-
vtiportalAsked on August 25, 2017 at 10:20 PM
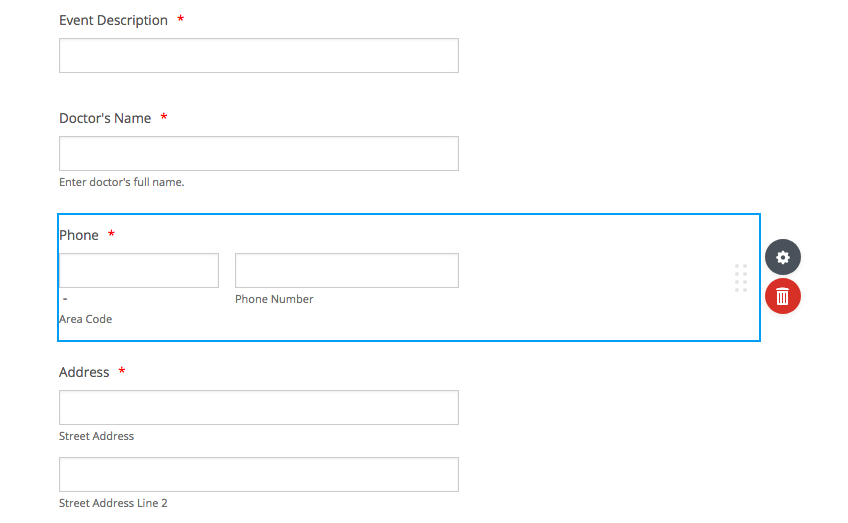
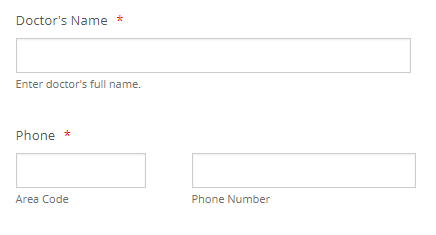
Hyphen between area code and phone number is not in the right place. See attached. Is there a solution for this?

-
Support_Management Jotform SupportReplied on August 26, 2017 at 2:29 AM
Is this the form that's shown on your screenshot?
https://www.jotform.com/72357174363257
I'm seeing you already figured out how to hide the separator using CSS.

In case we're mistaken and you need further help, just get back to us so we can assist you.
-
vtiportalReplied on August 26, 2017 at 5:02 PM
Te back end data will be without the hyphen between area code and phone number.
What if I want the hyphen? What's the solution?
-
Elton Support Team LeadReplied on August 26, 2017 at 9:05 PM
The back end data will not be affected by the style changes you made in your form. The CSS codes injected to your form works in the form level only.
Anyway, if you want the hyphen to be visible, here's how:
1. Remove the following CSS codes injected to your form.
.phone-separate {
display: none;
}
2. Then add this:
input[name*="[area]"] {
width: 90%;
}
[data-type="control_phone"] .form-sub-label-container:first-child {
width: 42%;
margin-right: 0;
}
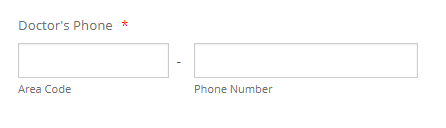
Result:

Hope this helps!
-
vtiportalReplied on August 28, 2017 at 2:35 PM
OK, thank you. Good to have the options.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































