-
gptqresearchAsked on September 13, 2017 at 8:24 PM
I need to add a table (5 columns, 7 rows approx) with data already in it that I have created in word. I do not want this table to be editable, just for survey participants to view. I do not want to use the Data Grid as I want the info all on one viewable screen.
-
MikeReplied on September 13, 2017 at 9:54 PM
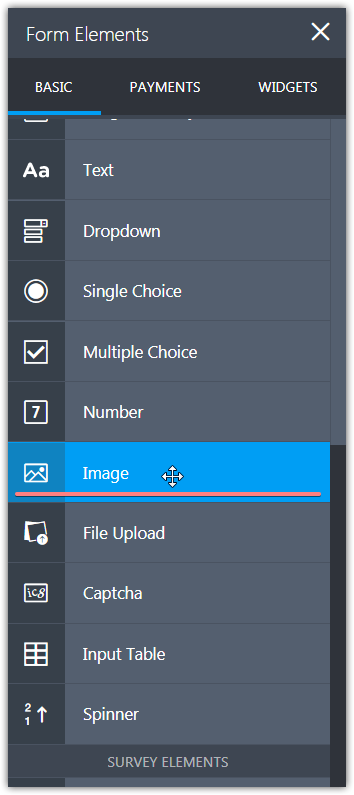
You may consider taking a screenshot of the table and adding it to the form using an Image field type.

Alternatively, save the document in HTML format, and then add the table HTML code to the form using a Text field type.

If you need any further assistance, please let us know.
-
gptqresearchReplied on September 13, 2017 at 10:46 PM
Thanks - tried with the html - but it didn't include the separate lines for the columns and rows?
-
Kevin Support Team LeadReplied on September 13, 2017 at 11:57 PM
I would recommend you to use the classes that the input table uses, here is an example:
<table summary="" cellpadding="4" cellspacing="0" class="form-matrix-table" data-component="matrix">
<tbody>
<tr>
<th class="form-matrix-column-headers">
Very Satisfied
</th>
<th class="form-matrix-column-headers">
Satisfied
</th>
<th class="form-matrix-column-headers">
Somewhat Satisfied
</th>
<th class="form-matrix-column-headers">
Not Satisfied
</th>
</tr>
<tr>
<td style="text-align:center;" class="form-matrix-values">
Static text here
</td>
<td style="text-align:center;" class="form-matrix-values">
Static text here
</td>
<td style="text-align:center;" class="form-matrix-values">
Static text here
</td>
<td style="text-align:center;" class="form-matrix-values">
Static text here
</td>
</tr>
</tbody>
</table>
You can see the result here: https://form.jotformpro.com/72559081997978
The code needs to be added to a text element on your form, this way you have a formatted table.
I hope this helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































