-
DoSocialAsked on July 26, 2017 at 9:15 AM
Hi,
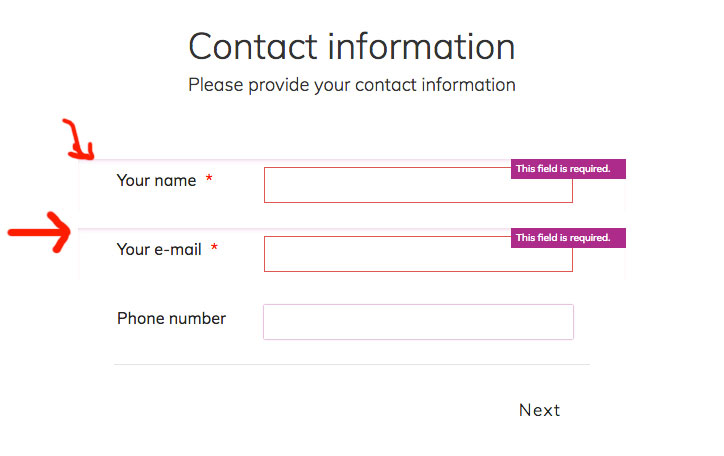
1. we are unable to remove the background on required form section. We have tried several css codes but none of them remove the background indicated on picture which I have uploaded (and marked with red arrows).
Maybe someone will assist. What we want to have is: Have error message in box on right which we currently have but REMOVE the background behind the field
2. Second case which we need to be solved is we have add this code to change the color of the border when field is active:
.form-line-active input:focus, .form-line-active textarea:focus {
border : 1px #b02886 !important;
box-shadow : 0 0 1px #b02886 !important;
-moz-box-shadow : 0 0 1px #b02886 !important;
-webkit-box-shadow : 0 0 1px #b02886 !important;
}
What we dont like is that when field is active it provide us the line color which we need but the section is moving up for 1 pixel or so.
What we want to have is: change the color of the border but without moving (even 1 px) of the section
Our form address is: https://form.jotform.me/72056751968467
 Page URL: https://form.jotform.me/72056751968467
Page URL: https://form.jotform.me/72056751968467 -
JanReplied on July 26, 2017 at 12:39 PM
You can use this custom CSS code to remove the box shadow of the field:
.form-line-error {
background: transparent !important;
box-shadow: none !important;
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
}Here's a guide on How-to-Inject-Custom-CSS-Codes. Here's the result:

I need to create a separate thread regarding your next issue. Please wait for our reply on this thread: https://www.jotform.com/answers/1208988.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































