-
discdemoAsked on September 24, 2017 at 10:25 AM
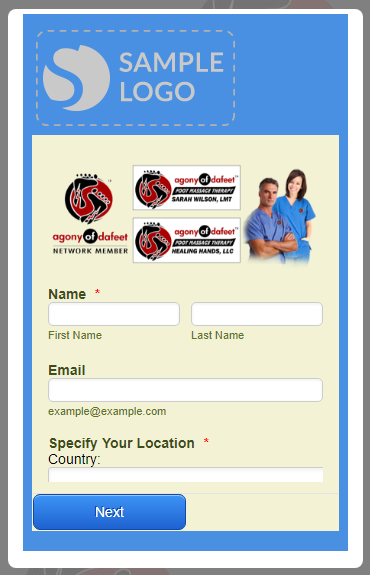
Hi. Anything i can do to avoid the cutoffs with the text on right and form borders in left? This is on android portrait view, Note5.
Trying to attach snapshot. Having error issues. Still working on it, but try to answer if possible.
Thx.
-
Nik_CReplied on September 24, 2017 at 11:02 AM
I checked both of your forms on several phones but I wasn't able to replicate this issue. Could you please be more specific about the form and the text that is being cut off?
We'll wait for your response so we can troubleshoot further.
Thank you!
-
discdemoReplied on September 24, 2017 at 11:08 AM

-
Nik_CReplied on September 24, 2017 at 11:23 AM
Thank you for additional information.
I will check this and get back to you as soon as I finish.
Thank you for your patience.
-
Nik_CReplied on September 24, 2017 at 5:06 PM
Thank you for your patience.
I inserted the custom CSS code in the Custom CSS field of the widget:

And I tested on my phone it should be fine now.
Please check and let us know how it worked for you.
Thank you!
-
discdemoReplied on September 24, 2017 at 5:43 PMThanks. I see the text fits now. Any idea why the left form borders cut off, unlike the right?
Attached. Thx.
Get Outlook for Android
________________________________
... -
Elton Support Team LeadReplied on September 24, 2017 at 7:16 PM
Based on your theme's CSS, the form width when viewed on mobile changes to 94% and is set to align to the left. This creates no spacing to the left and more space to the right.
To center align the form, inject this CSS code to your form.
@media screen and (max-width: 480px), screen and (max-device-width: 767px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape){
.form-all {margin: 0 auto !important;margin-bottom: 8px !important;}
}
Guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Result:

Hope this hleps!
-
discdemoReplied on September 24, 2017 at 7:43 PMOooh! I like that! I'll check the code you added. Thank you!
Get Outlook for Android
________________________________
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































