-
awcthailandAsked on August 5, 2017 at 6:46 PM
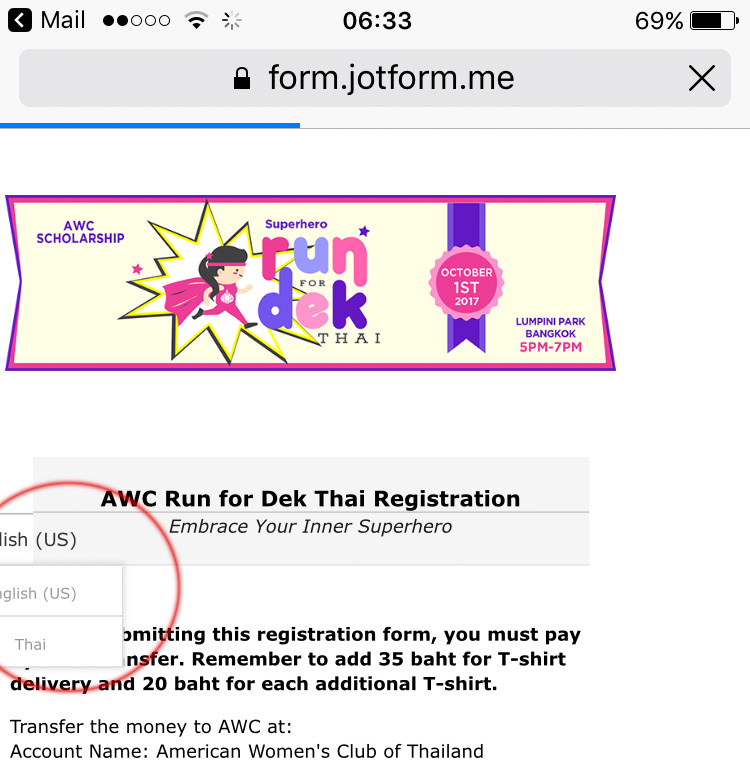
I have a view problem that I hope you can help with. The language flag (English or Thai choice) should be centered just below the banner on my form. It is fine in a browser, but not on my mobile device... in this case an iPhone. It is cut off on the lefthand side. I fear my Thai customers are not going to catch it to change the language.
I don't find a way to change any setting. But I really need it to be easier to see on cell phones... preferable centered as in the browsers.
Thanks,
Joette
 Page URL: https://form.jotform.me/61350357429456
Page URL: https://form.jotform.me/61350357429456 -
Nik_CReplied on August 6, 2017 at 2:41 AM
Please insert the below CSS code in your Custom CSS field:
@media only screen and (max-device-width: 500px){
div#langDd {
position: relative!important;
left: -130px!important;
top: 50px!important;
}
}
That will make your form look like this on a mobile device:

Let us know if you have any further questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































