-
pawpykissesAsked on July 24, 2017 at 4:57 PM
Hello there,
I am using Shopify for my website. I am trying to embed the lightbox form into a page. The code I got from Jotform is below:
Shopify wouldn't allow me to directly embed the code in the page source code (I might be wrong about this). So I added the script to theme.liquid file and the code for the button on the page.
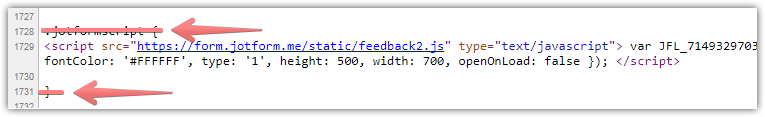
Theme.liquid file:
.jotformscript {
}
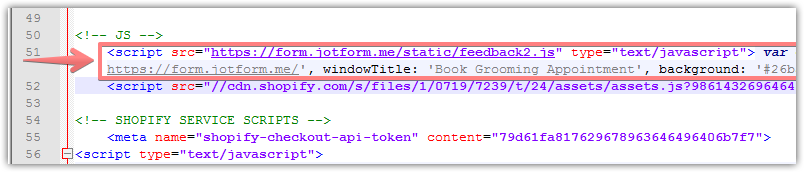
Page source code:
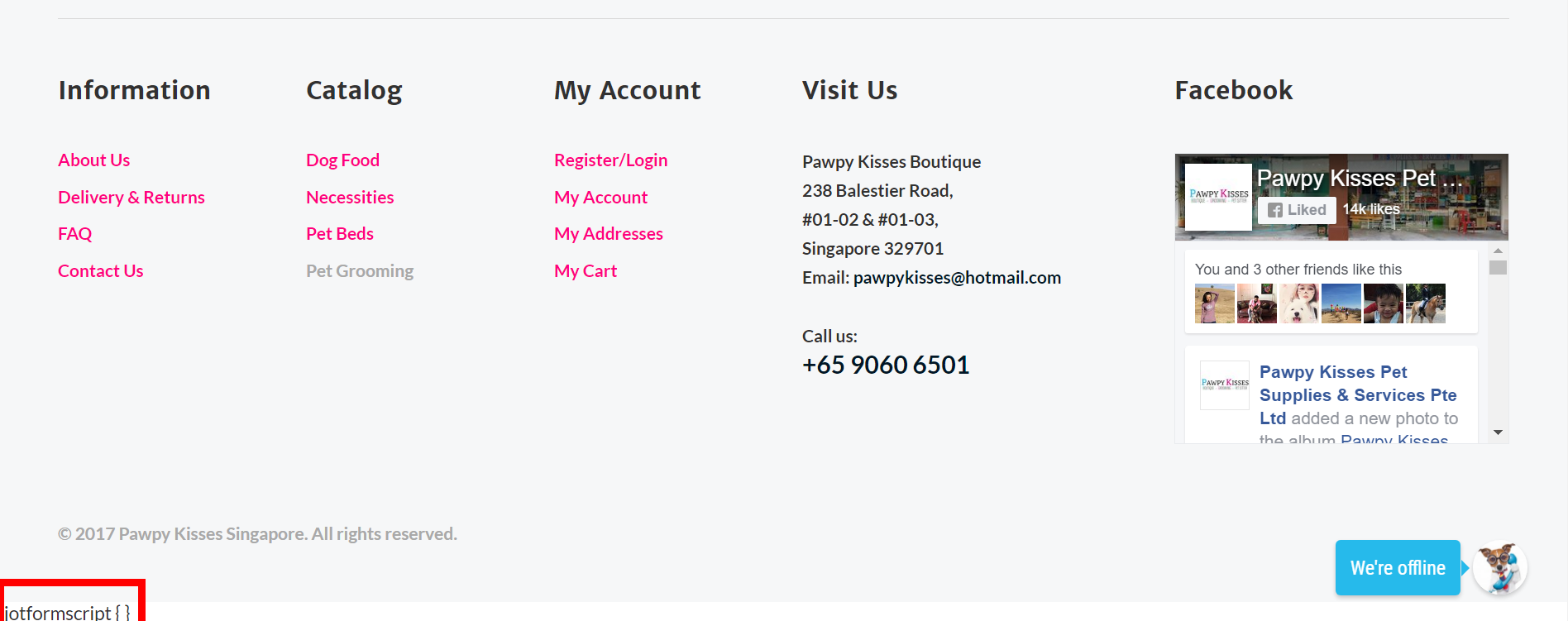
The page loads fine. But the page is showing there's something wrong with the script (see attached picture). Some other functions on the website are affected as well.
Thank you so much in advanced for your help. I really appreciate it!

-
MikeReplied on July 24, 2017 at 7:10 PM
Please try to place (move) the JotForm Lightbox code before other scripts in the head section.

You can also remove the .jotformscript { } code.

If you need any further assistance, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































