-
BoatyardBeeAsked on August 26, 2017 at 6:30 PM
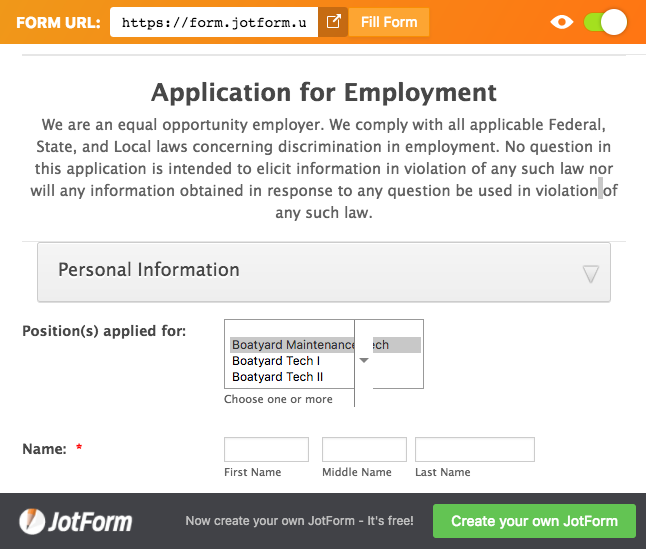
Hi, my form is here: https://www.jotform.com/build/72356841676163 (unpublished.)
- The first field is a dropdown multi-select, and the button to drop the menu down is rendering in the middle of the field instead of on the right edge.
- Individual label widths are also not reflected when I preview the form. Can you take a look and see what might be the problem?
- I have chosen to allow navigation with errors, but I'm not able to do so. Do you recommend not using pages with section collapsers?
- I hope this is not too much for one thread, but I am also wondering if there is a way to hide the bottom border of the header that over-extends to one side.
It doesn't appear that CSS can fix these things, but if there is a way I would love to know what it is.
Thanks!

-
liyamReplied on August 27, 2017 at 12:08 AM
I'm not exactly certain which part of the CSS on your form is causing it. But you can try injecting this CSS into your form:
div#cid_365.form-input.jf-required::before, div#cid_365.form-input.jf-required::after {
display: none !important;
}If you need to know how to inject CSS codes into your form, please follow this guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
If the problem persists or if you have additional inquiries, please let us know.
-
BoatyardBeeReplied on August 28, 2017 at 9:15 AM
Hi, thanks for your reply! I tried your suggestion for the dropdown field, but nothing seemed to change. I don't have any other CSS applied to that particular field.
Just now I pressed cmd+z to undo, and all of my CSS was erased. I copied it a while back so I don't have to completely start from scratch, but I'm noticing the same behavior without it. I tried creating a new field and I see that when the width is more than 150px, the dropdown button and sub-label stay at 150px.
Is there a reason that the max width for a dropdown is 150px, or is this something I shouldn't be experiencing?
If you have any ideas about my other questions I would love to hear those too. Thanks again.
-
John_BensonReplied on August 28, 2017 at 10:43 AM
Please give me more time to investigate the issue. I will contact you again via this thread once I have an answer.
Thank you.
-
BoatyardBeeReplied on August 28, 2017 at 10:46 AM
-
John_BensonReplied on August 28, 2017 at 11:57 AM
To avoid confusion, I will be answering your new issue on this thread: https://www.jotform.com/answers/1234109
I am still investigating the previous issue. I will contact you again here on this thread once I have an answer. Thank you for your understanding.
-
John_BensonReplied on August 28, 2017 at 1:49 PM
Thank you for patiently waiting.
Based on my tests, there is a possibility that the form theme you are using is corrupted. I recommend you to reset the form theme to fix the issue. Please check the screen animation below of your cloned form:

As you can see in the screen capture above, the issue with the dropdown is now fixed after resetting the theme.
To change the width of the Dropdown field, open the Properties window to edit the width of the field. Here's a screenshot:

Here's the result:

If you want to test or check my clone form, here's the link: https://form.jotform.com/72395553860969
If you want to copy or clone it, here's the guide: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
If you need further assistance, please let us know.
-
BoatyardBeeReplied on August 31, 2017 at 1:40 PM
Resetting the theme took care of the dropdown issue, thank you!
I'm still having trouble with two of the other items I mentioned:
- Individual label widths are also not reflected when I preview the form. Can you take a look and see what might be the problem?- I have chosen to allow navigation with errors, but I'm not able to do so. Do you recommend not using pages with section collapsers?The second is the most pressing, because I would like users to be able to view the entire form before filling in personal information.
-
David JotForm Support ManagerReplied on August 31, 2017 at 2:36 PM
Those two questions will be addressed in separate threads to assist you better:
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































