-
rwaldenjrAsked on September 6, 2017 at 6:52 PM
I have the exact opposite problem of olgashik's question, "Labels are all messed up, alignments are not correct". On all of my forms' Properties, I've set Label Alignment to "Top" (which should be top-left), and I checked the "Set as form default" box. Yet, I frequently get one of two unexpected label alignments, neither of which is Top. Either the form looks correct in Edit mode, but aligns incorrectly when Published, or it immediately shifts to some unexplained position in Edit mode. And, there doesn't seem to be any rhyme or reason to it.
When "Set as form default" is unchecked, the labels and their fields have jumped to the right, sometimes completely off the edge of the form. I've seen labels shift to the Right (flush right) with the field still Left. And, I've also seen them move from two-lines (label and field) to a single-line, as with the "Left" label alignment.
I tried unchecking "Set as form default", clicking all the alignments randomly (hopefully to disrupt any latent alignment it retained), and then recheck the "Set as form default" box while Alignment is set to "Top". But, all to no affect. I'm not sure what's causing this, or how to fix it. Please help.
Thanks!
[Note: for an example of what I'm describing, please see my Investor's Interview Form.]
-
Mike_G JotForm SupportReplied on September 6, 2017 at 9:13 PM
I would like to apologize for any inconvenience this is causing you. I also experienced the same on a clone version of your form, but not on a newly created form. The issue might be an isolated case which can be fixed by making a slight change on the Form Designer and saving it after. (Please see screenshot below)

Notice that I changed the Question Spacing under Styles tab from 12 to 13 then back to 12 again before saving it.
If you have other questions or concerns, please feel free to contact us again anytime.
-
rwaldenjrReplied on September 6, 2017 at 10:34 PM
Well, that seemed to fix the problem (at least for now)!?! Good call Mike, thanks! So what in the world was that all about? Was it something I did? Don't want to keep doing it, if that's the case? And, why did your fix work? What led you to try that as a possible solution? (I'm trying to understand how this platform works so i don't have to spend so much time emailing you guys when things break.)
-
BJoannaReplied on September 7, 2017 at 2:02 AM
We are glad to hear that the issue is resolved. I am not sure what caused that issue. Sometimes changes made inside of the Advanced Designer may affect on the style of the form (minor changes may occur).
Most likely change made by my colleague reset some settings that were not resolved correctly.
-
rwaldenjrReplied on September 7, 2017 at 9:19 PM
Hold the phone! I thought this was resolved. But, I ran into the same issue with a new form I just created (see "Contractor Registration Form"). After applying the trick Mike_G taught me, its still happening (see screenshots, attached)! NOW what do I do??? Is it possible that the explanation offered by BJoanna doesn't apply in this case? Maybe something else is the cause!?!
Contractor Registration Form
1. Mobile Phone Number Properties2. Actual published alignment
-
David JotForm Support ManagerReplied on September 7, 2017 at 10:09 PM
Are you referring to field alignment, or the characters (###) not showing up once on live view?
-
rwaldenjrReplied on September 8, 2017 at 3:00 PM
No, the "###" characters are just placeholders. I'm referring to the fact that whenever I shrink an element, particularly if its a clone of another element, the default alignment for the element seems to be flush right, no matter what I set as the element's Properties, as displayed with the "Mobile Number:" element in the screenshots (i.e., editor and live views). [Note: in this case, all elements are set to "TOP" which should mean Top-Left.]
The "Mobile Number" and "This is my:" elements are supposed to be on the same line, as are the two identical elements above these two from which these were cloned. Yet, whenever I shrink elements, one always jumps to the right margin. And, I can't figure out why, or how to fix it.
-
MikeReplied on September 8, 2017 at 3:46 PM
I have not found the mobile number field on your form, but the issue like this may happen when the field is not moved to the new line (via field Properties > Advanced tab > Move to a new line).

If this does not help, please provide us with a link to the form in question.
-
rwaldenjrReplied on September 8, 2017 at 4:51 PM
Apologies! I've been diddling around waiting to get these various issues JotForm issues resolved, and now I'm behind schedule. So, I modified the form's design last night and eliminated the problem by physically moving the element to a new page orientation.
I also changed the "Mobile Number" element to a new label, "Alternate Number". It was supposed to be to the far right of a 3-element line, beside "This is my". However, I couldn't get it to do that. (Still not sure why some shrunken elements will accommodate 3 lines, and others won't!?!) I inserted a full-width element beneath that line ("Is this a business or your personal phone?"), to stop the shrunken elements from jumping around on the page. Then, I set the newly-named "Alternate Number" element's Properties to "Move to a new line". That seemed to keep it in place.
Still not sure why shrunken elements seem to default to Flush Right, or how to change that when it occurs, as I'm sure it will again?
-
David JotForm Support ManagerReplied on September 8, 2017 at 5:12 PM
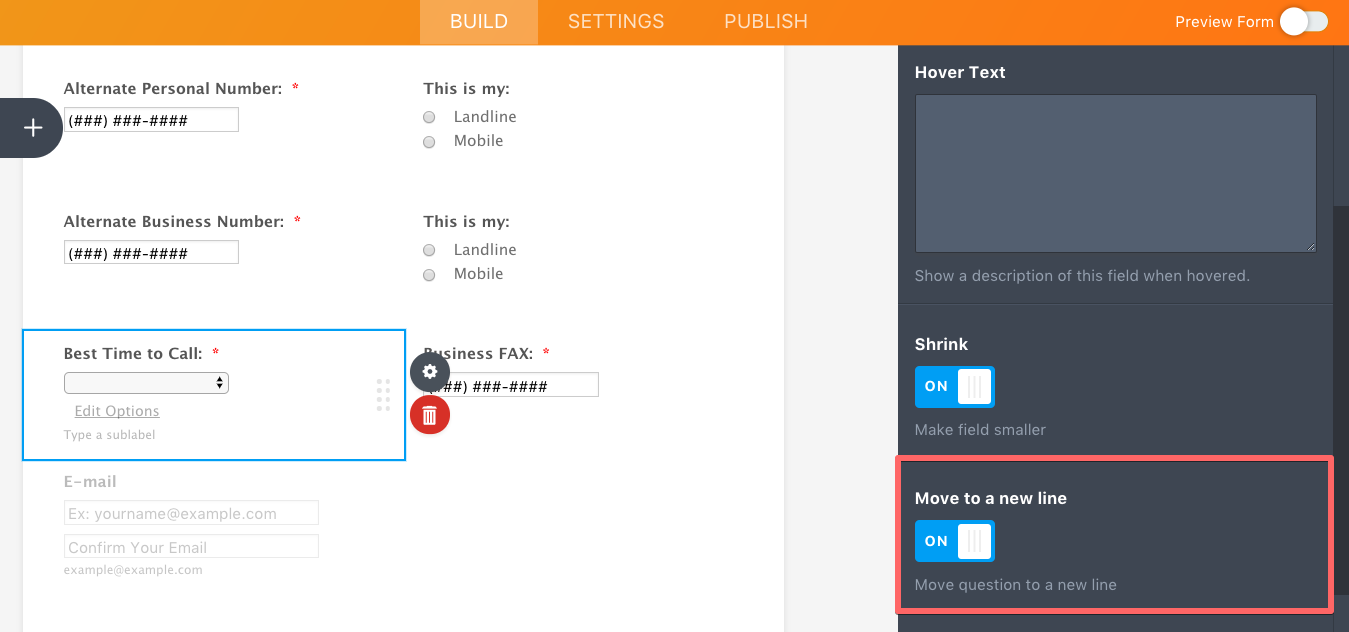
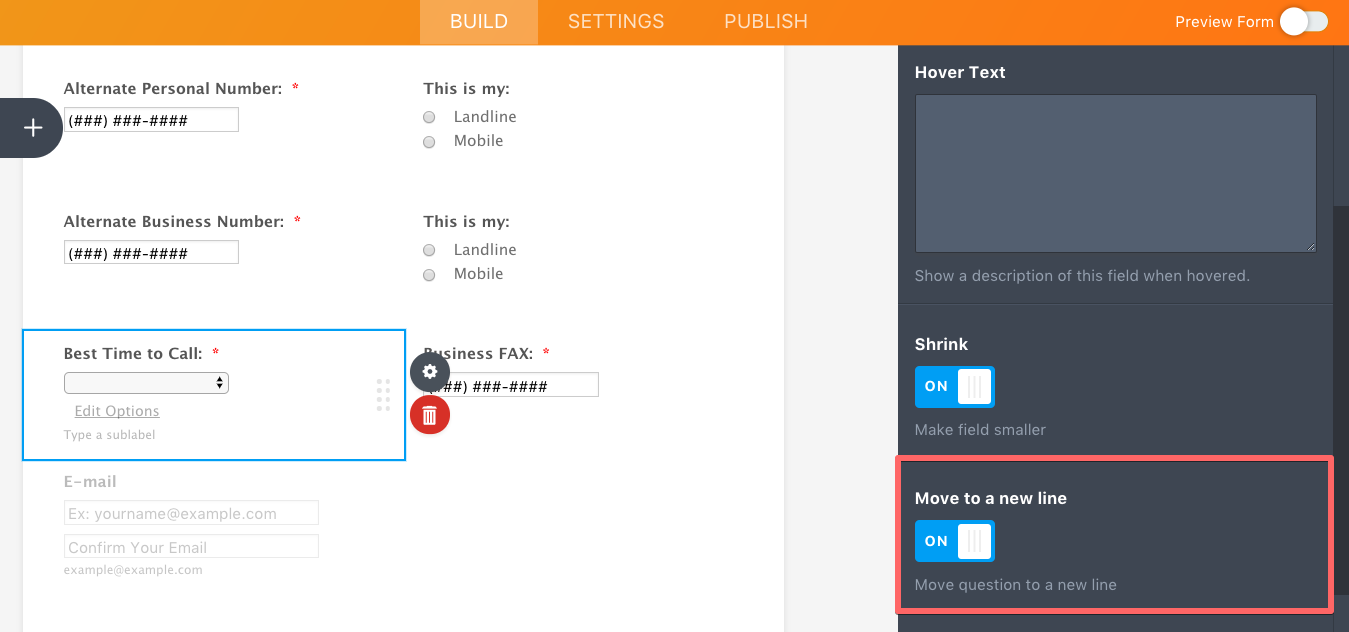
When the shrunken elements align to the right, simply enable the "Move to a new line" property, and that will make it align to the left.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































