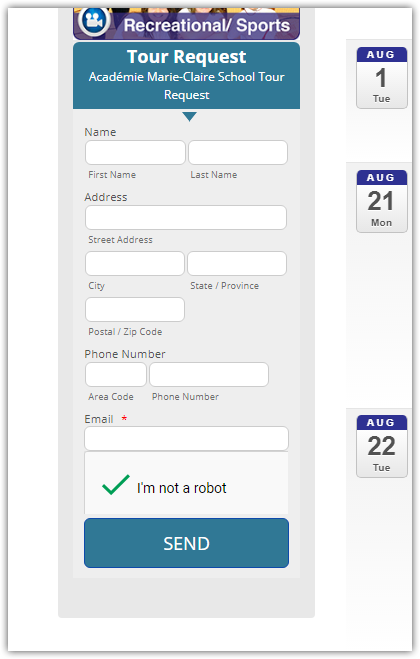
Hi guys, I have chosen a clean form template, we need for our school a very slim and small form on our home page here:
There is too much leading, the fields are too tall and the Capcha does not show the right side of it, can you help me fix it?
Thank you very much,
James

-
John_BensonReplied on July 15, 2017 at 4:37 AM
To fix the issue, please add this Custom CSS Code to your form:
.form-sub-label-container {
padding: 1px !important;
margin: 0px !important;
}
To add a Custom CSS Code to your form, please follow this guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Let us know if you have any questions. Thank you.
-
jabedoya60Replied on July 15, 2017 at 8:09 AM
Hi, thank you for the reply, the code above helped a bit but I still have major issues, first now the fields for First name and Last name do not match the spacing in between with City and State, the fields are too large and there is still a lot of space in between (leading) and last, cannot see the right part of the captha, here is the screenshot, thank you for your help.

-
jonathanReplied on July 15, 2017 at 4:49 PM
Try using the Advance Designer to adjust the Line Layout >> Line spacing and padding of the form.
Ex:

You can test my version of the form here https://form.jotformpro.com/71956727122965
You can also clone my form to better review it on your Form Builder.
User guide: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Let us know how it goes.
-
jabedoya60Replied on July 16, 2017 at 8:11 AM
HI, thank you it helped a bit but I really need the form to be h
 alf the vertical size that it is now, the fields are too big in height,the title is too big and also the captcha is missing part of a graphic to the right.
alf the vertical size that it is now, the fields are too big in height,the title is too big and also the captcha is missing part of a graphic to the right. -
Welvin Support Team LeadReplied on July 16, 2017 at 10:14 AM
I have adjusted the custom CSS codes to your form in the following:
Address field to look like the name field:
.form-address-table td, .form-address-table th {
padding : 0 !important;
}
.form-address-table td .form-sub-label-container {
width : 100% !important;
}
[data-type="control_address"] input[name$="[city]"], [data-type="control_address"] input[name$="[postal]"] {
width : 100% !important;
}
To adjust the padding of the header:
div.form-header-group {
padding : 5px !important;
}
Keep the heading color to white:
.form-header-group .form-header, .form-header-group .form-subHeader {
color: #ffffff !important;
}
To keep the form fields closed to each other:
.form-line {
margin-top: -5px !important;
}
As for the Google ReCaptcha, unfortunately, it's an iframe. Its width cannot be adjusted in the form, not even with CSS. A workaround would be to use the invisible captcha (https://widgets.jotform.com/widget/google_invisible_recaptcha).
I hope that above codes help. Let us know if something goes off.
-
jabedoya60Replied on July 17, 2017 at 6:11 PM
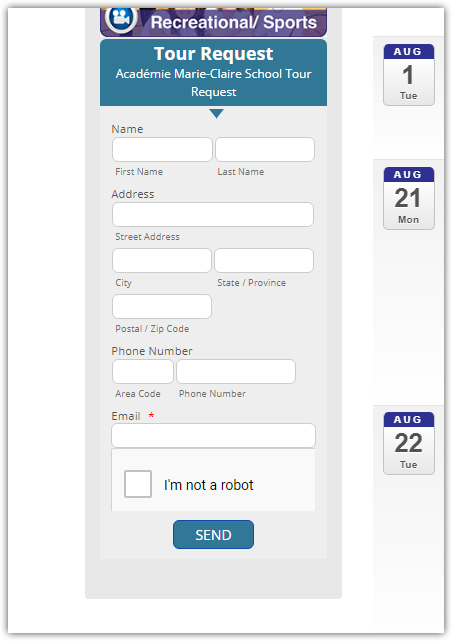
Hi, a huge improvement, but still can the fields be a lot smaller in height? Like this other form I created:
http://amcca.ca/new/my-amc/coupons/mont-tremblant/
Also, can the title be smaller in size?
Thank you.
-
MikeReplied on July 17, 2017 at 7:18 PM
I have updated the CSS on your form. Please re-check the form now.

Also, I would like to recommend you to update the iFrame embed code a bit.
Change from height:539px; to min-height:525px;
< iframe id=" JotFormIFrame-71948504284160 " onload = " window.parent.scrollTo(0,0) " allowtransparency = " true " src= " https://form.jotform.us/71948504284160 " frameborder=" 0 " style="width:100%; height:539px; ...
To:
< iframe id=" JotFormIFrame-71948504284160 " onload = " window.parent.scrollTo(0,0) " allowtransparency = " true " src= " https://form.jotform.us/71948504284160 " frameborder=" 0 " style="width:100%; min-height:525px; ...
It should fix the submit button which is not fully displayed on the first form load.
-
jabedoya60Replied on July 19, 2017 at 8:31 PM
Hi, yes the form looks now very good, thank you very much, just one thing, can the Submit button be smaller, it looks gigantic?
Here is the screen shot of www.amcca.ca/new

-
MikeReplied on July 19, 2017 at 9:44 PM
I have also added the next CSS to the form.
.form-submit-button {
width: 40%;
margin: 0 auto;
padding: 4px;
font-size: 14px !important;
margin-top: 5px;
}
-
jabedoya60Replied on July 22, 2017 at 11:05 AM
Thank you is perfect now.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































