-
ipuntAsked on August 4, 2017 at 7:19 PM
Hello,
On mobile view the back-next buttons are visually connected.

Any CSS to get some padding done?
-
Elton Support Team LeadReplied on August 5, 2017 at 12:27 AM
Add this CSS code to your form. This should add a spacing between them.
@media only screen and (max-width: 40em){
.form-pagebreak-back-container {padding-bottom: 10px;}
}
Guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
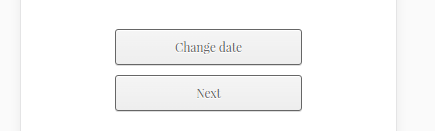
Result:

-
IvoReplied on August 7, 2017 at 12:37 PM
Thanks but it doesn't seem to work.
Can you have another look at it?
-
Kevin Support Team LeadReplied on August 7, 2017 at 2:10 PM
The reason why it did not work is due to a conflict between the existing code applied to the page break buttons, please try adding the "!important" rule to the code in order to override the other CSS code.
Example:
@media only screen and (max-width: 40em){
.form-pagebreak-back-container {padding-bottom: 10px !important;}
}
I hope this helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































