-
clamperAsked on August 10, 2017 at 1:41 PM
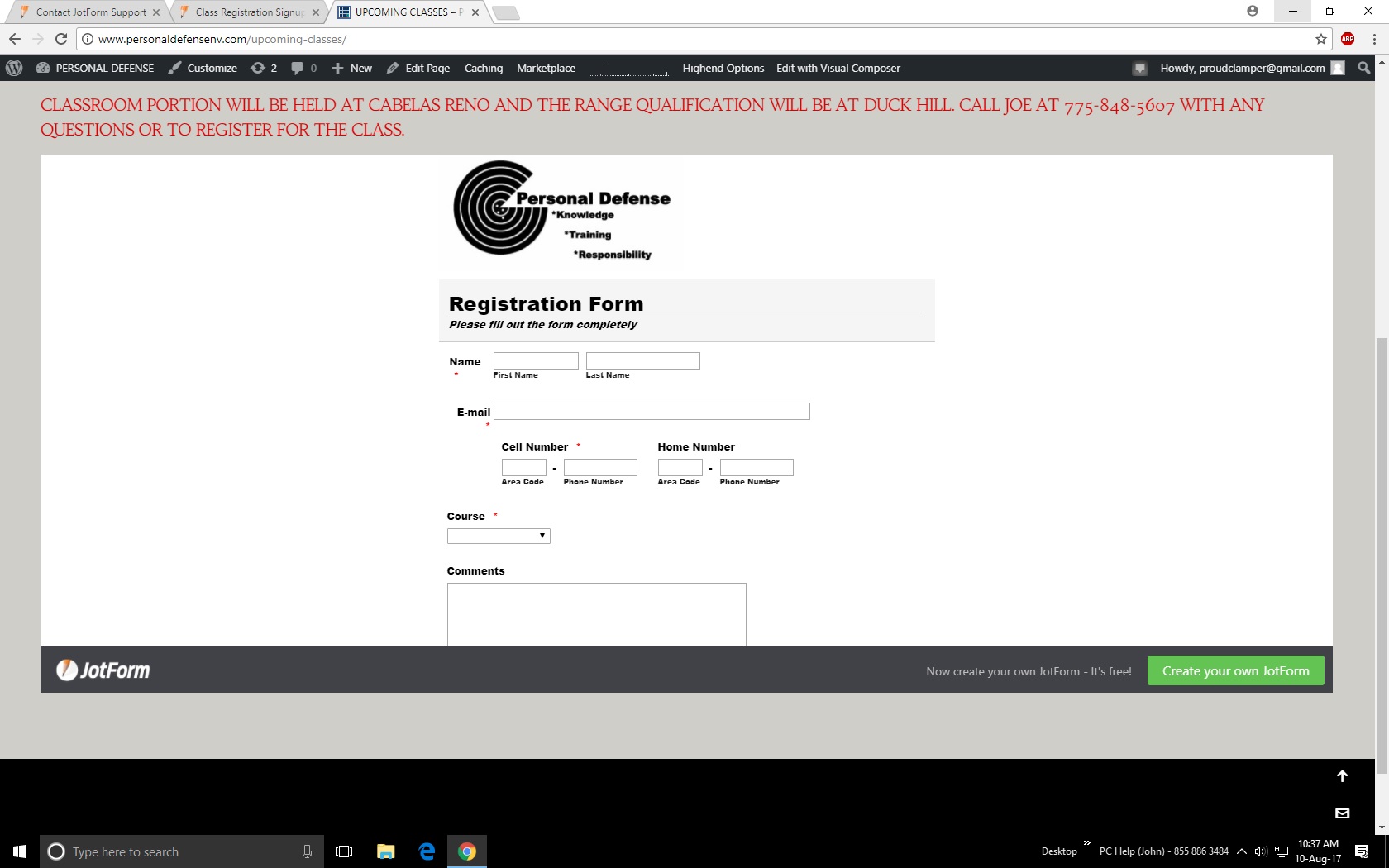
When I post the jot form into our web page the bottom portion is cut off and not allowing people to hit the submit button.
Thanks
Joe

-
Nik_CReplied on August 10, 2017 at 1:50 PM
Please re-embed your form by using this code:
<iframe id="JotFormIFrame-70226919699168" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.us/70226919699168" frameborder="0" style="width:100%; height:830px; border:none;" scrolling="no"> </iframe>
That should help with for cut off issue.
Also, I noticed you have three buttons in your form:
Please let us know how that worked.
Thank you!
-
clamperReplied on August 10, 2017 at 2:44 PMThat worked, thanks! Now I need to get the extra submit button
off of there
Joe
... -
Nik_CReplied on August 10, 2017 at 2:59 PM
Awesome!
Let us know if you need any further help.
Thank you!
-
clamperReplied on August 10, 2017 at 3:44 PMThank you for everything. Now when I remove the extra submit tab and embed
the code it again drops the remaining submit and clear form buttons
Harold
... -
Nik_CReplied on August 10, 2017 at 3:59 PM
I checked your form again.
And your Clear button is actually a submit button as well, so you should remove it.

And if you need a clear button then this is how you add it:

Please try and let us know how it worked.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































