-
skinlabhkAsked on September 23, 2017 at 6:55 AM
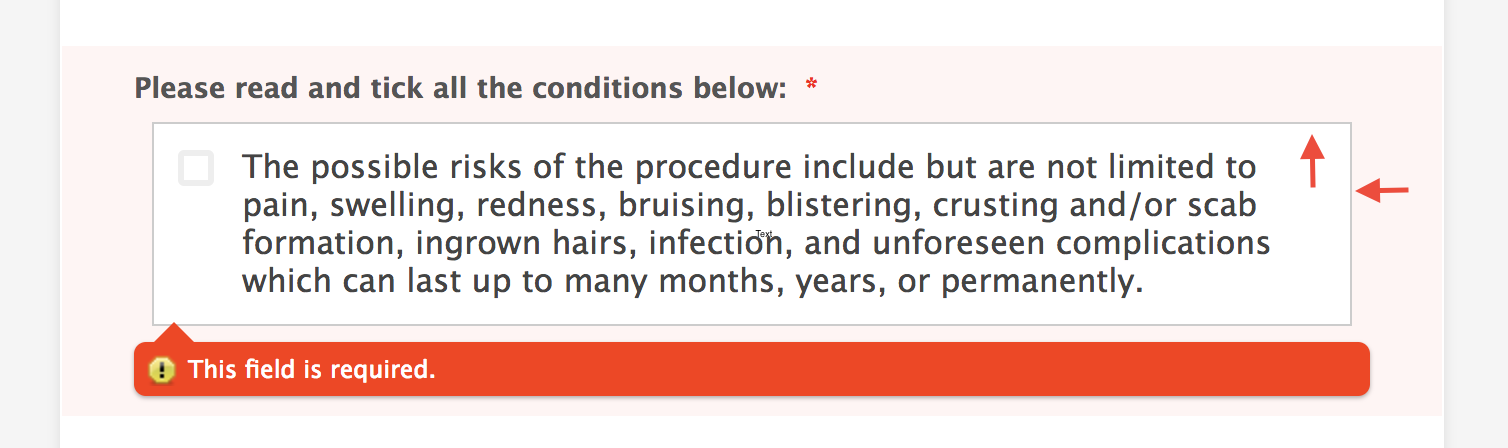
Trying to remove the grey box / border around the checklist items, what is the correct CSS codes to inject?
Thanks
 Page URL: https://form.jotform.me/72652036315451
Page URL: https://form.jotform.me/72652036315451 -
liyamReplied on September 23, 2017 at 9:58 AM
You can remove the border for the checkist widget by:
1. Edit your form, select the widget, and click the Widget settings
2. Click the CUSTOM CSS tab
3. Insert this code:.checklist {
border: 0 !important;
}4. click the Update widget button.

Do these steps to each of your checklist widget.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































