-
mojo2016Asked on August 9, 2017 at 8:55 AM
How can I move the words to a different line in my header?

-
Chriistian Jotform SupportReplied on August 9, 2017 at 11:17 AM
We can move the words or text on your Header field using custom CSS code. We can help you create the custom CSS code that will move words or text on your Header field. We just need to know where do you want the words or text to be positioned on your header. Can you please describe what you want to achieve on your header so we can further check your concern?
-
mojo2016Replied on February 6, 2018 at 8:20 AM
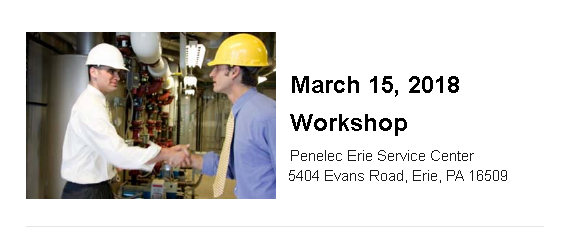
I want it to look like this
March 15, 2018
Penelec Erie Service Center
5404 Evans Road, Erie, PA 16509Ive tried doing this but it doesn’t do anything
</style>
</head>
<body>
<p>March 15, 2018
<p>Penelec Erie Service Center
<br />5404 Evans Road, Erie, PA 16509</p>
</body>
</html>
-
Richie JotForm SupportReplied on February 6, 2018 at 8:59 AM
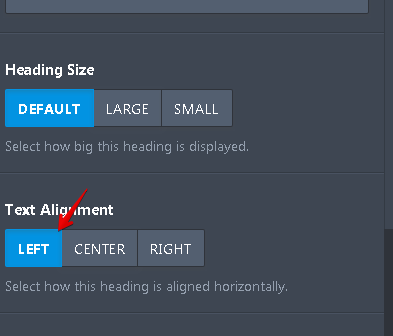
If you want to align your header to the left, you can choose Text Alignment "LEFT" in the Header Properties>GENERAL.

Then we can apply the css code to achieve the look that you want.
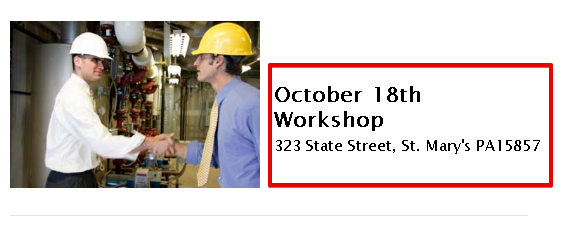
Is this the alignment you wanted? Here is the screenshot.

If so, you can add this css code.
#subHeader_33{
position: absolute;
}Complete guide:How-to-Inject-Custom-CSS-Codes
Let us know how it goes.
-
mojo2016Replied on February 6, 2018 at 9:29 AM
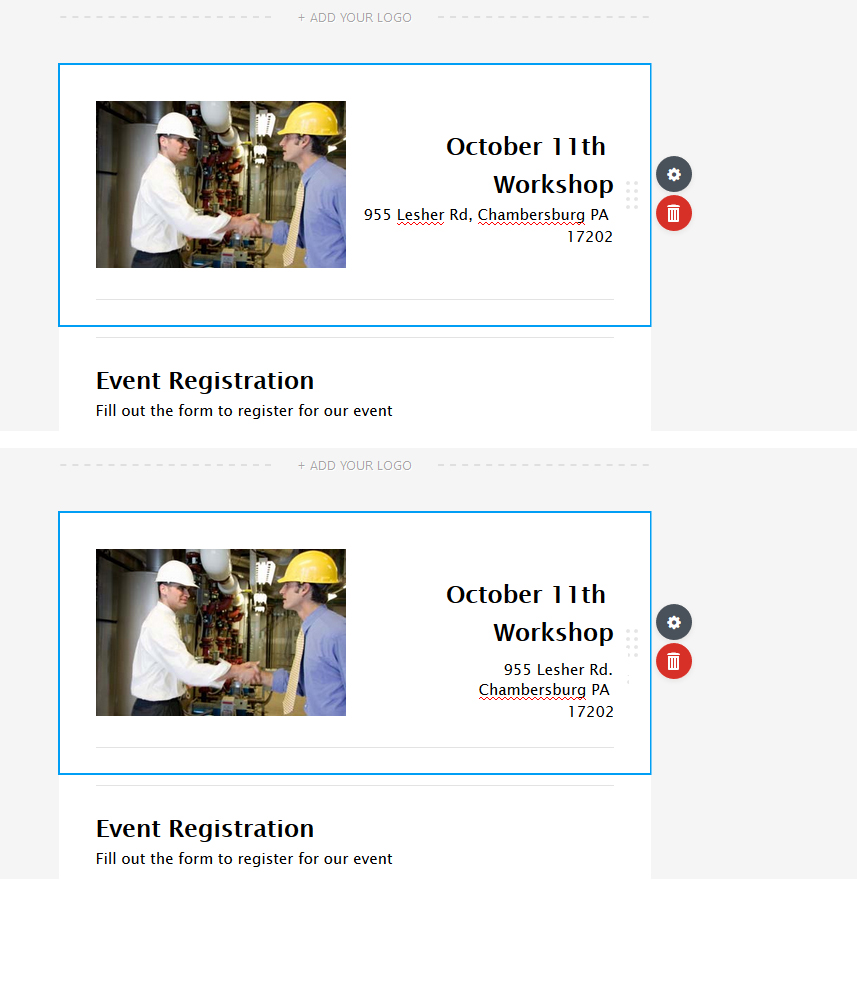
it doesn seem to look right

-
Richie JotForm SupportReplied on February 6, 2018 at 9:43 AM
Kindly save the css code, and try to preview the form.

Let us know how it goes.
-
mojo2016Replied on February 6, 2018 at 10:23 AM

That didnt do anything
-
Richie JotForm SupportReplied on February 6, 2018 at 10:50 AM
Sorry for the confusion, I think I may have cloned the wrong form.
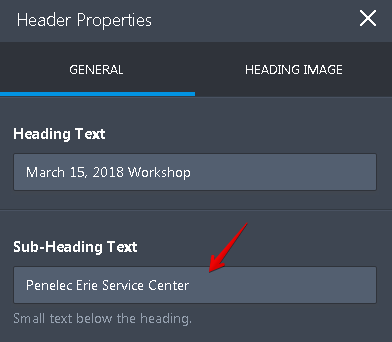
Kindly, delete the address "5404 Evans Road, Erie, PA 16509" in your sub-heading Text.

and make your Text Alignment to Left.

Then add this css codes.
#subHeader_33:after{
content: "5404 Evans Road, Erie, PA 16509";
position: fixed;
margin-top: 20px!important;
margin-left: -186px!important;
}Sample screenshot with the css.

Let us know how it goes.
-
mojo2016Replied on February 6, 2018 at 10:58 AM
I think we are finally good to go... Thank You!!

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































