-
SusanSoloAsked on August 31, 2017 at 6:15 PM
hi, I need help. I'm trying not to use so much room on my form for a day event from 8-6 with 15 min slots
ex
-
MikeReplied on August 31, 2017 at 7:02 PM
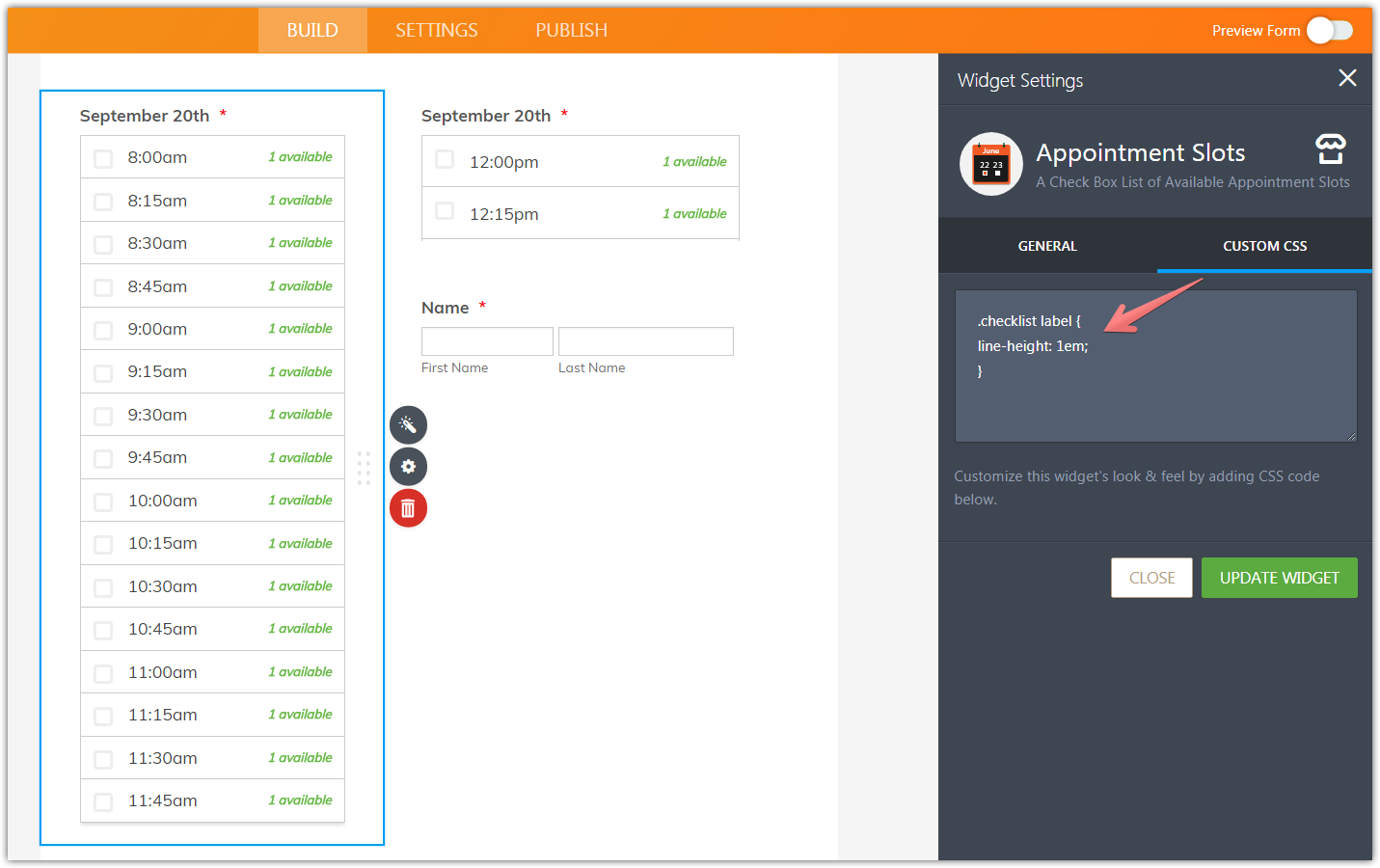
You may add the next CSS to the widget in order to make it more compact.
.checklist label {
line-height: 1em;
}
Let us know if you need any further assistance.
-
SusanSoloReplied on August 31, 2017 at 7:24 PM
still to long
-
John_BensonReplied on August 31, 2017 at 9:46 PM
Please check my clone form if that's the height you prefer. Here's my cloned form link: https://form.jotformpro.com/72428337747970

It is still not finished but let us know if that the height to wanted and we will provide you a custom CSS code.
We'll wait for your response. Thank you.
-
SusanSoloReplied on September 1, 2017 at 7:35 AM
I like that better. thank you so much
-
John_BensonReplied on September 1, 2017 at 9:31 AM
Please add this custom CSS code to your form:
.checklist label {
padding: 0px
}
.checklist label.checkbox .before {
top: 5px;
left: 5px;
}
.checklist label.checkbox .before {
top: 5px;
left: 5px;
}
.checklist label.checkbox .after {
top: -10px;
left: -5px;
}
Here's a guide on how to add custom CSS code to the widget:
1. Select the Widget field and click the Widget settings.
2. In the custom CSS tab, paste the custom CSS code.
3. Click the Update Widget button when you're done.
Here's the clone link: https://form.jotformpro.com/72428337747970
If you want to copy it, please follow this guide: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































