-
leeanndumasAsked on July 20, 2017 at 9:55 AM
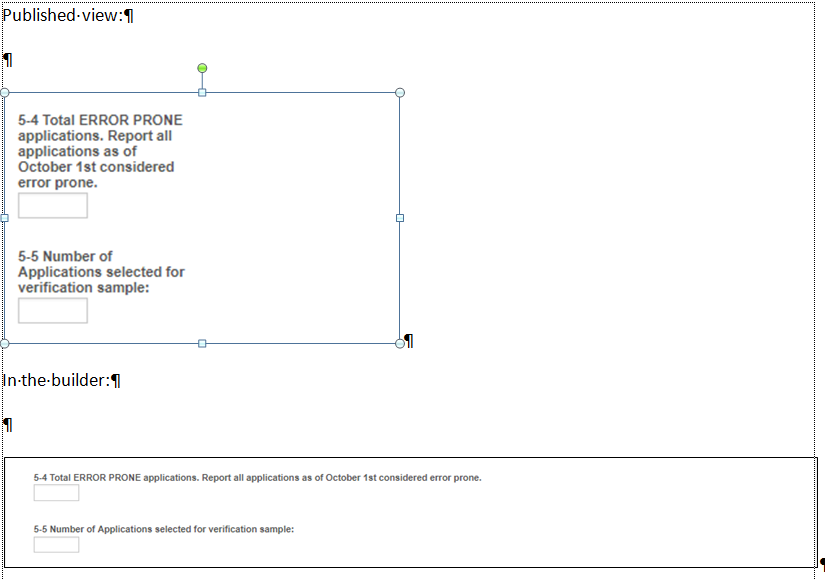
In the builder, the labels show as extending across the form, but in the preview, they are wrapped in a space about 1/8 the size of the form. I've checked all the settings and can't figure out what to do.
 Page URL: https://form.jotform.us/71906267309158
Page URL: https://form.jotform.us/71906267309158 -
JanReplied on July 20, 2017 at 12:51 PM
This is happening because the width of the label is set to 150px. Please inject this custom CSS to fix the issue:
.form-label.form-label-auto {
width: 100% !important;
}Here's a guide on How-to-Inject-Custom-CSS-Codes. Here's the result:

Hope that helps. Thank you.
-
leeanndumasReplied on July 20, 2017 at 1:43 PMThank you. What would be the CSS code to do that for the options in a single choice or multiple choice question?
[cid:image001.png@01D30151.14C219C0]
Lee Ann Dumas
512-463-8899
... -
JanReplied on July 20, 2017 at 3:11 PM
Here's the CSS code to increase the width of the options in single choice and multiple choice fields:
.form-radio-item, .form-checkbox-item {
max-width: none !important;
}[data-type="control_radio"] .form-input, [data-type="control_checkbox"] .form-input, [data-type="control_radio"] .form-input-wide, [data-type="control_checkbox"] .form-input-wide {
max-width: none !important;
}Here's the result:

Hope that helps. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































