-
Gearhead_DesignAsked on September 20, 2017 at 2:54 PM
Hello,
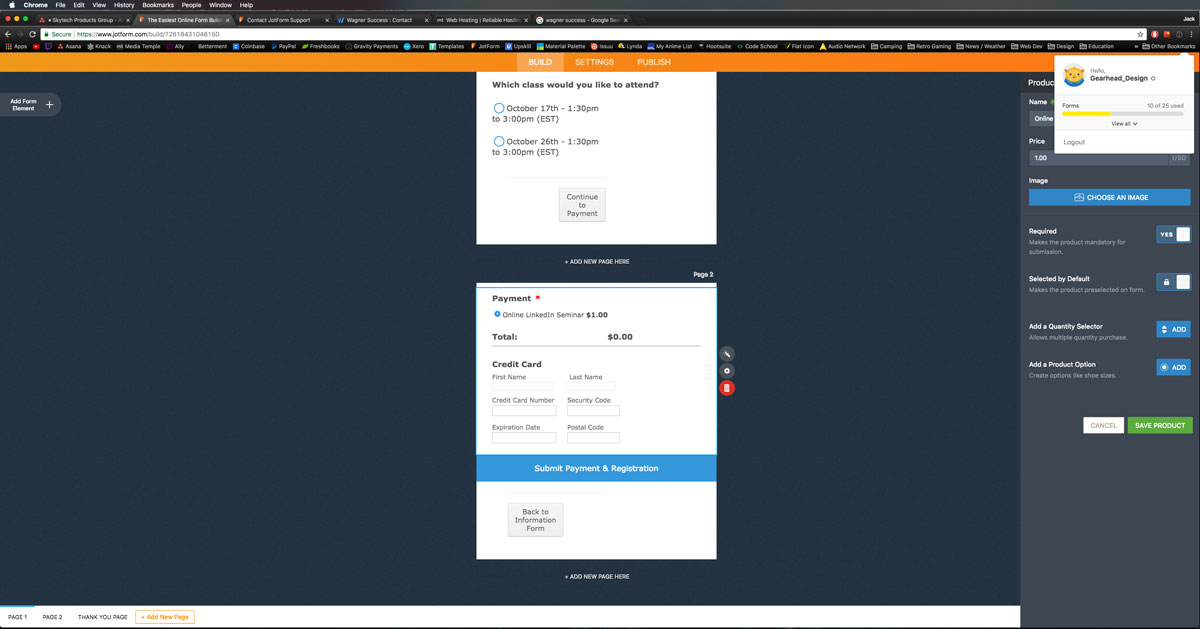
I cannot get the form fields of the Square payment system to be long enough to contain the data they need to hold.
I tried reducing the text via CSS in the advanced form designer. But, while it did the name/lastname, it would not do the the actual card info, and the info is too large for the form.
I have attached a screenshot.
 Page URL: https://form.jotform.us/72618431046150
Page URL: https://form.jotform.us/72618431046150 -
jonathanReplied on September 20, 2017 at 3:41 PM
Please try inject this CSS codes on your form.
.square-hosted-fields{
width : 222px !important;
}
example:

Let us know if this did not work.
-
Gearhead_DesignReplied on September 20, 2017 at 3:48 PM
This looks like it worked. I had tried that command, but I did not put then !important; part, which would usurp any other css changes.
Thank you
-
jonathanReplied on September 20, 2017 at 4:14 PM
That is right, the !important word part should affect the CSS as well. :-)
We're glad to be of help.
Cheers
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































