-
autoruitcentraleAsked on September 10, 2017 at 8:18 AM
Hi, I have a JotForm on my contact page (https://www.autoruitcentrale.be/contact/) (sorry, the site is in Dutch) and when users on a mobile device (iphone) try to fill out the form, the field that they are trying to fill out disappears from their screen. It does seem to work on my Android device, but there are problems with iPhones and iPads. I'm losing quite a lot of contact requests by this ...
The website is a SquareSpace site and I used the JotForm SquareSpace integration code.
Many thanks in advance for any help!
 Page URL: https://www.autoruitcentrale.be/contact/
Page URL: https://www.autoruitcentrale.be/contact/ -
Welvin Support Team LeadReplied on September 10, 2017 at 10:03 AM
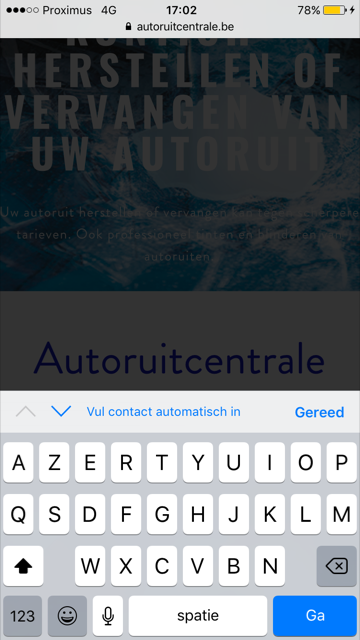
I cannot seem to replicate this on my iPhone 6+ IOS10 device. Here's a screenshot:
Would you mind letting us know your current IOS version and iPhone model? We'll try testing the form on your website using the same device.
The form is already embedded using our iframe method which is our recommended embed codes for Squarespace website. I suspect it's the OS version, but I need to confirm it first.
-
autoruitcentraleReplied on September 12, 2017 at 11:09 AM
Ok, thanks, I will check for the IOS version and iPhone model and report back here
-
Nik_CReplied on September 12, 2017 at 12:03 PM
We'll wait for your response.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































