-
zaluzi24Asked on August 30, 2017 at 9:12 AM
Hello!
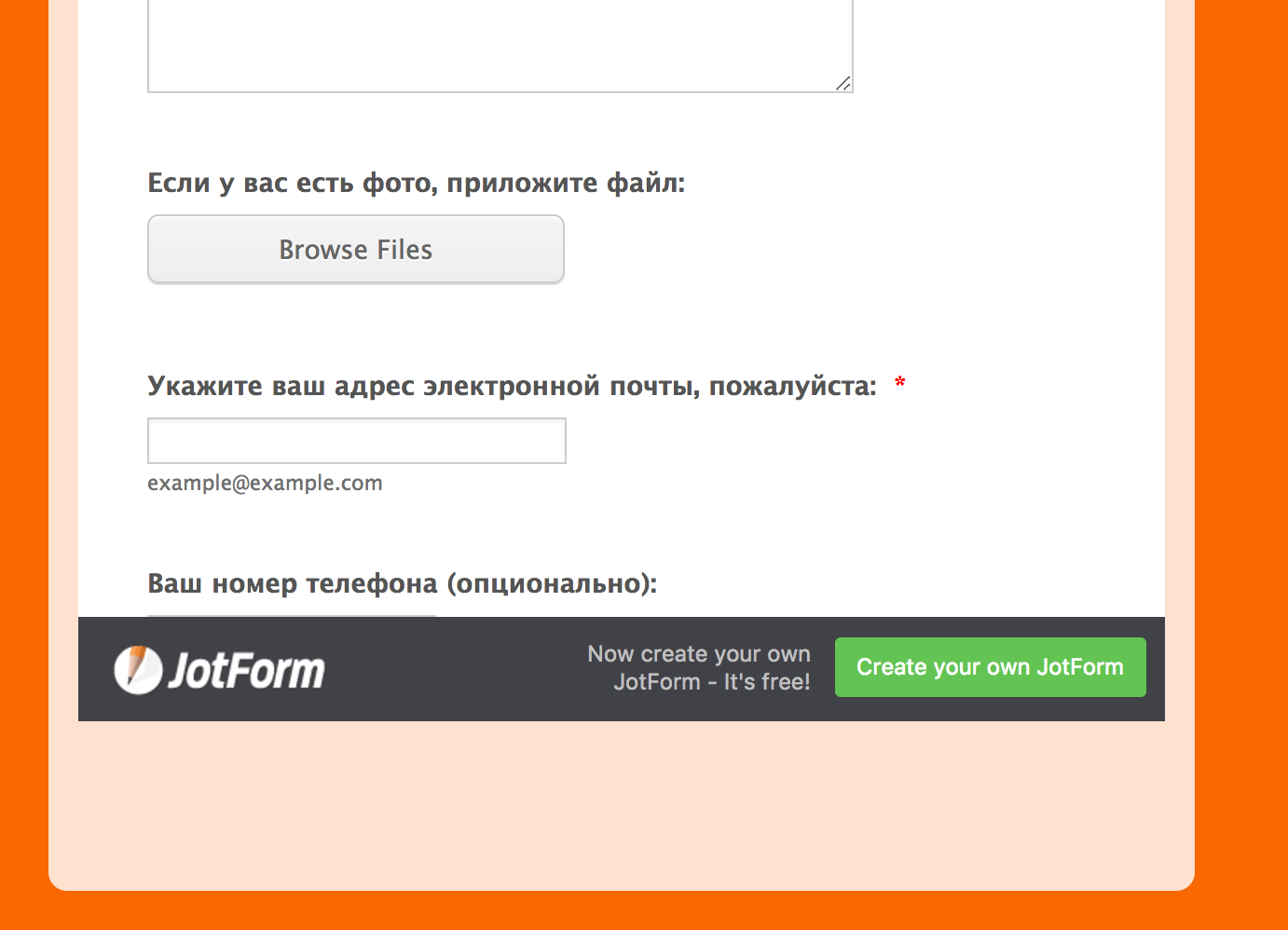
When placing jot form script on our website it displays incorrectly.
In Safari on Mac everything is fine, but while opening this page in Chrome, Mozilla Firefox or Opera (both windows and mac) button Submit Form and last question are unreachable, because of jot form banner.
Can it be fixed?
Best regards,
Kristina

-
MarvihReplied on August 30, 2017 at 10:23 AM
Can you add this into your CSS code:
Here is how to add a custom CSS code https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
.supernova .form-all, .form-all {
background-color: #fff;
border: 1px solid transparent;
padding-bottom: 150px;
}
Reply us back if the issue still persist. -
zaluzi24Replied on September 1, 2017 at 10:27 AM
Hello! Unfortunately Im not a ModX specialist. I have put this code into file:
zaluzi24.lv / httpdocs / assets / templates / zaluzi24 / style.css and nothing changed. Am I doing something wrong?
-
MarvihReplied on September 1, 2017 at 10:55 AM
No you just put the code in your form builder. go to https://www.jotform.com/myforms and edit the desired form
After that you will be now in your Form Builder page, follow the GIF below on where to put the code.

-
zaluzi24Replied on September 4, 2017 at 5:24 AM
Thank you! Everything is working now! :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































