-
creativityTWAsked on September 5, 2017 at 2:24 AM
Hi,
Please have a look at the form below:
https://form.jotform.me/71413834320447
I have used iframe widget to insert multiple forms under one form. I do not want this scroller to appear uselessly. I have tried increasing/decreasing the width of main frame and internal frames but nothing helps.
Also, have a look at the last form 'contact details form'. The form width appears fine as a separate form [https://form.jotform.me/72453245820453] but it is disturbed when inserted in main form using iframe widget.
Please suggest asap.
Thanks.
Page URL: https://form.jotform.me/71413834320447 -
Support_Management Jotform SupportReplied on September 5, 2017 at 3:41 AM
Do the following to get these iframes behave the way you described it:
1. On your first/main form (71413834320447), inject the following CSS Codes:
iframe {
width: 100% !important;
}
Complete guide: How-to-Inject-Custom-CSS-Codes
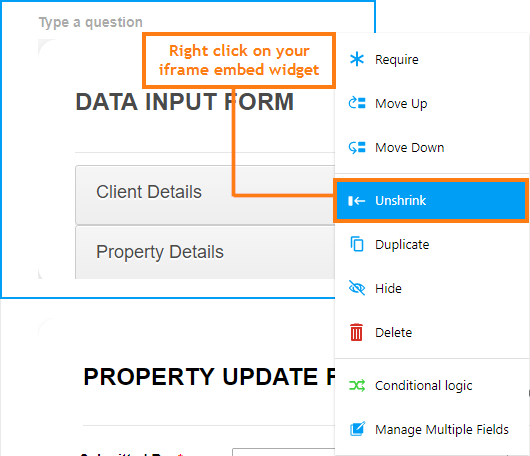
2. Unshrink all of your iFrame Embed Widgets. This would ensure they occupy the entire width of your main form.

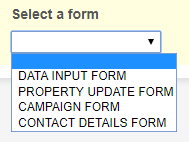
3. Then, on each of the forms you have on your Dropdown Field, you'd have to inject these CSS codes:
.form-all {
width: 99% !important;
}

Add these codes to each and every form above (all 4 of them). This will ensure that the forms, once embedded on your main form, will never show the horizontal scrollbar.
-
creativityTWReplied on September 5, 2017 at 8:43 AMHi,
Thank you. I used the custom CSS provided. It appears better than before
but still not completely fixed. Please have a look. The horizontal scroller
appears uselessly. See the link below and please suggest.
https://form.jotform.me/71413834320447
Thanks.
... -
sethReplied on September 5, 2017 at 10:28 AM
Hello,
I checked the issue, and the root cause of the horizontal scroll bar is the width of the main form width. If you increase it to 900px, the horizontal scroll bar disappears:

You can increase the form width from the Design panel:

Under Style tab:

Also, you can try decreasing the form widths of the forms that you embed inside iFrames.
I hope this answer helps. Please don't hesitate to contact us for your further queries.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































