-
mbreyAsked on September 20, 2017 at 3:28 PM
Hello,
We are using the Preview Before Submit widget, and are very happy with it.
However, when we print the data for the customer's records - no matter what template is selected, or what color background is chosen - it prints the text on a light grey field, wasting toner.
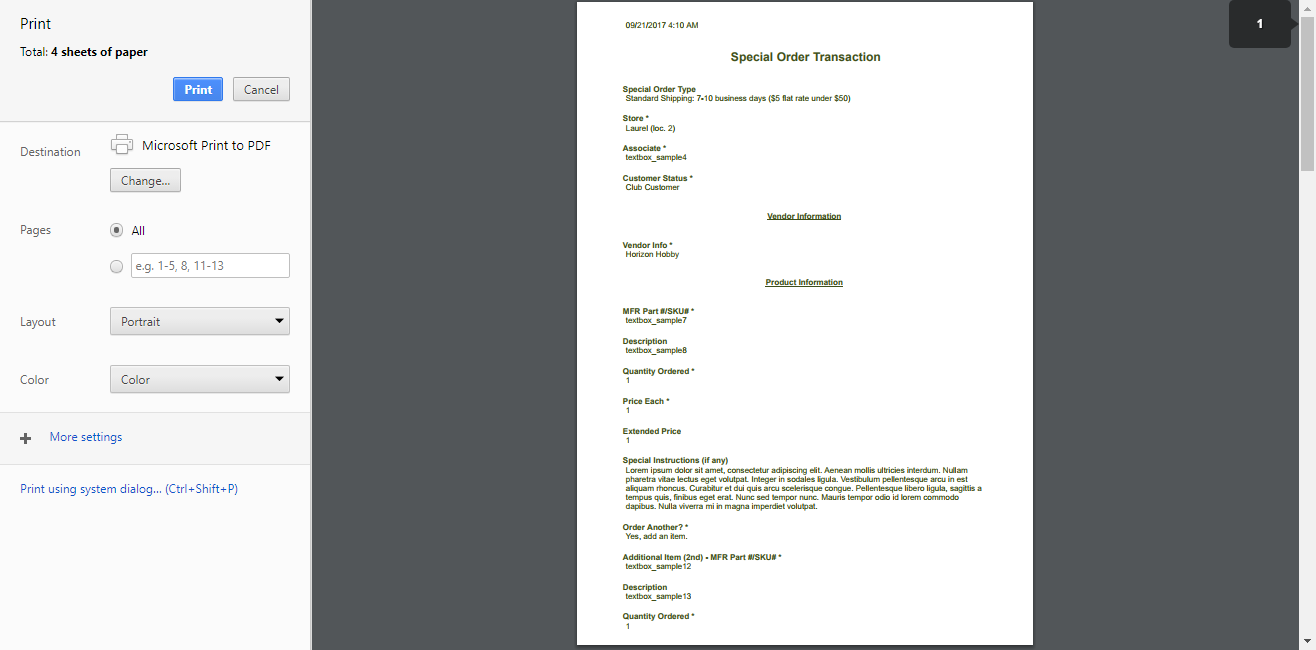
Photo of printed document attached. Please advise how this can be altered.
Thank you!
Mike

-
Support_Management Jotform SupportReplied on September 20, 2017 at 4:34 PM
Hello Mike, we can't see the screenshot you included on your post. Please reply to your thread (not via email) by going to this link, then post your screenshot from there.
Related guide: How-to-Post-Screenshots-to-Our-Support-Forum
I clicked the Preview Special Order button > then the Print button on your form and this is how it looked like from my perspective:

We would better understand what you meant by "it prints the text on a light grey field" if you could share the screenshot again.
-
mbreyReplied on September 20, 2017 at 5:05 PM
Hello Jim,
I did not include a screen shot, because it looks exactly as you saw. The form on the screen, looks exactly as it should: black text on a plain white background. However, when I press print the resulting paper document is black text on a grey background.
I had attempted to attach a photograph of the printed document. I will attempt to attach it again.
Mike

-
Support_Management Jotform SupportReplied on September 20, 2017 at 5:36 PM
Can you please try adding the following CSS codes to your Form Builder to see if they will help:
.form-all, #previewContainer {
background: #fff !important;
}
@media print {
.form-all, #previewContainer {
background: #fff !important;
}
}
Complete guide: How-to-Inject-Custom-CSS-Codes
If you do a test print afterwards and it still shows with a light gray background, would it be possible for you to print it using a different printer (just to further isolate other possible variables)? Kindly keep us posted.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































