-
justinstadnykAsked on July 25, 2017 at 4:51 AM
Hi -
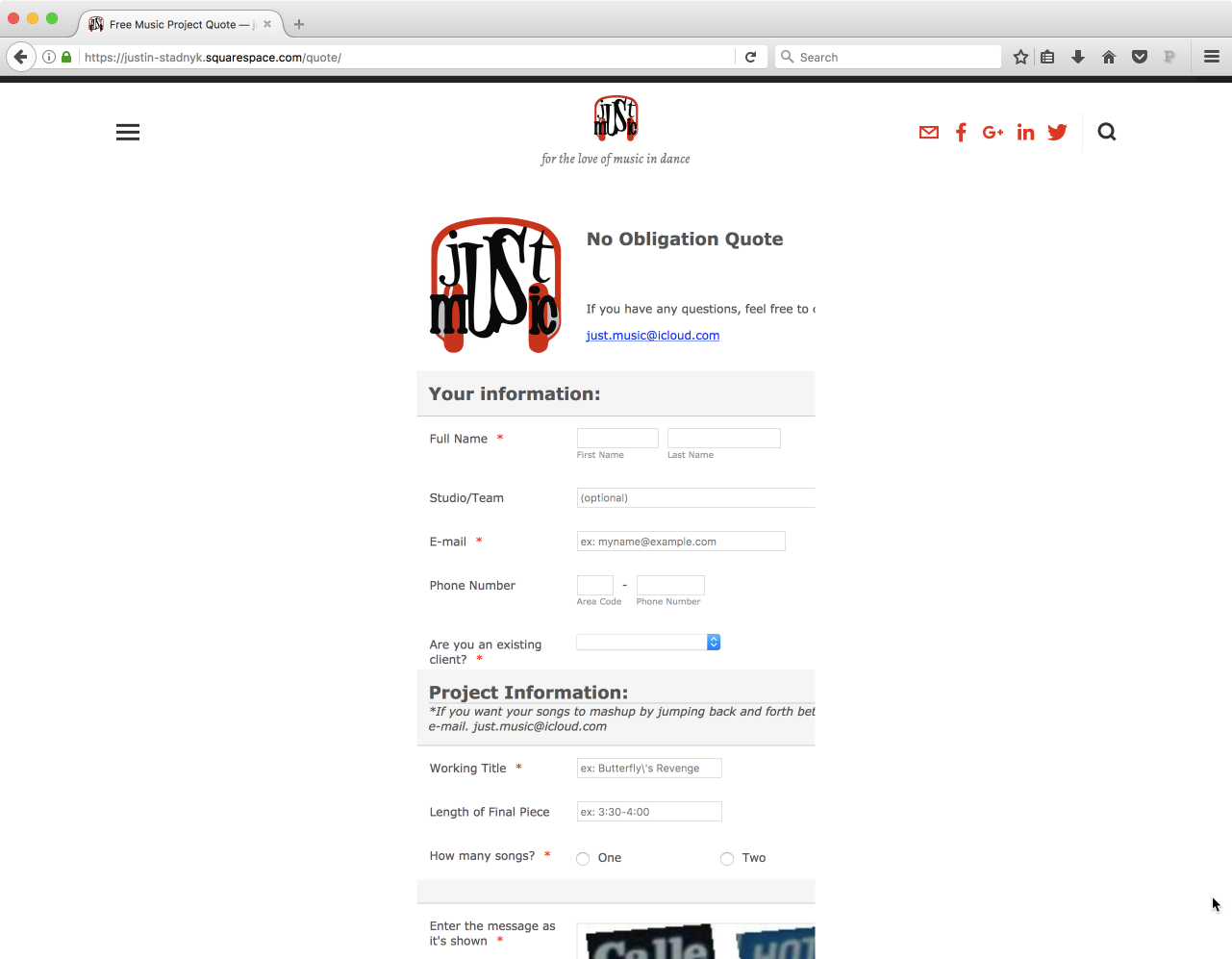
Pasted the code into my squarespace website and the sides are getting cut off still, including the "speech bubble" that pops up when holding the cursor over a question.
Thoughts?
Thank you.
CODE:
<iframe id="JotFormIFrame-62900243937254" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.ca/62900243937254" frameborder="0" style="width:100%; height:4261px; border:none;" scrolling="no"> </iframe> <script type="text/javascript"> var ifr = document.getElementById("JotFormIFrame-62900243937254"); if(window.location.href && window.location.href.indexOf("?") > -1) { var get = window.location.href.substr(window.location.href.indexOf("?") + 1); if(ifr && get.length > 0) { var src = ifr.src; src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get; ifr.src = src; } } window.handleIFrameMessage = function(e) { var args = e.data.split(":"); if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[2]); } else { iframe = document.getElementById("JotFormIFrame"); } if (!iframe) return; switch (args[0]) { case "scrollIntoView": iframe.scrollIntoView(); break; case "setHeight": iframe.style.height = args[1] + "px"; break; case "collapseErrorPage": if (iframe.clientHeight > window.innerHeight) { iframe.style.height = window.innerHeight + "px"; } break; case "reloadPage": window.location.reload(); break; } var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false; if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) { var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)}; iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*"); } }; if (window.addEventListener) { window.addEventListener("message", handleIFrameMessage, false); } else if (window.attachEvent) { window.attachEvent("onmessage", handleIFrameMessage); } </script>

-
Chriistian Jotform SupportReplied on July 25, 2017 at 11:04 AM
Can you try to re-embed your form using the iFrame code only?
<iframe id="JotFormIFrame-62900243937254" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.ca/62900243937254?r=69179204" frameborder="0" style="width: 100%; height: 926px; border: none;" scrolling="no"> </iframe>
Remove the <script> tag on your embed code and see if the issue is fixed. If the issue still presists, can you try to clone your form and try to embed the cloned form on your site and see if you will still encounter the issue? To clone your form, just follow the instructions provided in this article: How to Clone an Existing Form from a URL.
-
justinstadnykReplied on July 26, 2017 at 2:58 PM
The new code (without <script>) didn't change much.
The cloning seems to have worked.
Thank you.
-
Chriistian Jotform SupportReplied on July 26, 2017 at 3:13 PM
Glad to hear that. Thanks for letting us know.
If you need further assistance, just let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































