-
AdminRSCMAsked on October 1, 2017 at 9:23 AM
-
JanReplied on October 1, 2017 at 10:35 AM
Sorry for the delay.
Please inject the custom CSS code below to fix the issue in 980px screen device:
/* 980px fields full width */
@media only screen and (max-width: 760px) {
.form-textbox {
width: 99% !important;
}.form-sub-label-container {
width: 100% !important;
}.form-dropdown {
width: 100% !important;
}
}/* 980px bottom triangle full width */
@media only screen and (max-width: 760px) {
.form-all:after {
border-left: 369px solid transparent;
border-right: 369px solid transparent;
border-top: 50px solid #172751;
}
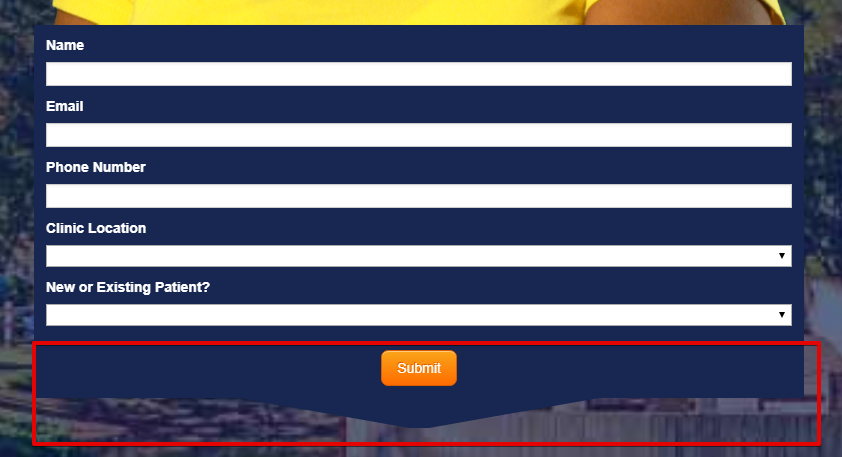
}Here's a guide on How-to-Inject-Custom-CSS-Codes. Here's the result:

Hope that helps. If you need any help, let us know. Thank you.
-
AdminRSCMReplied on October 3, 2017 at 9:58 AM
so this code ruins the bottom triangle effect at the bottom of this form. It fixes the form fields width- but messes up the bottom of the form.
http://flexogenix.com/knee-pain-relief-charlotte/
-
Elton Support Team LeadReplied on October 3, 2017 at 12:32 PM
This code is the one changing the bottom triangle of the form provided by my colleague. You can take it off if it's not necessary.
/* 980px bottom triangle full width */
@media only screen and (max-width: 760px) {
.form-all:after {
border-left: 369px solid transparent;
border-right: 369px solid transparent;
border-top: 50px solid #172751;
}
}
This is how it'd look without it.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































