-
epr123Asked on September 30, 2017 at 9:32 PM
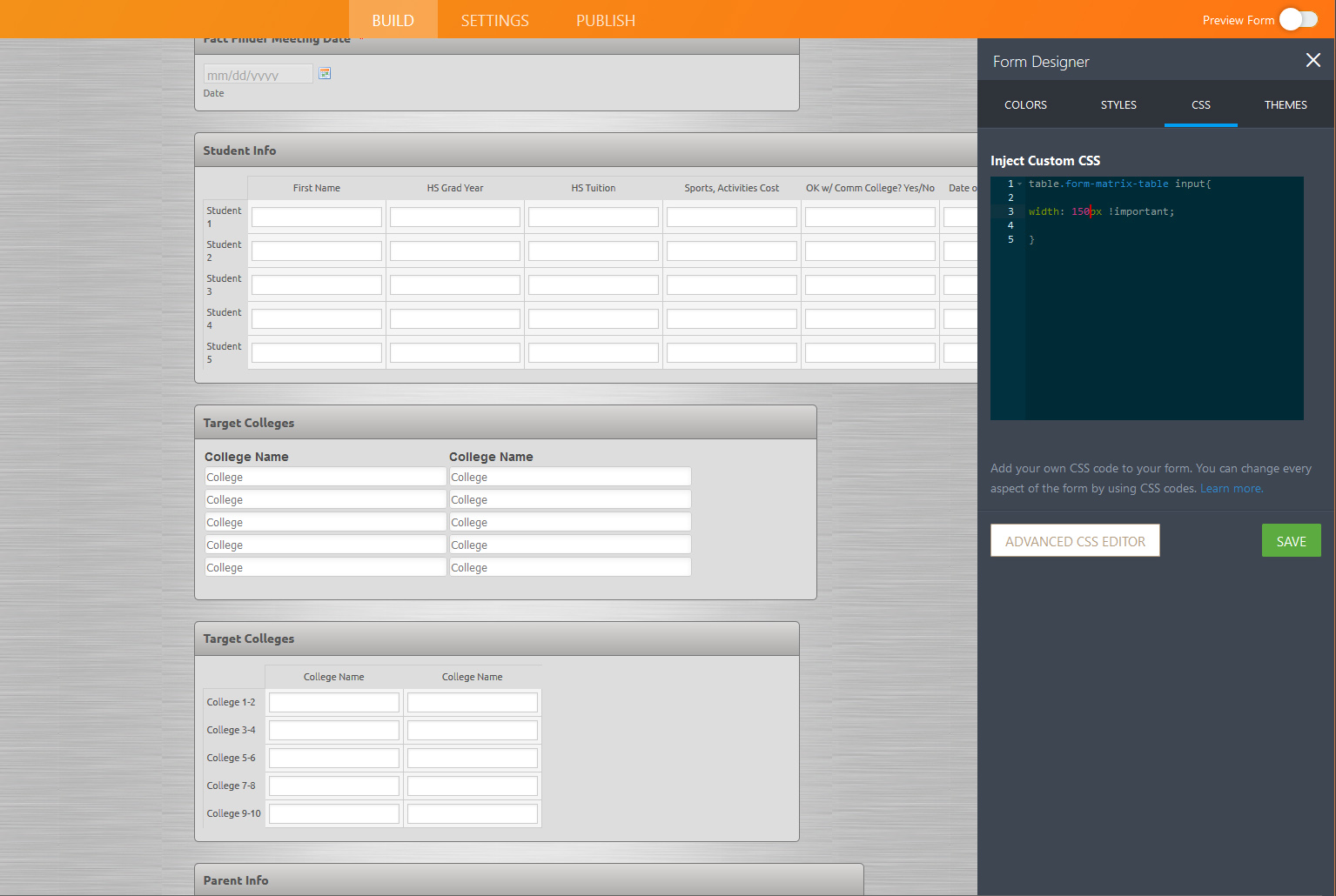
I have several input tables on a form. I need to adjust column width individually on each one. Is there a way to do this instead of adjusting all columns on the form globally? I have found the CSS code to inject, but the only place I can find to inject the code is through the Form Designer which applies the changes globally.
I want the fields on the Target Colleges Input Table to be similar to the width of the Target Colleges Configurable List above it, but you can see that the student info fields become much too wide due to the global setting.

-
Elton Support Team LeadReplied on September 30, 2017 at 10:50 PM
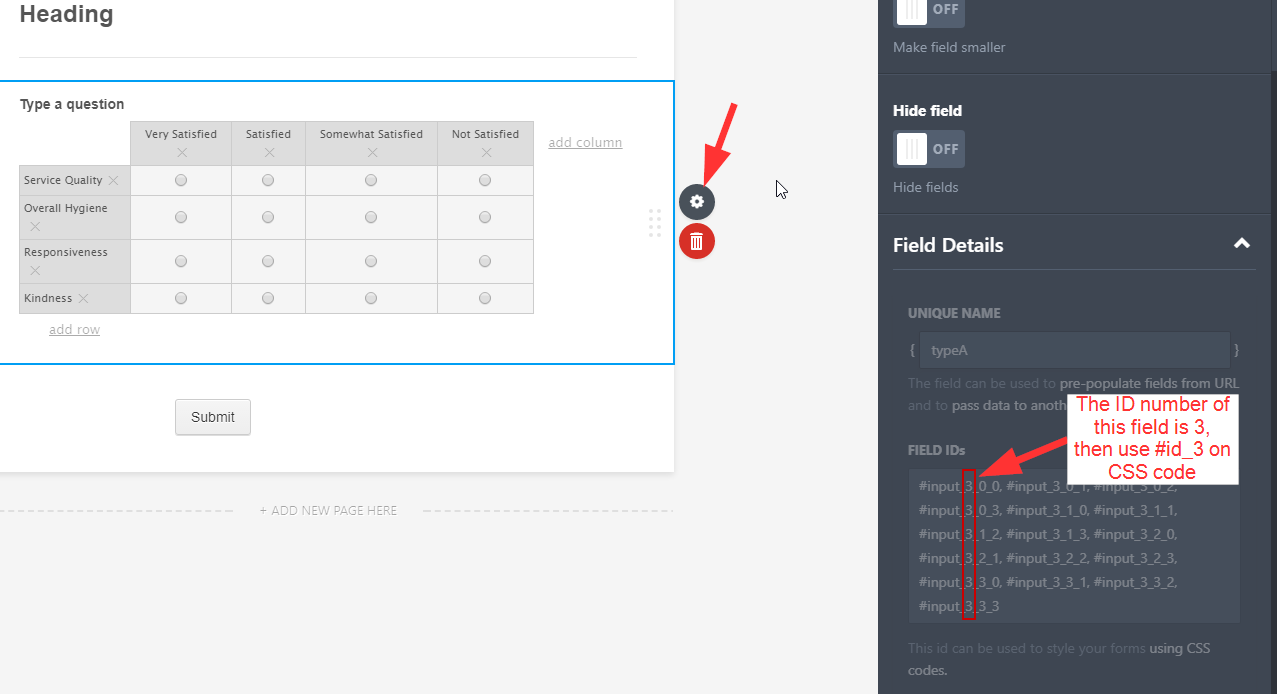
Add the ID selector before the class selector of the input table field to target only the specific field.
Example, with your existing code.
#id_3 table.form-matrix-table input{
width:150px !important;
}You can get the ID number through inspect element or within the field settings in the form builder.
Example:

Just let us know if you need further assistance about this.
-
epr123Replied on October 1, 2017 at 12:52 AM
Awesome, that worked! I updated my other tables as well.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































