-
slhsgraduateAsked on August 9, 2017 at 11:24 PM
Hello,
I am trying to adjust individually the width of the columns in Configurable List. I found a few resources, but I have not been able to make it work so far:
https://www.jotform.com/answers/492740
I will appreciate your help to adjust individually each column.
Thanks.

-
Nik_CReplied on August 10, 2017 at 3:17 AM
For example this code:
td, input {
width: 70px;
}
td, select{
width: 70px;
}
Will adjust all fields:

The first block is for inputs and the second one is for the dropdown.
Just copy the above code in custom CSS of your Configurable list.
Also, change the width to fit your needs.
Thank you!
-
slhsgraduateReplied on August 10, 2017 at 3:00 PM
Hi,
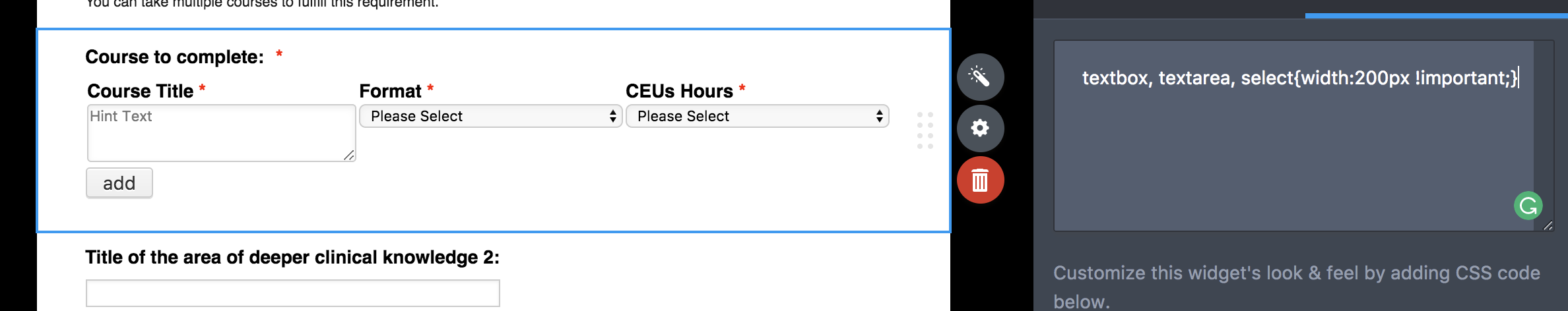
I want to adjust INDIVIDUALLY the width of each column. Specifically, column 2 (Format) has to be longer than column 3 (CEUs Hours).
Thanks,

-
Chriistian Jotform SupportReplied on August 10, 2017 at 3:23 PM
The CSS you have shown in your screenshot seems to be the way to go except that you should remove the commas in your selectors.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































