-
zoiglobalAsked on October 3, 2017 at 9:59 PM
I am having an issue with the Forms Tabs Widget. When the value of "Allow Navigation Without Validation" is set to 'No', the tabs do not perform correctly. When I set the value to 'Yes', they perform fine.
Kindly, advise.
Denise
Page URL: https://form.jotform.com/72636152720149 -
Nik_CReplied on October 4, 2017 at 1:22 AM
I tested your form with and without "Allow navigation without validation" but I wasn't able to replicate this issue. I was able to advance through form in both cases normally.
Could you please let us know what is the specific issue you have with form tabs?
We'll wait for your response.
Thank you!
-
zoiglobalReplied on October 4, 2017 at 2:47 AM
Hi, Nik!
Thank you for your response. When I execute the form directly from JotForm, you are correct in that the form performs fine, when "Allow navigation without validation" is either set as "Yes" or set as "No".
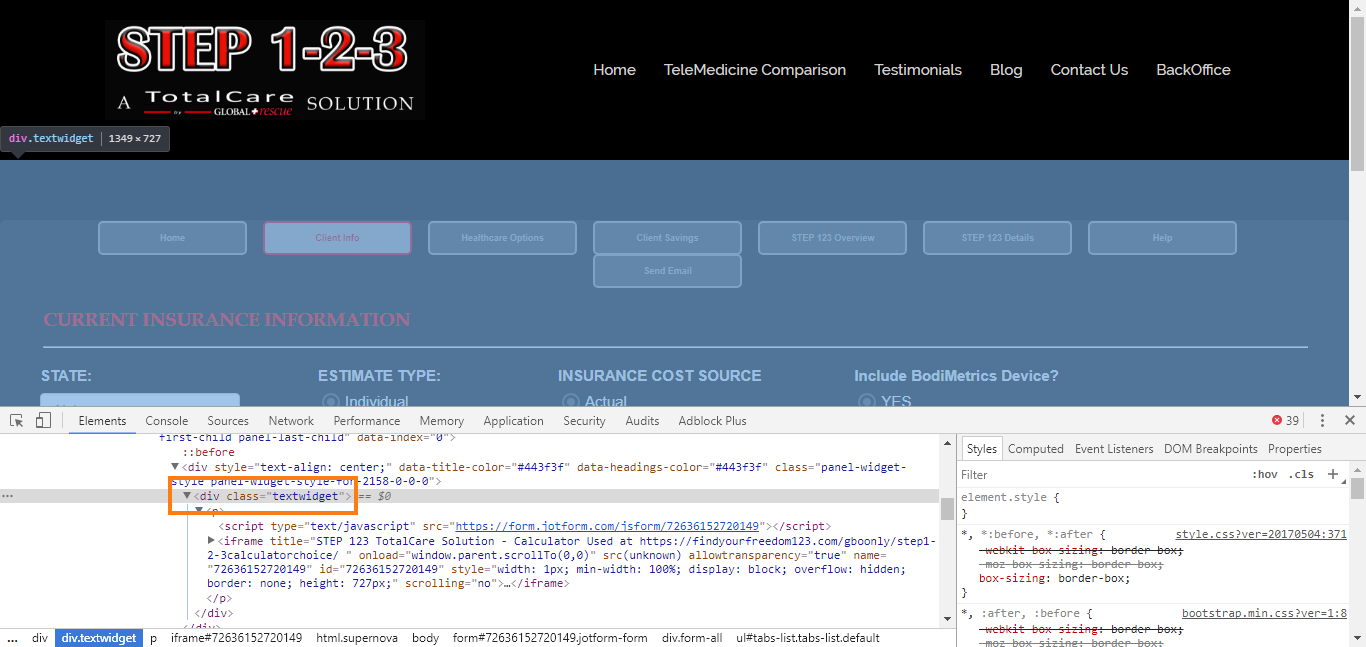
However, when I paste the Jotform provided embed code into my wordpress site, the Form Tabs Widget does not work. Here is a link to my wordpress site: https://findyourfreedom123.com/gboonly/step1-2-3calculatorchoice/
Here is an image of the code on my WordPress site:

Thank you, Nic.
Denise
-
Nik_CReplied on October 4, 2017 at 3:59 AM
Thank you, Denise, for additional information. I checked your website with and without validation for Form tabs. But I'm still not able to see what is the problem, maybe I'm overseeing something or the issue is just not showing in my Browser.
In both scenarios, I'm able to advance through the form, of course, if validation is necessary, I have to fill the fields, otherwise, I can advance without any problem.
What exactly is the issue that you see?
Please let us know so we can have another look.
Thank you!
-
zoiglobalReplied on October 4, 2017 at 4:57 PM
I've tried in Google Chrome and IE. Both produce the same result when accessing my webpage. Right now, I have the form value set to "Yes" for it to allow to proceed WITHOUT validation. However, that is not what I want it to be, ultimately.
I am attaching a link with 2 videos for you to review what is happening during execution: Example of NO and an Example of YES: https://findyourfreedom123.com/jotform/
Let me know. Thank you for your assistance.
Denise
-
Support_Management Jotform SupportReplied on October 4, 2017 at 6:44 PM
Thanks for the video Denise. As of writing this reply, your Form Tabs Widget's "Allow navigation without validation" option is set to YES. I temporarily changed it to NO so I can check if I can reproduce it on your website, and I could.
(I have now changed it back to the way it was - set to YES)
I saw that same behavior on your video when comparing the standalone form VS the embedded form. Here are my findings:
1. The standalone form works regardless if it's set to YES or NO.
2. The embedded form works if it's set to YES but behaves oddly when it's set to NO.
Seeing that it works on the standalone version of your form regardless, we can all safely deduce that there's something on your website that conflicts with the widget.
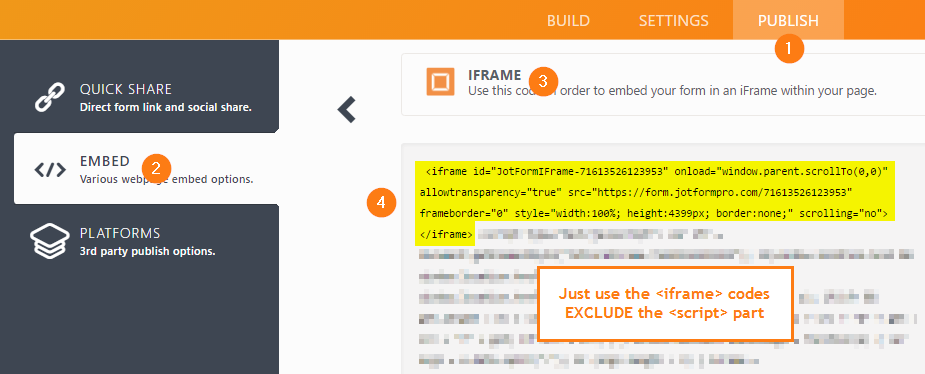
Looks like you added the script embed codes to a WP Text Widget. Can you please remove those codes and try with the iFrame embed codes alone?

Related guide: Getting-the-form-iFrame-code
Don't include the script part and only use the iframe HTML code itself.

-
zoiglobalReplied on October 4, 2017 at 7:15 PM
Excellent! That worked and it didn't work.
I've created 2 pages for you to review behavior of iframe in both. One with script and one without script:
WITHOUT SCRIPT: https://findyourfreedom123.com/gboonly/step1-2-3calculatorchoice-withoutscript/
Look at how the page is positioned as it advances to the Client Info page and even others beyond that page.
WITH SCRIPT: https://findyourfreedom123.com/gboonly/step1-2-3calculatorchoice-withscript/
Look at how it does a weird jump from Home to Client Info, but at least gets there and positioned correctly, as well.
Any advice is so much appreciated. What is causing this to behave this way?
Denise
-
Kiran Support Team LeadReplied on October 4, 2017 at 11:09 PM
Generally, the issue occurs when there is a conflict with the other scripts on the web page/theme. So, when the embedded using the Javascript embed. So, we recommend using the iframe embed code to avoid such conflicts.
Since the form is working fine using the direct link, I suspect the conflict with some scripts on your webpage. I am not sure if it works, but you may try embedding the form using the WordPress form embed plugin.
https://www.jotform.com/help/174-Embed-JotForm-in-Wordpress-using-the-Embed-Form-Plugin
Also, if possible please try using a different theme to check if the embedded form works correctly. Please get back to us if the issue still persists. We will be happy to assist you further.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































