-
PPPoCIAsked on August 14, 2017 at 1:17 AM
With 1000's of postal codes it will be difficult for a client to scroll through them all. I have conditions set up so the for will display contract sign-up fields if their postal code area is listed. Is it possible to have a search field to search a data base and attach conditions to the field if it comes up with a match from the data base and it it does not find a match to redirect to a message with a survey? If this is not available can we hire a programmer to ad this functionality to Jot Form?
Thanks Mitch
Page URL: https://form.jotform.ca/72216510250240 -
Nik_CReplied on August 14, 2017 at 2:41 AM
You could use our Postal code search widget https://widgets.jotform.com/widget/postal_code_search which will allow your users to select the country and search the postal code. You can check how it works in my test form: https://form.jotformpro.com/72251397286968
Please let us know how it worked for you.
Thank you!
-
PPPoCIReplied on August 16, 2017 at 12:07 AM
This is close to what I am looking for. Where do we enter the postal code data base?
Also if the postal code is available how do I redirect?
-
BJoannaReplied on August 16, 2017 at 1:23 AM
The widget already has a list of available postal codes for cities of the available countries. It is not possible to update this list.
I am not sure if I understood your other question correctly. Where do you want to redirect your users to? Do you want to redirect them conditionally to a custom thank you page if the postal code is available? If so, please check this guide:
-
PPPoCIReplied on August 17, 2017 at 8:43 PMYes I did see that link but it is very limited. I must not be clear. If a
user entered in a postal code that matched approved service areas the the
condition on the form would show the hidden fields and allow them to
complete the contract and submit it with a payment.
But I can not seem to find a way to list searchable postal codes.
... -
Elton Support Team LeadReplied on August 17, 2017 at 10:34 PM
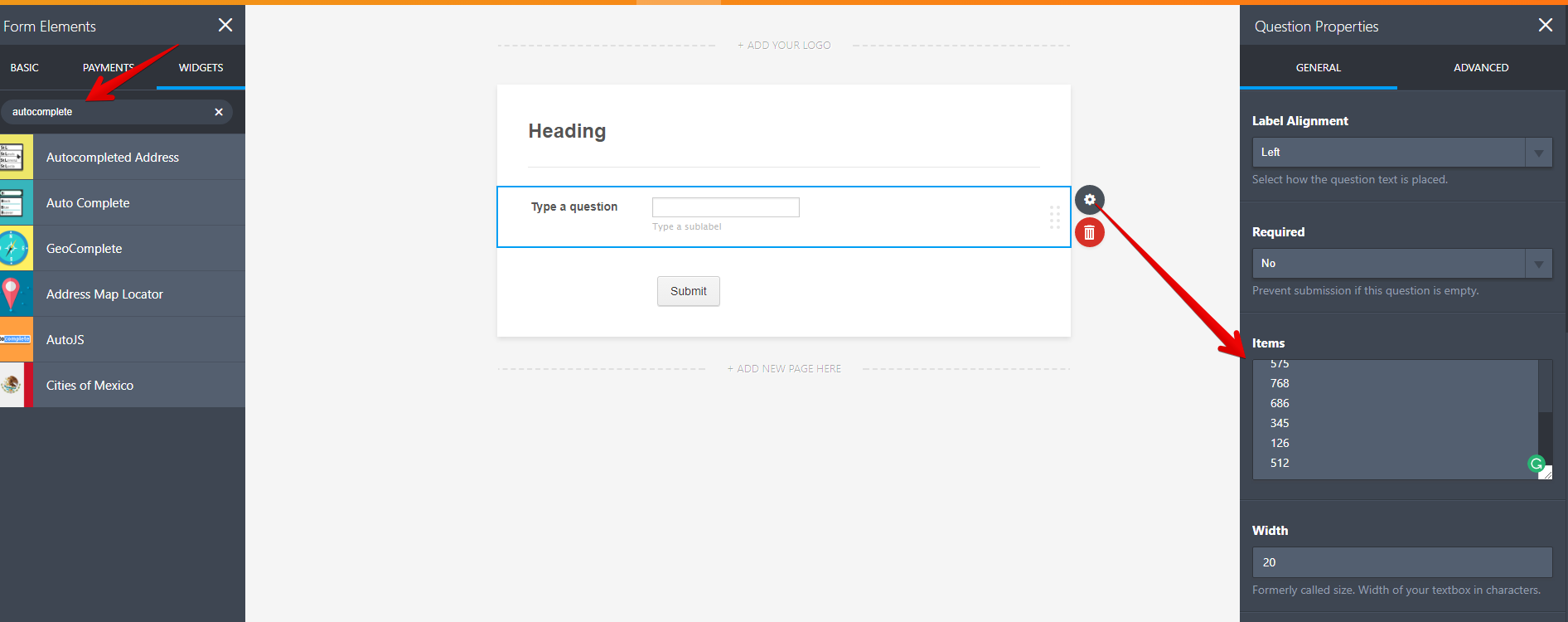
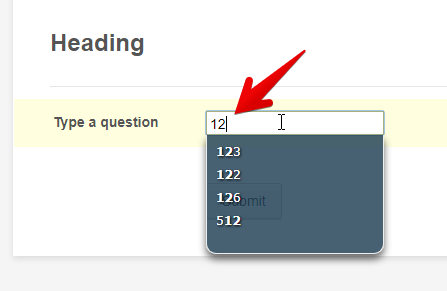
How about using the autocomplete field? You can define all the postal codes in the list options and the users will be able to see the available items as soon as they type a value.

Example:

Then perform show/hide fields condition if the autocomplete field is filled.
-
Elton Support Team LeadReplied on August 19, 2017 at 2:55 AM
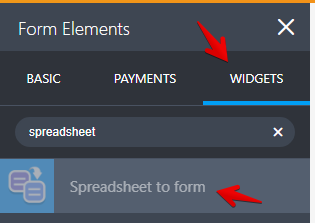
I found a workaround using Spreadsheet to Form Widget.
Here's how:
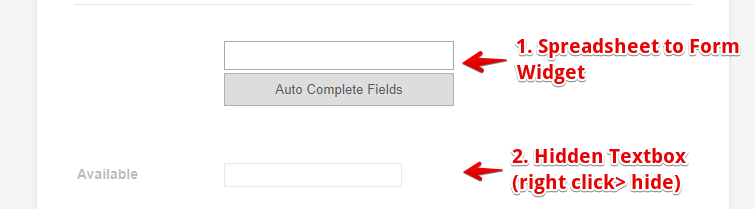
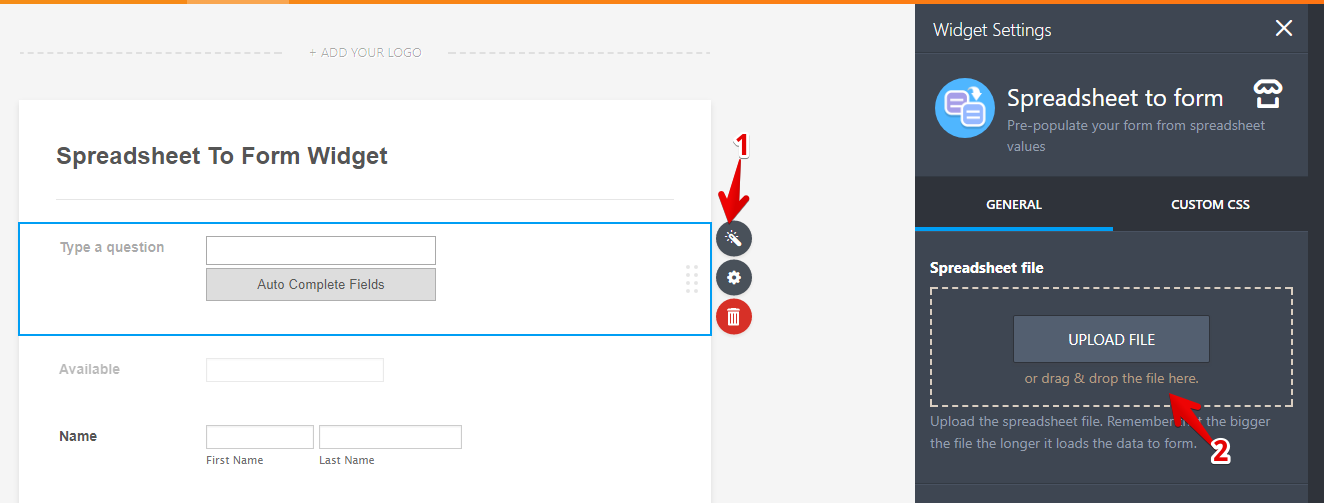
1. Add Spreadsheet To Form Widget to your form


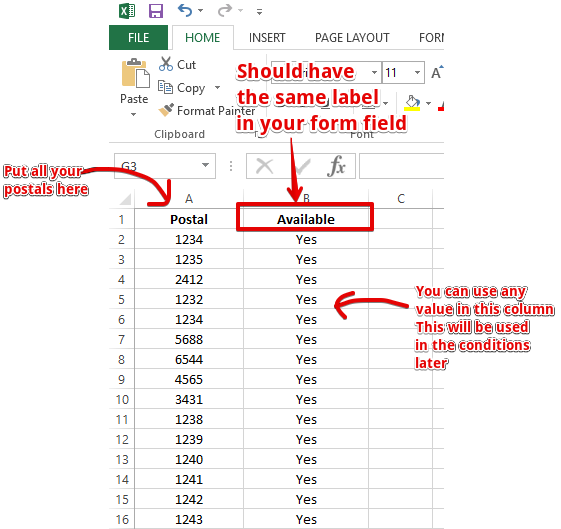
2. Then add a Textbox (Short Text Entry) field under it and label it "Available" or anything you prefer as long as the label matches the 2nd column name in the spreadsheet file which you need to create in the following step.
3. Create a spreadsheet file or you can download this spreadsheet. Open the spreadsheet and place all your postal codes under the Postal Column (1st column). You can leave the 2nd column as it is. It will be used in the conditions later.

4. Open the Spreadsheet to Form Widget settings and upload the spreadsheet file.

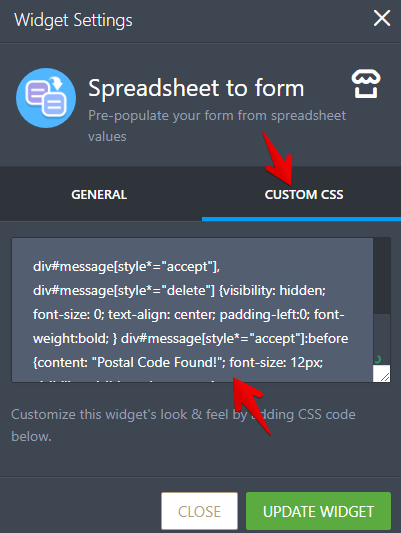
5. In the same settings go to Custom CSS tab and paste this CSS codes. This will modify the "found" and "not found" search result message so it would relate to its purpose.
div#message[style*="accept"], div#message[style*="delete"] {visibility: hidden; font-size: 0; text-align: center; padding-left:0; font-weight:bold; } div#message[style*="accept"]:before {content: "Postal Code Found!"; font-size: 12px; visibility: visible; color:green; } div#message[style*="delete"]:before {content: "Can't Find Postal Code"; font-size: 12px; visibility: visible; color:red; }

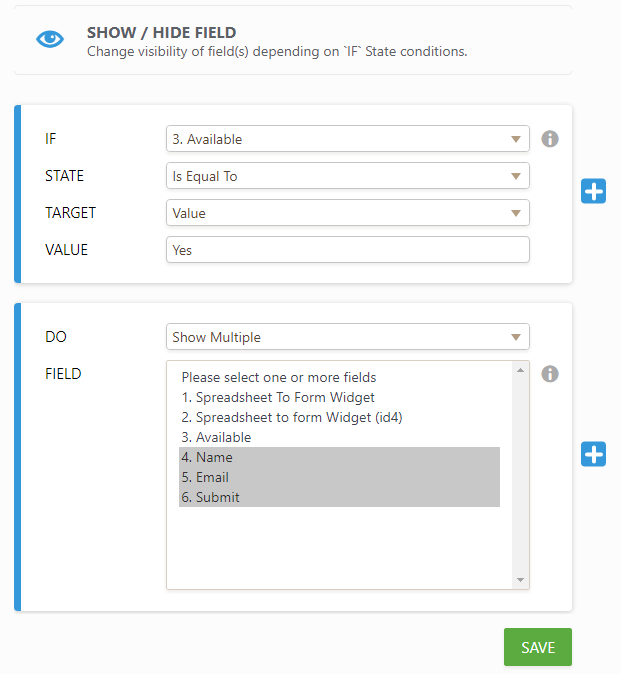
6. Create a condition that shows the fields you want whenever the "Available" field is filled or equal to Yes. Example:

7. That's it! Save your form and make some tests.
Here's my demo form: https://form.jotformpro.com/72287687695983 (try searching 1234)

If you want to copy this form into your account, you can clone it. Here's how: http://www.jotform.com/help/28-Cloning-a-Form-from-a-Web-Page
Hope this will work for you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































