-
UR_UPBMAsked on August 22, 2017 at 11:41 AM
I am trying to create a multi stepped course review process for students. Independent research courses that are proposed by students each semester need to under two review processes, an advisor review and the UPBM review.
I used collasable fields to section off the advisor and UPBm office revies; however, I want to have the advisor section visible once a student submits the form to their advisor so they don't approve their own form. I understand I can put a condition on it. Ideally, I would like to set-up a condition to make the advisor review (expandable area) viewable once the form has been submitted; however, the condition scripts does not allow me to use submit buttons. Is there a workaround for this or can I make the review areas accessible by password?
Let me know.
Many thanks.
Page URL: https://form.jotform.us/72056463932155 -
John_BensonReplied on August 22, 2017 at 12:36 PM
To my understanding, you're trying to accomplish an Approval Form. If yes, I suggest checking our Approval Form guide. Here's the link: https://www.jotform.com/help/432-A-General-Approach-on-Building-an-Approval-Process-Workflow
If you have a follow-up question or need further assistance, feel free to contact us again.
-
UR_UPBMReplied on August 22, 2017 at 3:19 PM
I read through it and I am still unclear what I can use from these articles that would would hide the pieces that involve advisor and UPBM office review. As a work around for now I put an electronic signature field.
-
David JotForm Support ManagerReplied on August 22, 2017 at 4:38 PM
I have read your inquiry, and the guide my colleague provided is perfect to accomplish what you need. I will try to provide a more detailed step by step guide.
There is no way to setup a condition based on the submit button action. So, the only way the advisor can approve or decline that submission, is by reviewing the submission in edit mode. How?
1) Simply setup a notification where you should include the edit link: https://www.jotform.com/help/25-Setting-Up-Email-Notifications

Note: if you need to send the notification to a specific advisor based on users selection, this guide will help you accomplish what you need: https://www.jotform.com/help/167-How-to-Send-Email-Based-on-User-s-Answer
2) Create a condition to show the "Advisor section" if the form is load in "EDIT" mode:
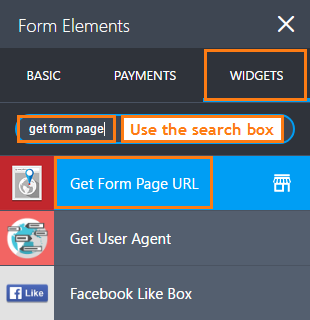
a) Add the Get Form Page URL, this widget gets the URL of the form.

b) Create a condition to determine if the URL of the page is in edit mode, so you can show up the Advisor's area if that is the case:

Please check my example, here is the link to the form: https://form.jotform.co/71705156080855
Here is the edit link of one of the submissions for that form: https://www.jotform.com/edit/3787436434937666165
Let us know if you need more help.
-
Marianne ArcoraciReplied on August 22, 2017 at 8:14 PM
My apologies but Do you have a template of a form that upon submission sends the form to approver 1 and once they submit it prompts the process to go to approver 2. While this is happening I would like to be able to hide where the approval is made so end users do not have the ability to approve their own form.
I can edit it the auto responders to go to a 2nd approver but I can't figure out how to get it to go to the 2nd without sending the same notification that was alredy sent out for approver. My form uses the edit link so that is not the problem. Additionally, I tried using a collapsable area to hide info and set up conditions for it but not successful.
Ideally it would look like
end user completes form...approver 1...approver2...response to end user based on approver 2 answer
I am in dire need of getting this figured out quick. Please let me know if we can coordinate a phone call.
-
jonathanReplied on August 22, 2017 at 9:38 PM
... but I can't figure out how to get it to go to the 2nd without sending the same notification that was alredy sent out for approver.
To have this, you can setup a conditional email on the form.
Review the user guide: How-to-Send-Email-Based-on-User-s-Answer
This will allow you to assign condition logic to the email and it can be dynamically be sent to recipient base on an answer on the form.
Let us know if you need further assistance on this.
-
UR_UPBMReplied on August 22, 2017 at 10:40 PM
I have set the conditional e-mails to send responses based on the answers; however, it doesn't automatically send reponses. I have to click the submit button and I find it sends out all my responses at once which is definatley not what I want. This is an incremental proces.
Why can't this program just have a toggle button I can program to send the appropriate response to?
I just don't know what I am doing wrong. Is there somone I can talk with over the phone tomorrow to get this worked out? I don't think it is going to be a large fix; however, I am just not describing this correctly.
-
JanReplied on August 22, 2017 at 11:29 PM
Unfortunately, we don't offer phone support. The best way to reach us is through this Support Forum. Also, we don't have a built-in feature where you can have an approval workflow type of form.
First of all, you can hide the Section Collapse (Advisor Review and UPBM Review) by following the guide provided by my colleague BDavid. Here's the link: https://www.jotform.com/answers/1229593#1229921.

If you're having issues with it, please follow the steps below:
1. Insert the Get Form Page URL widget into the form. Here's a guide on How-to-Add-a-Widget-to-your-Form.

2. Create a "Show and Hide Field" condition. The condition is if the "Get Form Page URL" contains an "edit" word, then the Section Collapse (Advisor Review and UPBM Review) will appear.

Here's the result:

As you can see, if you open the form, the Section Collapse will not show. However, if you open the edit submission link, it will show because the URL of the edit submission link contains an "edit" word.
Here's a cloned form: https://form.jotformpro.com/72339172060956.
Hope that helps. Thank you.
-
JanReplied on August 23, 2017 at 1:46 AM
I also checked your email conditions and it seems that you are still updating it. The first time I cloned your form, there are 4-5 notifications and 1 autoresponder.
Now, there are no more notifications, they are all autoresponders. I also noticed that there are more Change Email Recipient conditions.
Please continue updating your form and let us know if you need any help. Thank you.
-
UR_UPBMReplied on August 23, 2017 at 8:43 AM
OK, so I followed the instructions for the GET Page URL and incorporated it into my form. I finally understand how this will serve as a work around for hiding the approvals.
Now i just need to solve the problem with setting up the conditions for the response e-mails. I tried setting conditions so that the appropriate e-mails are sent out when the certain fields are equal to or filled. I also tried tested using notification emails and autoresponders and am unable to create the desired responses. I just don't know enough about what each one does to figure this out. I am done making edits for now could you please take a look at the way my conditions and e-mails are set-up and and let me know?
-
jonathanReplied on August 23, 2017 at 9:18 AM
I assume this was your form in question.
I see that conditional email were already setup on the form.

Can you please tell us which condition email is not working?
We will check further once we get more understanding of the issue.
-
UR_UPBMReplied on August 23, 2017 at 12:36 PM
Here is the condition and the autoresponder e-mail that is not working


-
UR_UPBMReplied on August 23, 2017 at 12:38 PM
additionally, is there anything I can do to reduce the amount of times the e-mails get sent into clutter or junk mailboxes?
-
BJoannaReplied on August 23, 2017 at 1:34 PM
I inspected your form and your conditions and the Advisor Approval field will be shown when the submission is edited, so I assume that the Autoresponder email is not sent when you edit your submissions. This is happening because Send On Edit option is set to No inside of the Autoresponder email settings.
You need to set Send On Edit option to Yes if you want that Autoresponder email is sent when the submission is edited.
If other Autoresponder emails sholud be sent when the submissions are edited you have to update them as well.
The Autoresponder emails are sent when the form is submitted if the Send Emails Later option is set to Right Away.
Feel free to contact us if you have any other questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































