-
joshuaramaAsked on July 28, 2017 at 10:01 PM
Hi,
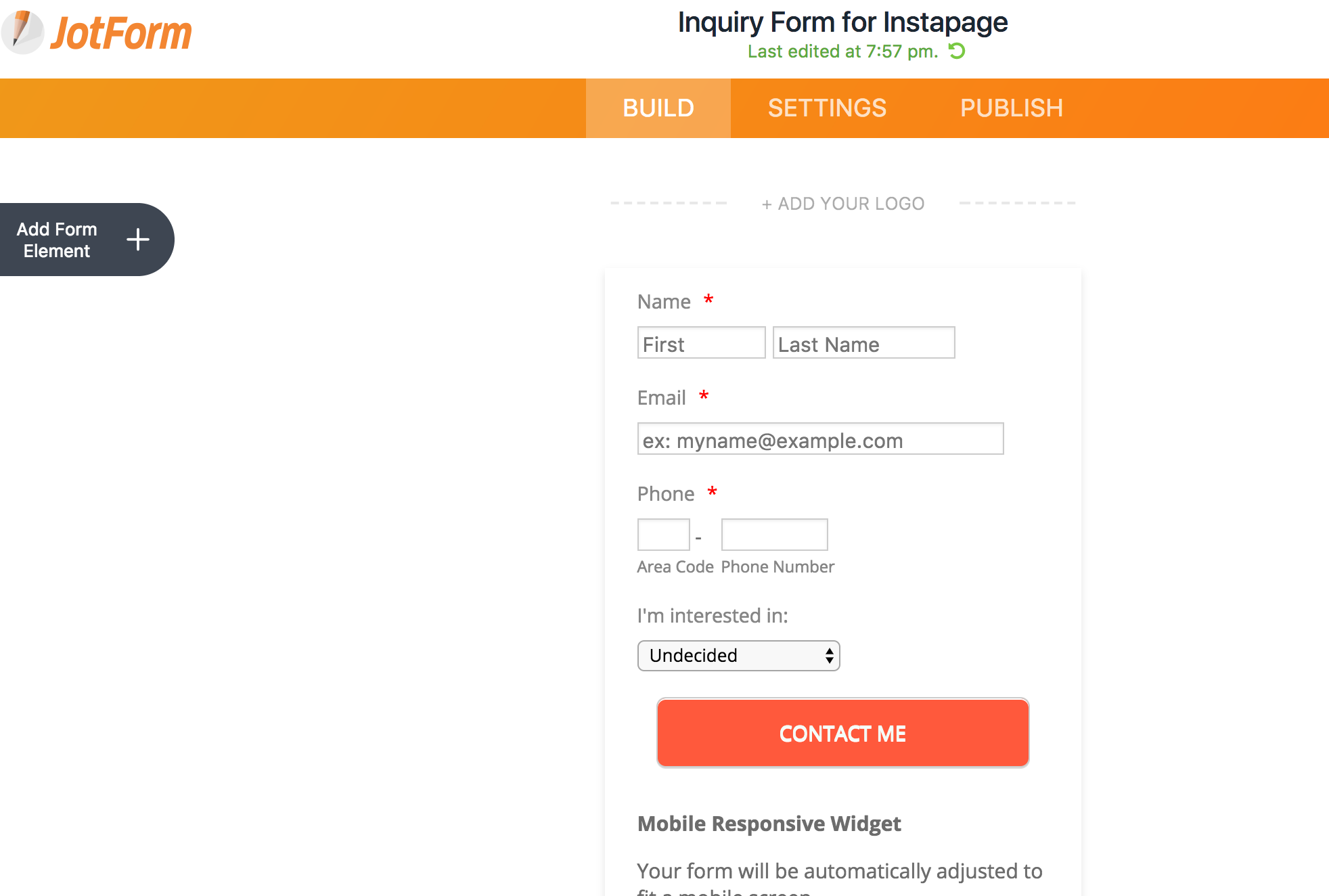
I have used CSS to change my submit button style and it looks the way I want but when I view the live form (or use preview) then it changes it. I have attached a screenshot in the builder so you can see the difference.
Thanks,
Josh
 Page URL: https://form.jotform.us/72086550075153
Page URL: https://form.jotform.us/72086550075153 -
CharlieReplied on July 29, 2017 at 4:05 AM
Hi,
The form and other elements itself has it's own styling, so to properly overwrite them, you need to append "!important" in your CSS code for each properties.
I cloned your form and you can check what it looks like here: https://form.jotformpro.com/72091435227958. Below you can see my CSS code and where the "!important" is appended.

Here's the direct custom CSS code that my form have for the submit button:
.form-submit-button {
margin : 0px 0px 0px 0px !important;
padding : 15px 90px 15px 90px !important;
text-align : center !important;
color : #F3FFF8 !important;
background : #FF593C !important;
border-radius : 7px !important;
}
.form-submit-button:hover {
color : #F3FFF8 !important;
background : #FF593C !important;
}
What the "!important" does is it places the specific style property in your CSS code to be the highest priority when loaded by the browser.
I hope that helps.
-
joshuaramaReplied on July 29, 2017 at 4:43 AMThank you for the workaround, but it doesn't make sense to me that there's
a builder that allows me to edit the CSS and it shows a different version,
but then it doesn't work when it goes live. What's the point of providing
the form designer / theme designer if it all it does is show you something
but then it doesn't work?
If it's required to add the !important then why doesn't the theme designer
do it?
... -
CharlieReplied on July 29, 2017 at 6:04 AM
Hi,
You are not actually editing the CSS, you are just injecting a custom CSS that would somehow overwrite or be the priority styling of the element when the browser loads. The "Custom CSS" area in the Form Designer Tool is for advanced developers/designers who want to make advanced changes in the form style. The "!important" tag is not required, but it's a quickest way to set the priority of the CSS code on top. Not all developers prefer using the !important tag so it doesn't automatically append on the injected CSS code, others prefer using exact CSS selectors instead of using the !important tag. Another is that we would like our users to freely inject their own CSS code the way they like to.
There are a lot of factors as to why your custom CSS code won't load, it may be the theme you are using has a stricter CSS selector which why its own styling becomes a priority and your custom CSS code is being put behind. Other factor include browser support of that specific CSS attribute/property.
We would like our users to have multiple options to customize their form and problems like this is quite common, but the support team here in the forum page will always be here to help you resolve those issues. If you are still having problems, please let us know.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































